it.hideout-lastation.com
it.hideout-lastation.com
Animazione CSS3 - Creazione di un fan-out con effetto bounce utilizzando la curva di Bezier
Sapevi che le trasformazioni geometriche aggiunte agli elementi HTML con la proprietà CSS di transform come scala, inclinazione e rotazione possono essere animate ? Possono essere animate usando la proprietà di transition e @keyframes animazioni di @keyframes, ma ciò che è ancora più interessante è che le trasformazioni animate possono essere prese una tacca con l'aggiunta di un piccolo effetto di rimbalzo, usando la funzione di temporizzazione cubic-bezier() .
In poche parole, cubic-bezier() (in CSS) è una funzione di temporizzazione per le transizioni . Specifica la velocità della transizione e, tra le altre cose, può anche essere usato per creare effetti di rimbalzo nelle animazioni .
In questo post, prima creeremo una semplice animazione di trasformazione a cui aggiungeremo successivamente una funzione di temporizzazione cubic-bezier() . Alla fine di questo tutorial, capirai come creare un'animazione che utilizzi sia un effetto fan-out sia un effetto rimbalzo . Ecco il risultato finale (clicca per vedere l'effetto).
La demo è ispirata a questo bellissimo Dribbble girato da Christopher Jones su un indicatore di posizione animato.
 1. Creare le foglie
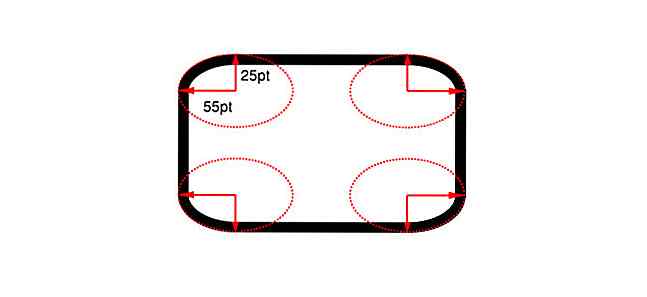
1. Creare le foglie La forma dell'indicatore di posizione è composta da cinque foglie (chiamiamole). Per creare la forma ovale di una foglia, usiamo la proprietà CSS border-radius . Il border-radius del border-radius di un singolo angolo è costituito da due raggi, orizzontale e verticale, come mostrato di seguito.
 La proprietà
La proprietà border-radius ha molte diverse sintassi. Useremo uno più complicato per la forma del marcatore:border-radius: htl htr hbr hbl / vtl vtr vbr vbl;
In questa sintassi, i raggi orizzontale e verticale sono raggruppati insieme; h & v rappresentano i raggi orizzontale e verticale e t, l, b & r rappresentano gli angoli superiore, sinistro, inferiore e destro. Ad esempio, vbl sta per il raggio verticale dell'angolo in basso a sinistra.
Se si assegna un solo valore per il lato orizzontale o verticale, tale valore verrà copiato su tutti gli altri raggi orizzontali o verticali dal browser.
Per creare una forma ovale verticale, mantenere i raggi orizzontali al 50% per tutti gli angoli e regolare quelli verticali, fino a vedere la forma desiderata. Il lato orizzontale utilizzerà solo un valore: 50% .
Il raggio verticale degli angoli superiore sinistro e superiore destro sarà del 30%, mentre gli angoli inferiore sinistro e inferiore destro utilizzeranno il valore del 70% .
HTML
CSS
.pinStarLeaf {width: 60px; altezza: 120 px; border-radius: 50% / 30% 30% 70% 70%; background-color: # B8F0F5; }  2. Moltiplicare le foglie
2. Moltiplicare le foglie Dato che il marcatore si aprirà a ventaglio mostrando cinque foglie, creiamo altre quattro copie della foglia in diversi colori e con posizionamento assoluto per impilarle l'una sull'altra.
HTML
CSS
#pinStarWrapper {width: 300px; altezza: 300 px; posizione: relativa; } .pinStarLeaf {width: 60px; altezza: 120 px; posizione: assoluta; border-radius: 50% / 30% 30% 70% 70%; a sinistra: 0; a destra: 0; inizio: 0; fondo: 0; margine: auto; opacità: 0, 5; } .pinStarLeaf: nth-of-type (1) {background-color: # B8F0F5; } .pinStarLeaf: nth-of-type (2) {background-color: # 9CF3DC; } .pinStarLeaf: nth-of-type (3) {background-color: # 94F3B0; } .pinStarLeaf: nth-of-type (4) {background-color: # D2F8A1; } .pinStarLeaf: nth-of-type (5) {background-color: # F3EDA2; } 3. Catturare Click Event e migliorare l'estetica
Aggiungiamo una casella di controllo con l'identificatore #pinStarCenterChkBox per catturare l'evento click. Quando la casella di controllo è selezionata, le foglie si sposteranno (ruotano). Abbiamo anche bisogno di aggiungere un cerchio bianco con l'identificatore #pinStarCenter per l'estetica. Sarà posizionato in cima all'indicatore e sarà il pezzo centrale dell'indicatore di posizione.
HTML
Mettiamo la casella di controllo prima, e il cerchio bianco dopo, le foglie:
CSS
Per prima cosa, impostiamo gli stili di base per la casella di controllo e il cerchio di copertura:
#pinStarCenter, #pinStarCenterChkBox {width: 45px; altezza: 50 px; posizione: assoluta; a sinistra: 0; a destra: 0; inizio: -60px; fondo: 0; margine: auto; background-color: #fff; raggio-limite: 50%; cursore: puntatore; } #pinStarCenter, .pinStarLeaf {pointer-events: none; } #pinStarCenter> input [type = "checkbox"] {width: 100%; altezza: 100%; cursore: puntatore; } Poiché ogni foglia ruoterà lungo l'asse z in diversi angoli, dobbiamo impostare la transform: rotatez(); proprietà di conseguenza, per creare una forma a stella . Applichiamo anche la proprietà di transition per l'effetto di rotazione (più precisamente usiamo la transition: transform 1s linear regola transition: transform 1s linear per le foglie).
#pinStarCenterChkBox: checked ~ .pinStarLeaf {transition: transform 1s linear; } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (3) {transform: rotatez (180deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (1) {transform: rotatez (325deg); } Se dai un'occhiata al CSS qui sopra, puoi vedere dalla presenza del #pinStarCenterChkBox:checked ~ selettore generale del fratello che aggiungiamo le proprietà di transition e transform quando la casella di controllo è selezionata (quando l'utente ha fatto clic sul marcatore).
4. Modifica del centro della rotazione
Di default, il centro della rotazione è posizionato al centro dell'elemento ruotato, nel nostro caso, al centro delle foglie. Abbiamo bisogno di spostare il centro della trasformazione verso l'estremità interna delle foglie. Possiamo farlo usando la proprietà CSS di transform-origin che cambia la posizione degli elementi trasformati .
Per far funzionare correttamente l'effetto di rotazione, aggiungiamo le due seguenti regole al selettore .pinStarLeaf nel nostro file CSS:
.pinStarLeaf {transform-origin: 30px 30px; transizione: trasformare 1s lineare; } Vediamo i nostri fan in animazione in azione - a questo punto, senza l'effetto di rimbalzo. Fai clic sul cerchio bianco, in cima all'indicatore.
Capire come funziona ubic-Bezier ()
Ora, per aggiungere l'effetto bounce, dobbiamo sostituire la funzione di timing linear con cubic-bezier() nelle dichiarazioni di transition nel nostro file CSS.
Ma prima, capiamo la logica alla base della funzione di temporizzazione cubic-bezier() modo che tu possa facilmente dare un senso all'effetto di rimbalzo.
La sintassi per la funzione cubic-bezier() è la seguente, d e t sono la distanza e il tempo e i loro valori in genere vanno da 0 a 1:
cubico-bezier (t1, d1, t2, d2)
Anche se spiegare CSS CSS cubic-bezier() in termini di distanza e tempo non è accurato, è molto più facile capirlo in questo modo.
Supponiamo che ci sia una scatola che si sposta dal punto A al punto B in 6 secondi. Usiamo la seguente funzione di temporizzazione cubic-bezier() per la transizione con i valori t1 = 0 e d1 = 1 .
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / cubico-bezier (0, 1, 0, 0)
In pochissimo tempo, la casella si sposta da A a punto centrale e impiega il resto del tempo a raggiungere B.
Proviamo la stessa transizione con i valori t1 = 1 e d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / cubico-bezier (1, 0, 0, 0)
Per i primi tre secondi, la scatola non si muove molto e in seguito salta quasi a metà del punto e inizia a spostarsi costantemente verso B.
Come puoi vedere, d1 controlla la distanza tra A e il punto medio e t1 il tempo necessario per raggiungere il punto medio da A.
Usiamo d2 e t2 ora. Sia t1 che d1 saranno 1 e t2 = 1 e d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / cubico-bezier (1, 1, 0, 1)
La scatola si sposta quasi a metà strada in 3 secondi (a causa di t1 = 1, d1 = 1 ), e in pochissimo tempo salta al punto B.
L'ultimo esempio scambia i precedenti valori di t2 e d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / cubico-bezier (1, 1, 1, 0)
La scatola si sposta quasi a metà strada in 3 secondi (a causa di t1 = 1, d1 = 1 ), quindi per altri 3 secondi non si muove molto prima di saltare al punto B.
Questi esempi mostrano che d2 e t2 controllano la distanza e il tempo impiegato dalla casella per passare da metà a punto a B.
Anche se probabilmente non hai avuto bisogno di questa lunga (ma sparsa) spiegazione di cubic-bezier() a questo punto, penso che ti aiuterà a capire meglio questa funzione. Ora, da dove viene il rimbalzo in tutto questo?
5. Aggiunta dell'effetto bounce con Cubic-Bezier ()
I parametri chiave per l'effetto di rimbalzo sono le distanze, d1 e d2 . Un valore d1 inferiore a 1 prende la casella dietro il punto A prima di procedere verso B all'inizio dell'animazione.
Un valore d2 superiore a 1 prende la casella oltre il punto B prima di tornare a riposare a B alla fine dell'animazione. Quindi l'effetto di rimbalzo avanti e indietro.
Ora aggiungerò i valori di cubic-bezier() direttamente alla nostra demo al posto del precedente valore linear della proprietà di transition e ti consentiranno di vedere i risultati.
#pinStarCenterChkBox: checked ~ .pinStarLeaf {transition: transform 1s cubic-bezier (.8, -. 5, .2, 1.4); } Ecco il risultato finale, un'animazione fan-out solo CSS con un effetto bounce:
Per fare un confronto e capire meglio l'effetto di rimbalzo, ecco come si comporta il valore di cubic-bezier() dell'animazione quando è applicato alla nostra casella di esempio:

10 fantastici plugin PostCSS per creare una procedura guidata CSS
PostCSS è recentemente diventato il nuovo ragazzo dei cerchi di sviluppo web, e giustamente, in quanto offre un ottimo modo per accelerare il flusso di lavoro dello sviluppo di frontend e migliorare la qualità dei CSS . È uno strumento incredibilmente versatile che rende possibile trasformare gli stili CSS con i plugin JavaScript . L

10 migliori app per dispositivi mobili per creare facilmente la tipografia
Raggruppare le parole in un bel font è divertente, e ora è anche estremamente semplice farlo sul tuo dispositivo mobile. Ci sono un sacco di strumenti di tipografia web e librerie che puoi usare per lo stesso scopo, ma quando si tratta di un'app, che puoi usare in qualsiasi momento prima di condividere sul tuo social network, dai, a chi non piacerebbe?Q