it.hideout-lastation.com
it.hideout-lastation.com
Le migliori risorse per lo sketch di wireframe basati su griglia
Il processo di progettazione di un'interfaccia inizia sempre con la generazione di idee . Ciò include la visualizzazione, la ricerca di altri siti e la prototipazione rapida. Questa fase iniziale delle idee è fondamentale per comprendere il layout e l'esperienza utente che intendi costruire. Quindi, come dovresti eseguire il lavoro di wireframe su un nuovo progetto?
Sono un appassionato di carta tradizionale e matita con strumenti extra, se necessario. Ma il wireframing digitale è anche grande ed è un'opzione praticabile per i designer moderni. In questo articolo, mi piacerebbe condividere le migliori risorse per entrambe le tecniche per aiutarti a creare i tuoi wireframe UI basati sulla griglia .
Concettualizzazione UI / UX precoce
Iniziamo chiarendo le differenze tra un wireframe e un prototipo . Queste due parole sono spesso usate in modo intercambiabile perché si riferiscono allo stesso processo.
Un wireframe è un singolo schizzo statico dell'interfaccia utente di una pagina Web o di un'app. Può avere callout per spiegare il testo del pulsante, i margini, le dimensioni degli elementi o persino le animazioni. Ma i wireframe sono solo bozze ruvide per le singole pagine .
Allo stesso modo, un prototipo è come un diagramma di flusso che mostra come le diverse pagine si collegano tra loro . Quindi un prototipo collega i wireframe per dimostrare come pulsanti o collegamenti diversi dovrebbero condurre ad altre pagine.
Queste definizioni non sono scolpite nella pietra, alcuni designer possono avere una propria terminologia e potrebbero non essere d'accordo con la mia esatta formulazione. Ma questo è il modo in cui li ho visti di solito descritti, ed è il modo in cui molti designer comprendono meglio questi termini.
 Quindi cosa dovresti fare esattamente con questi primi pezzi concettuali? Sono davvero necessari? Direi che la prototipazione non è sempre necessaria, ma è un'ottima idea, specialmente per la progettazione di app con interazioni complesse.
Quindi cosa dovresti fare esattamente con questi primi pezzi concettuali? Sono davvero necessari? Direi che la prototipazione non è sempre necessaria, ma è un'ottima idea, specialmente per la progettazione di app con interazioni complesse.Ma il wireframing è sempre una buona idea per ogni nuovo progetto. Ti aiuta a concentrarti sul quadro generale senza preoccuparti dei dettagli. Si ha un'idea di come è strutturata la pagina generale e questo è inestimabile quando si progetta un layout concreto.
Obiettivi per Wireframing
Ogni volta che inizi un nuovo progetto dovresti contemplare ciò che stai cercando di risolvere . Ogni sito è costruito con un obiettivo specifico in mente. Molti siti hanno anche più obiettivi in cui alcuni obiettivi sono più importanti di altri.
Usa wireframe come guida per aiutarti a trovare la migliore strategia per catturare l'obiettivo (i) di un sito web . Questo probabilmente non succederà sul primo wireframe, quindi preparatevi a disegnare molte idee diverse .
 Cerca altri siti simili e annota le loro migliori caratteristiche. Analizza come è organizzato il contenuto e come ti muovi attraverso ogni pagina.
Cerca altri siti simili e annota le loro migliori caratteristiche. Analizza come è organizzato il contenuto e come ti muovi attraverso ogni pagina.Pensa ai wireframe da un punto di vista interattivo . Queste non sono solo belle foto. Sono rappresentazioni di interfacce digitali e tu vuoi abbozzare le tue idee con questo in mente.
Avere a disposizione risorse basate sulla griglia, sia che siano fatte di carta o che siano digitali, può essere di grande aiuto nello schizzo veloce. Ora esaminiamo le migliori risorse per la creazione di wireframe.
Grid Sketchpads
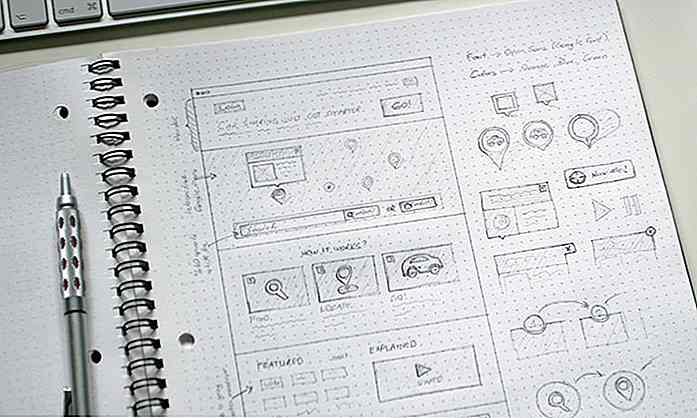
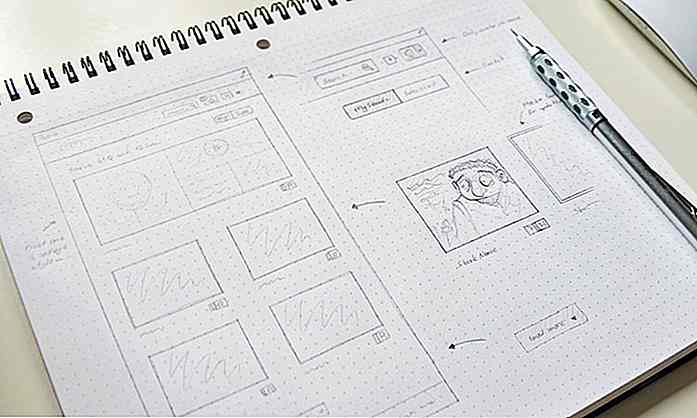
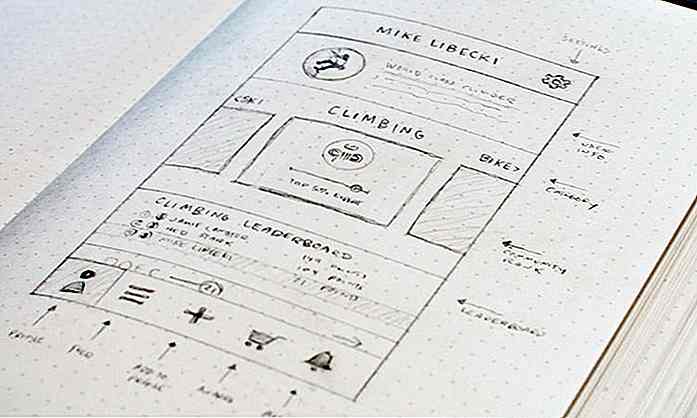
È sempre possibile iniziare con gli schizzi di anteprima di base sulla carta della stampante solo per mappare le idee approssimative . Personalmente, di solito inizio a lavorare su carta per stampanti, perché in questo modo sono meno preoccupato per le griglie e altro per la generazione di idee .
Gli schizzi con punti grigliati sono il modo migliore per andare se vuoi ripulire un'idea e dargli più struttura. La griglia ti aiuta a stimare le distanze tra gli oggetti sulla pagina e crea una sorta di simmetria nel wireframe.
 Ci sono molti ottimi prodotti là fuori se si desidera iniziare il wireframing su carta, ad esempio il Rhodia Dot Pad è disponibile in varie dimensioni per l'uso quotidiano. Viene fornito solo con 80 pagine, ma questo è abbastanza tipico della maggior parte degli sketchbook di griglia.
Ci sono molti ottimi prodotti là fuori se si desidera iniziare il wireframing su carta, ad esempio il Rhodia Dot Pad è disponibile in varie dimensioni per l'uso quotidiano. Viene fornito solo con 80 pagine, ma questo è abbastanza tipico della maggior parte degli sketchbook di griglia.Un altro prodotto molto interessante e personalizzabile è Dotgrid. Tutti gli articoli di Dotgrid sono più costosi dei libri di Rhodia, ma vengono forniti con più materiali e design personalizzati.
 Dotgrid accetta anche ordini personalizzati che ti consentono di progettare il tuo blocco note personalizzato . Ogni libro contiene poco meno di 100 fogli, quindi includendo il fronte e il retro si ottengono circa 200 pagine per lo schizzo della griglia.
Dotgrid accetta anche ordini personalizzati che ti consentono di progettare il tuo blocco note personalizzato . Ogni libro contiene poco meno di 100 fogli, quindi includendo il fronte e il retro si ottengono circa 200 pagine per lo schizzo della griglia.Un altro paio di quaderni di quadricromie che voglio menzionare includono la Behance Dot Grid che è rilegata a spirale e rilegata a spirale, sebbene contenga solo 50 fogli di carta.
Il responsive design Sketchbook è una delle migliori risorse per i web designer. Nessun altro progettista di prodotti avrebbe bisogno di uno sketchbook di progettazione reattivo, ma i web designer traggono grande vantaggio dalla libertà di generare idee a diverse larghezze del dispositivo in cima a un layout di griglia.
Questi pad di progettazione reattivi dispongono inoltre di 50 fogli per un totale di 100 pagine, ma ogni pagina presenta quattro diverse griglie reattive che rappresentano diversi punti di interruzione nel design reattivo: desktop, laptop, tablet e smartphone.
 Sebbene il design sia insignificante rispetto ai libri di Dotgrid, nessun altro ha considerato gli sketchbook reattivi per i web designer. Se ti piace questa cosa, allora vale la pena ordinarne una per un giro di prova.
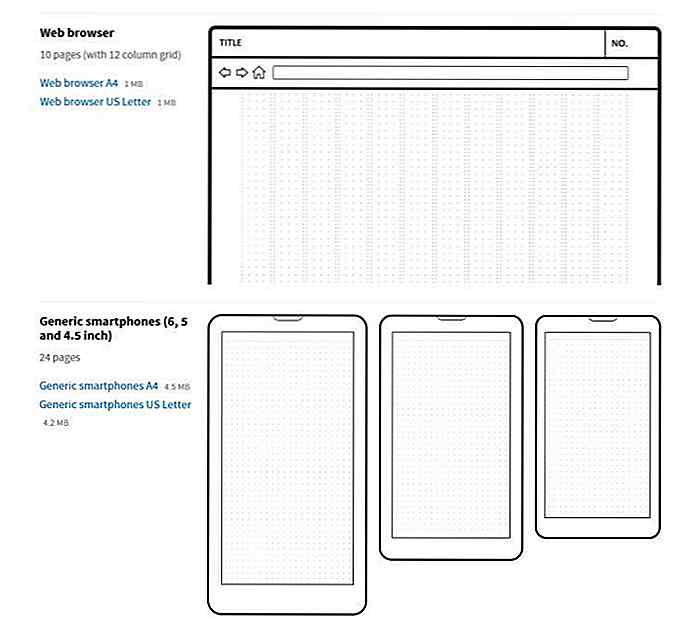
Sebbene il design sia insignificante rispetto ai libri di Dotgrid, nessun altro ha considerato gli sketchbook reattivi per i web designer. Se ti piace questa cosa, allora vale la pena ordinarne una per un giro di prova.Se sei davvero appassionato di cose fatte a mano e non vuoi spendere soldi, puoi anche stampare le tue pagine griglia con Interface Sketch. Questo sito gratuito offre diversi modelli di griglia che è possibile stampare e utilizzare per wireframes disegnati a mano.
Le griglie sono disponibili in formato A4 e americano per diversi tipi di carta per stampante. Puoi scegliere tra molte opzioni, come i modelli per un browser web a lunghezza intera o diversi schermi iPhone.
 Tutte queste opzioni sono fantastiche, e vale la pena esplorare se sei interessato a disegnare a matita . La carta è uno dei mezzi più facili per scovare rapidamente nuove idee, quindi è spesso la scelta preferita anche dai designer dell'interfaccia utente.
Tutte queste opzioni sono fantastiche, e vale la pena esplorare se sei interessato a disegnare a matita . La carta è uno dei mezzi più facili per scovare rapidamente nuove idee, quindi è spesso la scelta preferita anche dai designer dell'interfaccia utente.Strumenti digitali e app Web
Ci sono così tanti ottimi programmi di wireframing là fuori che possono essere difficilmente coperti senza rischiare la paralisi dell'analisi, quindi per ora concentriamoci su alcune delle migliori opzioni per il wireframing basato sulla griglia .
Innanzitutto, vorrei menzionare che è possibile utilizzare strumenti Adobe come Illustrator per creare i propri wireframe . Questo non fa parte del flusso di lavoro di tutti e Illustrator non è certamente gratuito. Ma se lavori già con Adobe Creative Cloud, potrebbe essere un buon punto di partenza.
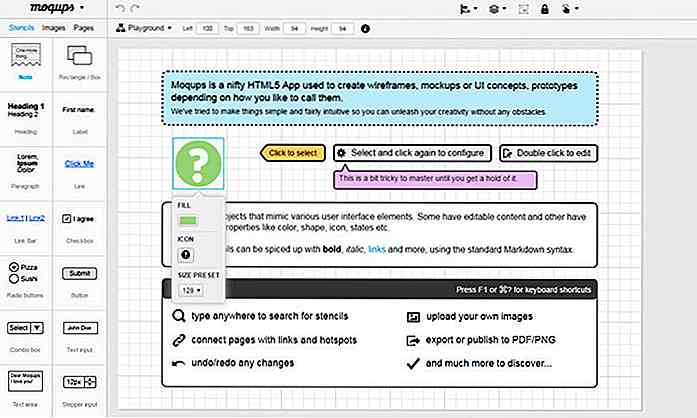
1. Moqups
Moqups è uno dei migliori strumenti online per il wireframing . Lavorate con un editor visuale e una libreria di risorse da trascinare e rilasciare su tutta la pagina.
Ogni nuovo progetto Moqups ha una griglia predefinita e utilizza linee viola brillanti per aiutarti a far scattare gli elementi nell'allineamento. È un ottimo strumento web che rende molto più facile la progettazione con una griglia.
Il sito funziona per impostazione predefinita su un piano gratuito che limita l'utente a 300 oggetti di pagina. Il sito dispone di opzioni premium, ma il pagamento di una tariffa mensile potrebbe essere più fastidioso del semplice utilizzo degli strumenti Adobe o dell'acquisto una tantum di Sketch.
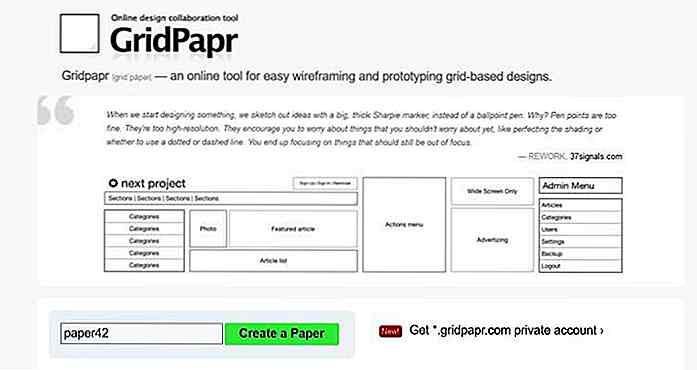
 2. Grid Papr
2. Grid Papr L'app web Grid Papr è completamente gratuita e offre sia account pubblici che privati per i wireframe. Crea un nome per il tuo progetto e ottieni il tuo URL univoco per il wireframe che puoi modificare da qualsiasi computer.
Ogni nuovo wireframe viene fornito con una griglia che consente di eseguire snap-in-griglia su tutti gli elementi. Le funzionalità sono semplici, ma sono sufficienti per creare un wireframe lo-fi in pochi minuti . Basta trascinare quello che vuoi sulla pagina e seguire la griglia per creare un wireframe stellare.
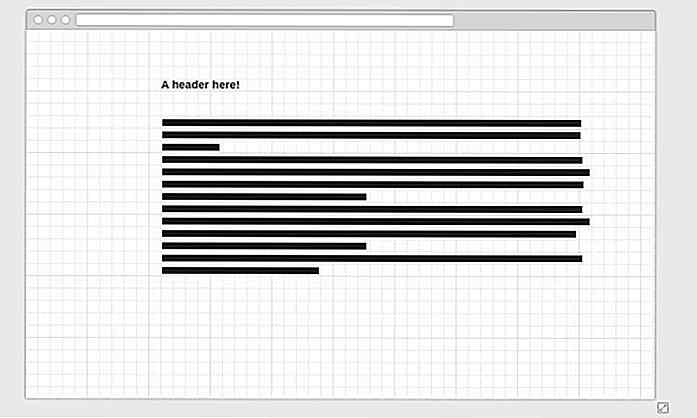
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc è uno degli strumenti più semplici e minimi che puoi usare per il wireframing. È dotato di un'interfaccia senza ingombri con una griglia pre-costruita e barre degli strumenti organizzate . Basta fare clic e trascinare per creare nuovi elementi sulla tela. Puoi anche salvare e condividere il tuo lavoro.
Questo è ancora un altro strumento offerto gratuitamente con piani premium opzionali. Ogni piano viene fatturato mensilmente, quindi è molto simile a Moqups nella struttura dei prezzi. Lo strumento gratuito è utilizzabile da qualsiasi computer senza un account.
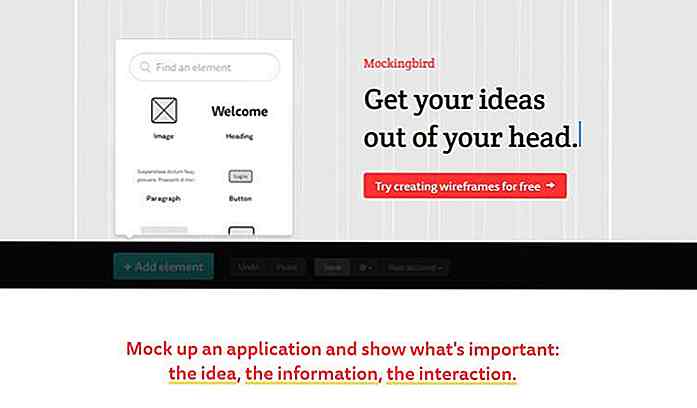
 4. Mockingbird
4. Mockingbird Mockingbird è un'altra grande opzione, che offre molte più funzionalità rispetto alla maggior parte degli strumenti wireframing. Puoi iniziare gratuitamente ma la versione di prova è limitata a 7 giorni. Questo può essere un fastidio per alcuni utenti, ma lo strumento è davvero incredibile e funziona su tutti i browser.
Mockingbird ha una libreria infinita di elementi dell'interfaccia utente come schede, fisarmoniche, menu a discesa, lettori video e semplici collegamenti testuali . La griglia predefinita utilizza il sistema di griglia 960gs, ma è possibile scegliere tra 12, 16 e 24 colonne .
 Parole finali
Parole finali Non importa se si sceglie il wireframing tradizionale o digitale, si tratta sempre della qualità dell'output . C'è molto da imparare quando si fa questo tipo di lavoro, quindi trova quello che ti sembra più comodo per te.
Andando avanti, la cosa migliore da fare è iniziare con il wireframing . Scopri ciò che ti piace di più (su carta o digitale) e rendilo tuo. Le risorse in questo articolo dovrebbero darti più che abbastanza per iniziare con il wireframing delle tue interfacce digitali.
(Foto di copertina di Oykun Yilmaz)

NameCheckr ti consente di verificare facilmente la disponibilità di Username in Internet
È abbastanza fastidioso scoprire che il tuo nome utente preferito è stato preso durante la compilazione di un modulo di accesso / registrazione per un account su un sito web. Per fortuna, un sito Web chiamato NameCheckr può facilitare il processo di registrazione, consentendo di verificare la disponibilità dei nomi su una vasta gamma di siti Web e domini su Internet.L&#

Design Vs Art - La differenza e perché è importante
Design contro arte. Qual è la differenza e in che modo influisce sulla tua carriera di designer? Sappiamo tutti che c'è una differenza, e quelli al di fuori del nostro settore potrebbero non essere in grado di vederlo . I tuoi genitori, ad esempio, potrebbero riferirti a te come "artista" anche se sei un designer professionista.C