it.hideout-lastation.com
it.hideout-lastation.com
Designer, calcola i rapporti di aspetto perfetto con RatioBuddy
I progettisti conoscono il dolore di cercare di abbinare le immagini ai rapporti. Succede tutto il tempo in cui crei un tema WordPress e cerchi di trovare le migliori dimensioni di immagine per le miniature.
Ma ci sono dozzine di compiti simili per capire le proporzioni corrette di un'immagine, video o elemento incorporato. Per fortuna, RatioBuddy può aiutare.
Questa piccola applicazione web ti consente di calcolare proporzioni di qualsiasi cosa dinamicamente dal tuo browser. Tutto ciò di cui hai bisogno è l'accesso a Internet e le dimensioni corrette che desideri (o le proporzioni richieste).
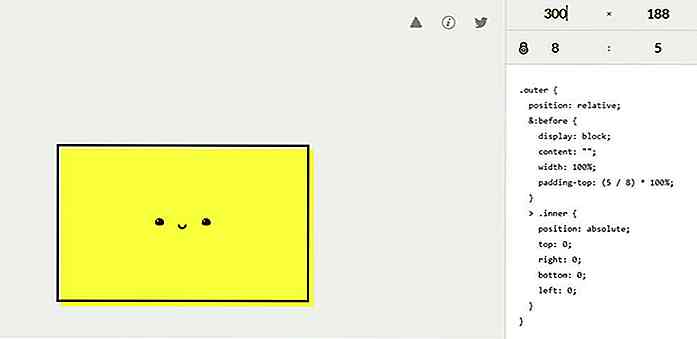
 Per iniziare, tutto ciò che fai è inserire l'aspetto dell'immagine corrente o la dimensione che stai pensando di utilizzare. Facciamo un esempio per la creazione di un tema WordPress e la scelta di una dimensione dell'immagine in primo piano.
Per iniziare, tutto ciò che fai è inserire l'aspetto dell'immagine corrente o la dimensione che stai pensando di utilizzare. Facciamo un esempio per la creazione di un tema WordPress e la scelta di una dimensione dell'immagine in primo piano.Supponiamo che tu voglia che l'immagine in primo piano sia larga 800px per un'altezza di 500 px. Inseriscilo in RatioBuddy e otterrai proporzioni di 8: 5.
Quello che puoi fare ora è bloccare il rapporto facendo clic sul piccolo lucchetto a lato. Ciò significa che se si modificano i valori di larghezza o altezza, l'altro verrà aggiornato di conseguenza .
Ora puoi iniziare a cercare le dimensioni delle anteprime in modo che corrispondano all'immagine della tua immagine principale.
Quindi, supponiamo di volere una miniatura di circa la metà di quella larghezza (400 px), quindi un'altra ancora più piccola a 300 px. Sai quanto desideri le immagini, ma quanto dovrebbero essere alte ?
Con il lucchetto abilitato, basta cambiare il valore della larghezza e vedrai immediatamente i risultati nella casella del valore di altezza.
 I valori dei pixel si aggiornano immediatamente e puoi persino ottenere un codice CSS personalizzato che puoi copiare e incollare se vuoi creare un elemento con questo rapporto.
I valori dei pixel si aggiornano immediatamente e puoi persino ottenere un codice CSS personalizzato che puoi copiare e incollare se vuoi creare un elemento con questo rapporto.Puoi anche utilizzare questa app Web per calcolare automaticamente le dimensioni degli embed di YouTube per mantenere anche i tuoi rapporti video. Oppure puoi usarlo per generare idee per le miniature delle gallerie di immagini .
In realtà, per qualsiasi cosa abbia a che fare con proporzioni, questo strumento è un vero toccasana. Quindi, assicurati di segnalarlo se fai un sacco di lavoro fotografico e ridimensionamento per il web.

Vetrina di Dazzling Light Painting Artworks
Si può dire che la luce è la fonte di ogni arte. È perché vedi un'opera d'arte non solo usando i tuoi occhi, ma anche affidandoti alla luce che rende visibile l'arte. Ma la situazione sarà diversa in questo post in quanto la luce non è solo qualcosa che rende visibile l'arte, ma l'obiettivo principale di bellissime opere d'arte con l'aiuto di pittori di luce.Sì, s

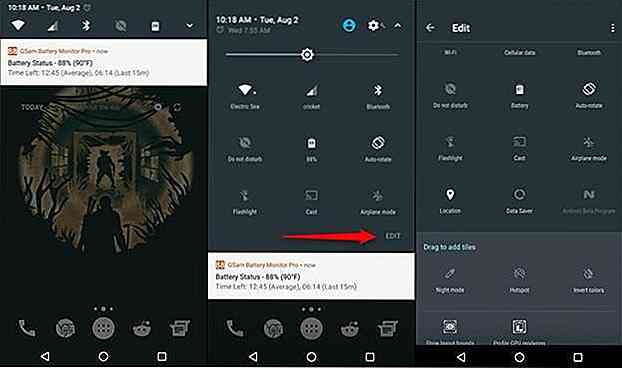
15 consigli e trucchi per sfruttare al massimo Android 7 Nougat
Android 7.0 (nome in codice Nougat), rilasciato ufficialmente il 22 agosto 2016 per dispositivi Nexus e Pixel, sta lentamente uscendo per dispositivi mobili in tutto il mondo.Mentre attendi con impazienza di provare l'ultimo Android sul tuo telefono o tablet, ti forniamo un elenco di suggerimenti e trucchi utili per sfruttare al meglio le nuove funzionalità e i miglioramenti di Android Nougat.