 it.hideout-lastation.com
it.hideout-lastation.com
Rilevamento del blocco degli annunci con jQuery
Per molti siti Web che pubblicano contenuti gratuitamente, le pubblicità (o gli annunci) sono una delle loro fonti principali per ottenere entrate.
Le entrate derivanti dagli annunci verranno spese per il pagamento delle spese per l'esecuzione del sito Web come il server Web, la Content Delivery Network (CDN), la connessione Internet e, soprattutto, gli scrittori che producono il contenuto.
Tuttavia, le pubblicità potrebbero essere davvero irritanti per i lettori. Gli annunci vengono visualizzati e visualizzati a ogni angolo, il che porta molti utenti di Internet a installare estensioni di blocco degli annunci nel proprio browser per nascondere gli annunci.
Per l'editore questa è una notizia molto triste. Nessuna pubblicità visualizzata significa meno visualizzazioni di pagina, il che si tradurrà in minori entrate.
Credo che ci debba essere una relazione reciproca tra l'editore, i lettori e gli inserzionisti. Gli editori dovrebbero pubblicare contenuti utili di cui i lettori godono, mentre gli inserzionisti sosterranno finanziariamente l'editore per pubblicare altri contenuti utili in cambio di clienti rilevanti e potenziali.
Molti siti Web mostrano un messaggio o un modo alternativo per chiedere gentilmente il loro supporto quando l'utente utilizza un software di blocco degli annunci. In questo post, ti mostreremo come applicarlo nel tuo sito web. Diamo un'occhiata.
Iniziare
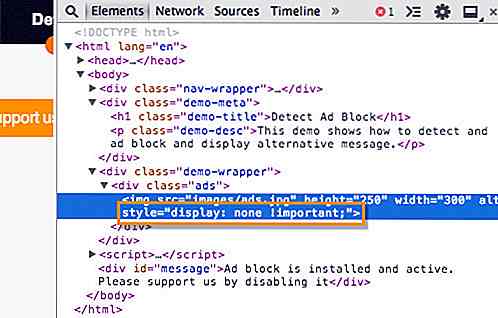
Per prima cosa vediamo come funziona uno dei software del blocco degli annunci per rimuovere gli annunci. Come esempio, abbiamo aggiunto alcune immagini di annunci racchiuse in un div con class="ads" ; questa classe è usata per lo stile e definisce l'area come un annuncio.
Tecnicamente, l'immagine dovrebbe apparire nel browser, ma non lo è, come puoi vedere qui sotto. Il software di blocco degli annunci ha bloccato l'immagine. Per verificarlo, è possibile visualizzare il registro degli errori nella Console del browser.
 Inoltre, il blocco annunci nasconde anche l'immagine dell'annuncio con l'aggiunta del
Inoltre, il blocco annunci nasconde anche l'immagine dell'annuncio con l'aggiunta del display:none, come segue. Una volta che sappiamo come presentiamo gli annunci nel sito web e in che modo il blocco degli annunci blocca gli annunci, ora siamo in grado di determinare come scrivere lo script per visualizzare il messaggio alternativo che verrà visualizzato quando il blocco annunci è attivo.
Una volta che sappiamo come presentiamo gli annunci nel sito web e in che modo il blocco degli annunci blocca gli annunci, ora siamo in grado di determinare come scrivere lo script per visualizzare il messaggio alternativo che verrà visualizzato quando il blocco annunci è attivo.Scrivere lo script
Ci sono diversi modi in cui possiamo farlo, uno dei quali è verificare se l' img contiene ancora il display:none . Altrimenti, verrà visualizzato il messaggio alternativo. E con jQuery, è molto facile farlo. Innanzitutto, creiamo una nuova funzione JavaScript.
function appendMessage () {var div = $ (' ') .attr (' id ', ' messaggio '). text (' Blocco annuncio è attivo '); var add = $ ('body'). append (div); } La funzione precedente creerà un elemento div con il contenuto di "Blocco annuncio attivo" e lo aggiungerà al body del documento.
Quindi, creeremo un'istruzione condizionale JavaScript che dice: se l'immagine è impostata con display: nessuno di noi eseguirà la funzione appendMessage() .
setTimeout (function () {if ($ ('img'). css ('display') == "none") {appendMessage ();}}, 500); L'aggiunta di setTimeout è il lasso di tempo che abbiamo impostato per consentire alle estensioni del blocco degli annunci di eseguire la sua funzione - nascondere gli annunci - prima di eseguire la nostra.
Questo ci permetterà di verificare accuratamente se il display:none è stato aggiunto (o esiste) sull'immagine.
Di seguito è riportato l'intero codice:
$ (document) .ready (function () {function appendMessage (argomento) {var div = $ (' ') .attr (' id ', ' messaggio '). text (' Il blocco dell'annuncio è installato e attivo. Aiutateci disabilitandolo. '); var add = $ ('body'). append (div); } setTimeout (function () {if ($ ("img"). css ('display') == "none") {appendMessage ();}}, 500); }); Segui questi link qui sotto per vedere come funziona questa funzione.
- Visualizza la demo
- Scarica fonte
Se hai Ad Block dovresti vedere il seguente messaggio (altrimenti, quello che dovresti vedere è l'immagine degli annunci).
 Note importanti
Note importanti Questo codice presuppone che l'annuncio sia un'immagine. Vale la pena notare che ogni annuncio è unico. Scopri in che modo il tuo annuncio viene visualizzato negli annunci e trova l'elemento nascosto.

Colors.css offre nuove impostazioni predefinite per i colori sul Web
Trovare una grande combinazione di colori per il tuo sito Web non è un compito facile. Ma è diventato molto più semplice con la libreria Colors di Adam Morse.Questa libreria CSS gratuita funziona con i colori web originali ritenuti "sicuri per il Web" e rilasciati per la prima volta con HTML4 nel 1999. C

Scegliere tra "What You Do Best" vs. "What You Like Best"
L'occupazione, la professione o ciò che oggi chiamiamo "un lavoro", è una delle cose più importanti nella vita di una persona.Quando le persone hanno iniziato a stabilirsi in città e villaggi, il lavoro di una persona ha definito il suo status nella società . I cognomi come Miller, Smith e Schneider derivano da occupazioni come Miller (persone che lavoravano nei mulini), Smith (lavoratori del ferro) e Schneider (sarto o sarto). Anc
 Note importanti
Note importanti 


![Come impedire a Windows di riavviare automaticamente per installare gli aggiornamenti [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)

