it.hideout-lastation.com
it.hideout-lastation.com
Animare facilmente il testo con Textillate.js
Nel nostro precedente, vi presentiamo Animate.css, una fantastica libreria CSS3, che semplifica la creazione di animazioni CSS3. In questo post vi presenteremo un plugin jQuery, creato utilizzando Animate.css, che è in grado di animare il testo, chiamato Textillate.js .
Sebbene sia possibile animare il testo con Animate.css, è solo animato interamente, non lettera per lettera . Anche se si può avere un approccio di avvolgere ciascun personaggio in un elemento e animarlo, sarà problematico e non efficace. Con questo plugin, puoi animare facilmente ogni singola lettera del tuo testo.
Textillate.js divide l'animazione in 2 componenti, dentro e fuori l'animazione . Puoi applicarli con animazioni diverse, separatamente. Tutti gli effetti di animazione utilizzano effetti di libreria Animate.css.
Oltre a Animate.css, anche Textillate.js è basato su Lettering.js. Possiamo dire che questo plugin è la combinazione di questi 2 potenti strumenti. Animate.css funziona sulla funzione di animazione, mentre Lettering.js si concentra sulla tipografia .
uso
Textillate.js richiede alcune dipendenze prima che sia pronto per l'uso. Sono Animate.css, Lettering.js e jQuery. Dopo aver scaricato i file, includili nel tuo progetto, in questo modo.
E non dimenticare di mettere la libreria Animate.css nella sezione head.
Markup di base
Per iniziare a utilizzare Textillate.js, devi definire una classe di elementi che desideri animare, quindi aggiungere l'effetto scelto al suo interno . Si noti che questo plugin funziona solo su testo che contiene elementi, quindi qualsiasi elemento che non sia testo non verrà animato.
Ad esempio, abbiamo un elemento che contiene testo qui, e una classe demo, come tale.
Ognuna di questa lettera si animerà.
Chiamiamo il nome della classe con l'inizializzazione Textillate.js, in questo modo.
Il testo verrà ora animato.
Opzioni Textillate.js
Il codice Javascript precedente applicherà solo l'impostazione predefinita dell'animazione al testo. Per cambiarlo, ci sono due metodi che puoi usare.
1. Innanzitutto, immettendo l'API dei dati HTML come segue.
Ognuna di questa lettera si animerà.
data-in-effect definisce l'effetto di entrata del testo. Mentre per l'effetto exit, puoi usare data-out-effect api data-out-effect .
2. È inoltre possibile aggiungere le opzioni nell'inizializzazione JavaScript Textillate.js come il seguente codice.
Oltre effect, ci sono altre utili opzioni che potresti voler usare. Per vedere l'elenco completo delle altre opzioni, vai alla pagina della documentazione.
Pensiero finale
Textillate.js è un plugin molto utile soprattutto quando vuoi attirare gli utenti sul testo che vuoi evidenziare di più. Può essere la rubrica, i servizi, gli aggiornamenti, la promozione o qualsiasi altra cosa. E per ulteriori miglioramenti, puoi combinare Textillate.js con un altro plug-in come FitText.js designato per un testo di visualizzazione gigantesco. Ancora una volta, ricorda di usare l'animazione nelle giuste quantità.

5 cose che dovresti sapere sulla pubblicità mobile
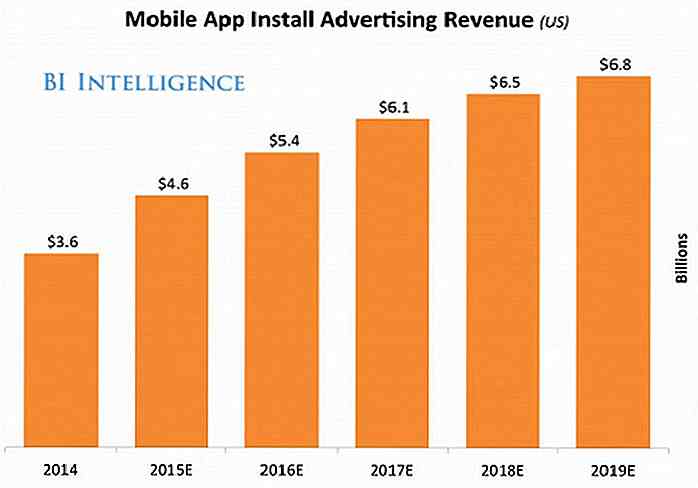
La pubblicità per l'installazione di app è in fiamme. BI Intelligence prevede che i ricavi pubblicitari delle installazioni mobili negli Stati Uniti supereranno i $ 4, 6 miliardi quest'anno e cresceranno a $ 6, 8 miliardi entro la fine del 2019, crescendo del 14% all'anno dal 2014. Oltre la quantità, c'è anche la qualità con il miglior ROI di tutti gli annunci per cellulari formati. Uno

10 app per Windows Phone essenziali per viaggiatori avidi
Viaggiare in tutto il mondo suona (e in realtà è) molto divertente. Scopriremo nuove attrazioni, cibi, persone e, soprattutto, luoghi di degustazione. Ma prima di iniziare la tua nuova avventura, dovremo preparare molte cose per adattarci al viaggio finché non saremo di nuovo a casa, inclusa l'installazione di app mobili.Qu
![Come registrare la tassonomia personalizzata per gli utenti di WordPress [Consiglio WordPress]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)