 it.hideout-lastation.com
it.hideout-lastation.com
Esportare facilmente i livelli di Photoshop con Taglia & Slice
Tagliare e affettare nel processo di progettazione è senza dubbio un lavoro che richiede tempo. Inoltre, diventa sempre più complicato quando devi tagliare e affettare centinaia di strati in scala diversa .
Ovviamente, ci sono copie unite, esportazione di livelli in file o sezioni di funzioni in Photoshop. Ma quegli approcci non hanno aiutato molto a rendere più veloce il processo di taglio e affettatura. Quello di cui hai bisogno è un plugin.
Cut & Slice Me è un'estensione Photoshop per semplificare il processo di taglio e affettatura del design . È quindi possibile esportare i livelli per dispositivi iPhone, Android o desktop. I file esportati vengono forniti con varie scale e risoluzioni, come retina per iPhone o HDPI, LDPI, MDPI e XHDPI per Android.
Taglia e Slice Me installazione
Per utilizzare il plug-in Cut & Slice Me, è necessario almeno Adobe Photoshop CS6 / CC installato sul computer. Scarica il plugin (e il file PSD di esempio su cui lavoreremo in seguito).
Al termine del download, fai doppio clic sul file CutAndSliceMe.zxp e l'installazione inizierà automaticamente da Adobe Extension Manager . Segui le istruzioni e riavvia il tuo Photoshop se era già aperto.

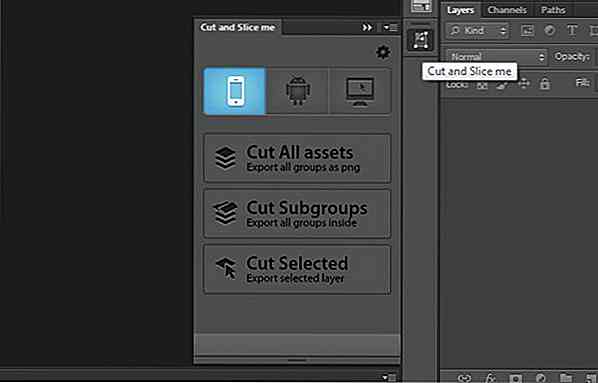
Per rendere visibile il plugin nel pannello di destra di Photoshop, vai su Finestra> Estensioni> Taglia e affetta me .

Iniziare
Cut & Slice Me è facile da usare, ma prima devi fare un po 'di lavoro per assicurarti che il plugin funzioni efficientemente durante il taglio e l'affettatura.
Innanzitutto, devi organizzare gli oggetti di livello in cartelle perché Cut & Slice Me controlla solo i nomi dei gruppi. È inoltre necessario aggiungere il simbolo "@" alla fine del nome del gruppo di layer che si desidera esportare.
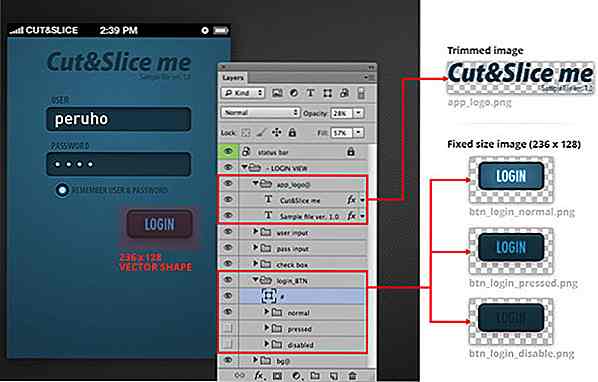
Tagliare le dimensioni definite
Tutti i pixel trasparenti non necessari vengono rimossi nel processo di esportazione. Per mantenere il file esportato nella dimensione desiderata:
1. Assicurati di aver selezionato l'impostazione "Snap Vector Tools e Transforms to Pixel Grid" in Modifica> Preferenze> Generale .
2. Quindi, crea un livello vettoriale rettangolare per la dimensione desiderata.
3. Posiziona questa forma nella parte superiore del gruppo, in modo che indichi al plug-in la dimensione dell'area che desideri esportare. Infine, dai un nome alla forma "#" .

Fonte immagine: Tutorial di Cut & Slice Me Basic
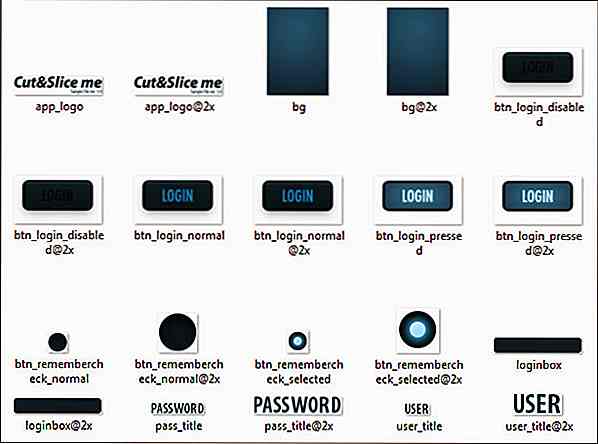
Diverso Stato Bene
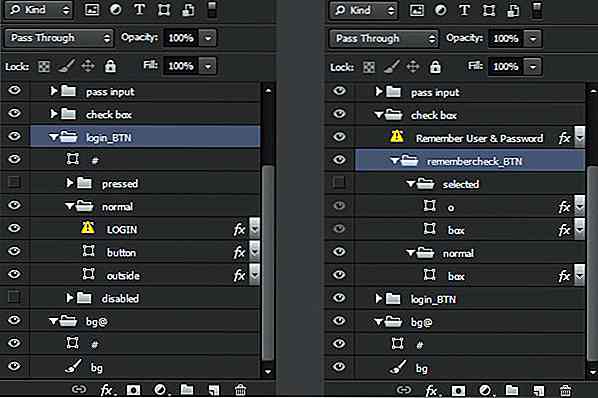
Quando si ha a che fare con i pulsanti, che spesso hanno stati diversi, è possibile utilizzare un metodo speciale.
1. Nell'esportazione di un pulsante, creare un nuovo gruppo di livelli per il pulsante e includere un'etichetta "_BTN" nel nome.
2. All'interno del pulsante di gruppo, creare un altro gruppo contenente gli stati dei pulsanti e denominarli in base agli stati . I nomi degli stati dei gruppi dovrebbero essere i seguenti:
- normale
- librarsi
- cliccato / premuto
- selezionato
- Disabilitato
A parte i pulsanti, questa regola può essere applicata anche ad altri elementi che possono avere stati diversi, come il seguente screenshot.

Utilizzando Cut & Slice Me
Ora vediamo come Cut @ Slice Me può aiutarti con i tuoi progetti. Come accennato in precedenza, utilizzeremo il file di esempio di PSD dalla home page di Cut & Slice Me.
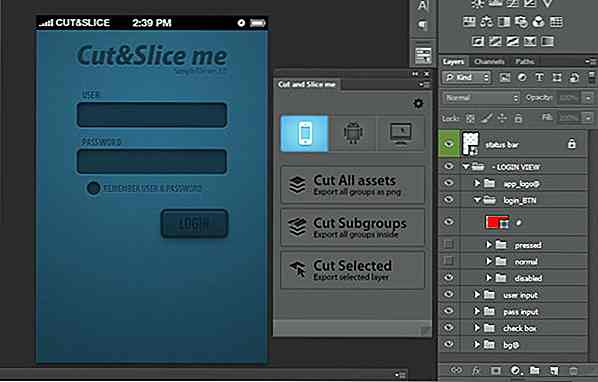
Come accennato in precedenza, attualmente Cut & Slice Me ti consente di esportare su iPhone, Android e Web . Puoi scegliere di suddividere tutte le risorse, sottogruppi o livelli selezionati. Taglia ed esporta il design del campione su iPhone.

Al termine del processo di esportazione, i file dei risultati si trovano nella posizione del file PSD originale (vedi immagine).

Finora, presumo tu abbia una solida comprensione di come il plugin funzioni già. Quindi, proviamo a usare il plugin con un altro design.
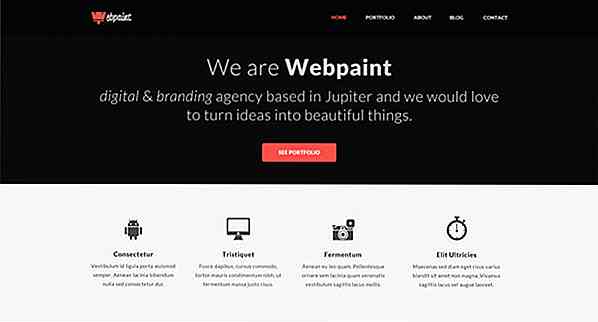
Utilizzando il modello Webpaint di Elemis Freebies, vedrai come configurare le regole del plugin da zero .

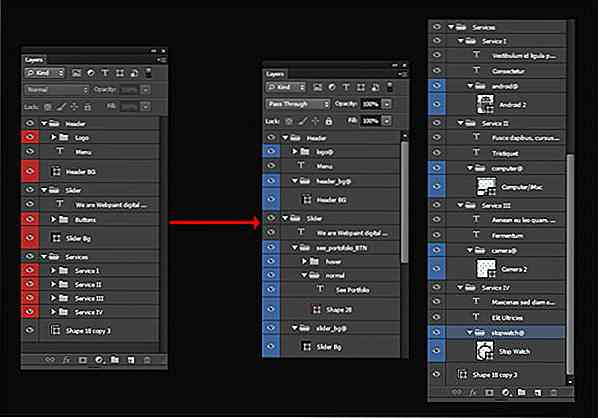
Per semplicità, useremo solo metà del design per l'esportazione. Il seguente screenshot è un confronto di come sono strutturati i livelli prima e dopo che sono pronti per l'uso.
A sinistra (in rosso) sono i livelli originali. Dopo aver riordinato e rinominato gli stati dei livelli, arriviamo a ciò che è a destra (in blu).

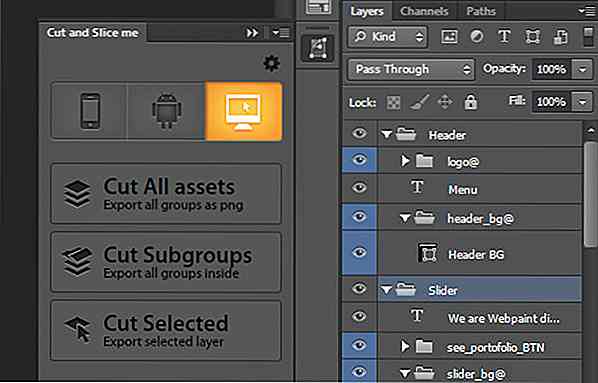
Poiché il modello di progettazione verrà utilizzato per il Web, nel pannello del plug-in, selezionare la modalità del dispositivo per desktop (monitor icona). Hit Taglia tutti i beni .

Ora, la risorsa definita era stata tagliata correttamente, in questo modo.

Tieni presente che, se stai tagliando il tuo progetto, devi averlo con la massima risoluzione poiché le immagini finali sono per xhdpi in Android e retina nei dispositivi Apple. Questo plug-in esegue la risoluzione completa del progetto e lo ridimensiona per l'esportazione in diverse dimensioni .
Conclusione
Non si perde tempo quando si taglia e si affetta utilizzando questo plugin di Photoshop. Con un po 'più di disciplina nell'organizzazione dei livelli, anche i disegni complessi possono essere suddivisi con precisione e facilità.

50 fantastici gadget per la tua vacanza
Stiamo vivendo nel mezzo della rivoluzione tecnica. E forse eventi tanto grandi come l'invenzione di telefoni cellulari e internet, il volo verso la luna e la scoperta della penicillina sono stati fatti molto tempo fa, le persone stanno ancora lavorando per migliorare i gadget di tutti i giorni.Hai mai immaginato un ombrello che si chiude all'esterno per maggiore comodità?

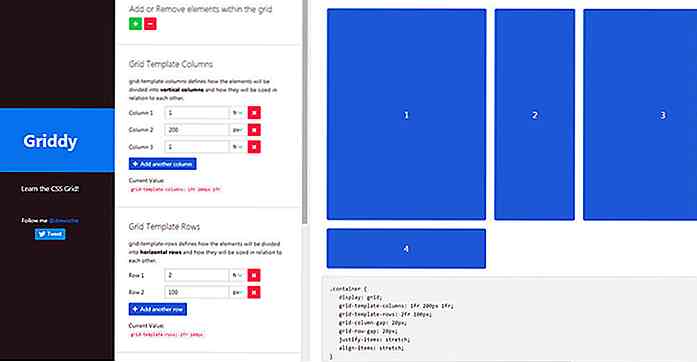
Scopri come funzionano le proprietà della griglia CSS con Griddy.io
Se segui la tecnologia del web design, dovresti conoscere le griglie CSS. Queste proprietà sono nuove aggiunte al formato CSS3 e stanno rapidamente diventando il migliore amico di uno sviluppatore.Di recente abbiamo coperto un gioco divertente per aiutarti ad apprendere le proprietà della griglia CSS, ma i giochi non sempre insegnano idee pratiche.

![Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)

![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)