it.hideout-lastation.com
it.hideout-lastation.com
Come utilizzare le transizioni e le animazioni CSS3 per evidenziare le modifiche dell'interfaccia utente
Designer e artisti hanno una lunga storia di sperimentazioni con il movimento, effetti e diversi tipi di illusioni con l'obiettivo di aggiungere un ulteriore livello al loro lavoro. Il movimento op art ha iniziato a utilizzare le illusioni ottiche negli anni '60 per dare l'impressione del movimento.
Da allora sono sorti nuovi e più recenti approcci, come l'arte cinetica recentemente popolare che estende la prospettiva dello spettatore usando il movimento multidimensionale. Il movimento è apparso anche in informatica con l'invenzione del primo cursore lampeggiante nel 1967.
Negli elementi di sviluppo front-end, gli elementi DOM venivano solitamente animati da JavaScript prima che CSS3 venisse rilasciato, ed è un metodo che funziona ancora, ma le nuove proprietà introdotte da CSS3 ci consentono di migliorare i nostri progetti con effetti e movimenti diversi in un modo più intuitivo .
Le due principali tecniche offerte da CSS3 sono le transizioni e le animazioni. In questo post daremo un'occhiata a ciò che sono, qual è la differenza tra loro e come è possibile utilizzarli.
transizioni
Le transizioni e le animazioni vengono utilizzate per visualizzare le modifiche nello stato di un elemento HTML modificando una o più delle sue proprietà CSS .
La forma più semplice di visualizzazione del cambiamento di stato sta alterando il colore di un pulsante o di un link quando è al passaggio del mouse. Quando accade, l'elemento assume uno stile leggermente diverso, che di solito viene notato dal visualizzatore come se qualcosa si fosse spostato sullo schermo.
La modifica delle proprietà CSS di un collegamento su hover (o focus o clic) è la forma più antica e più semplice di transizioni ed esisteva molto prima dell'era CSS3.
a {colore: arancione; } a: hover {color: red; } a: focus {color: blue; } a: visited {color: green; } Le transizioni vengono utilizzate quando un elemento HTML cambia da uno stato predefinito a un altro. I CSS3 hanno introdotto nuove proprietà che consentono visualizzazioni più sofisticate di prima, come le funzioni di cronometraggio o il controllo della durata.
Daremo un'occhiata alle nuove proprietà CSS nella prossima sezione, dopo aver compreso come differiscono le animazioni. Per ora, vediamo le cose più importanti che devi sapere sulle transizioni.
- Hanno sempre un inizio e uno stato finale.
- Gli stati tra il punto iniziale e quello finale sono definiti implicitamente dal browser, non possiamo modificarlo con i CSS.
- Richiedono un trigger esplicito, come l'aggiunta di un nuovo pseudoclass tramite CSS o una nuova classe di jQuery.
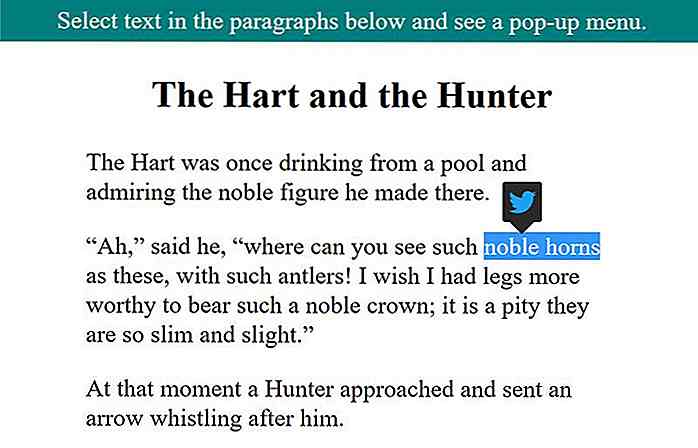
Puoi vedere un bellissimo esempio di transizioni CSS3 elegantemente utilizzate di seguito, in cui l'autore rivela informazioni nascoste in un modo non intrusivo, ma continua a focalizzare l'attenzione degli utenti sui nuovi contenuti.
animazioni
Se vogliamo visualizzare le modifiche di stato con movimenti più complicati, o se non abbiamo un trigger esplicito, ad esempio se vogliamo iniziare l'effetto quando la pagina viene caricata, le animazioni sono la strada da percorrere.
Le animazioni consentono di definire un percorso più complesso impostando e configurando i nostri keyframes . Keyframes sono punti intermedi nel corso dell'animazione, che ci consente di modificare lo stile dell'elemento animato tutte le volte che vogliamo.
Sebbene i CSS3 offrano ottimi modi per creare animazioni sofisticate, di solito è più difficile crearli rispetto alle transizioni, ecco perché ci sono molte librerie di animazione fantastiche là fuori, che possono facilitare il nostro lavoro.
Le cose più importanti che devi sapere sulle animazioni CSS3 includono:
- non richiedono l'attivazione esplicita, possono avviarsi al caricamento della pagina o quando un altro evento DOM viene eseguito nel browser
- possono essere utilizzati nei casi in cui vengono utilizzate le transizioni, ad esempio quando una nuova classe o pseudoclass viene aggiunta o rimossa (sebbene sia un caso d'uso meno frequente)
- ci richiedono di definire alcuni fotogrammi chiave (stati intermedi)
- possiamo specificare il numero, la frequenza e lo stile di questi keyframe
Nell'esempio qui sotto puoi vedere un simpatico menu a discesa animato. L'animazione inizia quando clicchiamo sul pulsante. Ciò si ottiene aggiungendo classi extra agli elementi di elenco con jQuery quando si verifica l'evento click.
Queste nuove classi sono animate con le regole @keyframes specificate nel file CSS. Le classi extra vengono rimosse da jQuery quando l'utente fa clic sul pulsante la volta successiva e il menu viene nuovamente nascosto.
Proprietà CSS e la @keyframes At @keyframes
Per le transizioni possiamo usare la proprietà di stenografia della transition o 4 singole proprietà legate alla transition-property : transition-property transition-duration transition-timing-function, transition-timing-function transition-delay . La proprietà abbreviata contiene tutte le singole proprietà in una forma abbreviata.
Per le animazioni c'è la proprietà stenografica animation che non ha nulla meno di 8 singole proprietà di animazione, ovvero animation-name animation-duration animation-timing-function animation-delay, animation-timing-function animation-delay animation-iteration-count animation-direction, animation-iteration-count animation-direction, animation-fill-mode e animation-play-state .
La cosa più importante con entrambe le transizioni e le animazioni è che dobbiamo sempre specificare le proprietà CSS che verranno modificate durante la modifica dello stato . Con le transizioni assomiglia a questo:
.element {background: orange; transizione-proprietà: sfondo; durata della transizione: 3 secondi; funzione di temporizzazione della transizione: easy-in; } .element: hover {background: red; } Abbiamo specificato la proprietà background, perché questo è ciò che verrà modificato durante la transizione.
Possiamo modificare più di una proprietà CSS in una transizione, in questo caso il codice sopra verrà modificato in questo modo: transition-property: background, border; . Possiamo anche usare la transition-property: all;, se non vogliamo specificare ogni proprietà separatamente.
Possiamo anche scegliere la proprietà di transition stenografica. Se lo facciamo, dobbiamo sempre prestare attenzione all'ordine corretto delle proprietà interne (vedere la sintassi nei documenti).
.element {background: orange; transizione: background 3s ease-in; } .element: hover {background: red; } Se vogliamo creare un'animazione, siamo tenuti a specificare i relativi keyframes . Le proprietà CSS devono essere modificate in @keyframes at-rules, definite separatamente. Ecco un esempio di come possiamo fare questo:
.element {position: relativo; nome-animazione: diapositiva; durata dell'animazione: 3 secondi; funzione di sincronizzazione dell'animazione: easy-in; } @keyframes slide {0% {left: 0; } 50% {left: 200px; } 100% {left: 400px; }} Nell'esempio sopra abbiamo creato un effetto scorrevole molto semplice. Abbiamo definito il animation-name, quindi associato 3 fotogrammi chiave ad esso specificati nella @keyframes slide { ... } alle regole. Le percentuali si riferiscono alla durata dell'animazione, quindi il 50% si verifica a 1.5s nell'esempio.
Potremmo usare anche la proprietà di animation abbreviata, oppure definire i fotogrammi chiave con la più semplice from {} to {} regola from {} to {} nel modo seguente:
.element {position: relativo; animazione: slide 3s easy-in; } @keyframes slide {from {left: 0; } a {sinistra: 400 px; }} La creazione di animazioni più complesse è una sua forma d'arte, se sei interessato, puoi leggere due dei nostri tutorial di animazione su come creare un perimetro avanzato e come creare un effetto di rimbalzo.
Quando si creano transizioni e animazioni, è necessario sapere che non tutte le proprietà CSS possono essere animate, quindi è sempre una buona idea controllare la proprietà che si desidera modificare in Animatable CSS.
Le animazioni e le transizioni CSS3 hanno funzionato con i prefissi dei fornitori per un lungo periodo, che non dobbiamo usare più, tuttavia Mozilla Developer Network raccomanda ancora di aggiungere il prefisso -webkit per un po ', come supporto solo per i browser basati su Webkit stabilità recentemente raggiunta.

7 idee sbagliate sul design del Web che ogni cliente deve sapere
Tutti i web designer principianti sono visionari, idealisti del loro tempo, ma ad un certo punto tutti incontrano clienti che li trasformano in cinici. Questo è quando si impara che la maggior parte dei clienti sono certi di ciò che vogliono e che ci sono alcune cose che potrebbero non comprendere appieno.

ZooMove: jQuery Plugin per ingrandire le immagini su Hover
Se hai mai visitato un sito di e-commerce, probabilmente hai visto l' effetto di ingrandimento dell'immagine . Si passa sopra una foto del prodotto e quella parte dell'immagine si ingrandisce per una visione più chiara .Il plugin ZooMove è un ottimo modo per replicare questo effetto sul tuo sito.