 it.hideout-lastation.com
it.hideout-lastation.com
Le schede Snooze di Firefox Test Pilot possono aiutarti a rimuovere le distrazioni
Ti sei mai imbattuto in una pagina web che ha un articolo interessante ma non puoi leggerlo al momento perché sei sommerso dal lavoro? Bene, se sei un utente del browser Firefox, puoi scegliere di "posticipare" quella pagina per esaminarla in seguito poiché Firefox ha introdotto una nuova funzionalità chiamata SnoozeTabs .
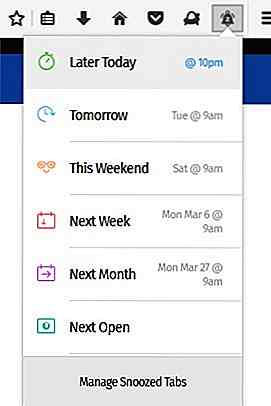
Attualmente in fase di test sul programma Test Pilot di Firefox, SnoozeTabs ti consente di impostare un timer snooze su una scheda del browser aperta. Tutto quello che devi fare è fare clic sull'icona SnoozeTabs situata accanto alla barra di ricerca del browser, scegliere un periodo di tempo in cui desideri che la scheda riappaia di nuovo e Firefox chiuderà immediatamente la scheda.
Una volta terminato il periodo di posticipo, Firefox riaprirebbe la scheda in background, consentendoti di visualizzare tale scheda una volta terminato il lavoro .
 Il periodo di posticipo disponibile su SnoozeTabs varia da "Oggi successivo", fino a un mese intero. In alternativa, se hai un momento specifico in cui sai di essere disponibile, puoi scegliere di inserire un orario personalizzato in SnoozeTabs.
Il periodo di posticipo disponibile su SnoozeTabs varia da "Oggi successivo", fino a un mese intero. In alternativa, se hai un momento specifico in cui sai di essere disponibile, puoi scegliere di inserire un orario personalizzato in SnoozeTabs.Una cosa da notare su SnoozeTabs è che è ancora in fase di test. In quanto tale, aspettatevi alcuni difetti e bug con questa funzionalità . Uno di questi esempi può essere visto nello screenshot fornito sopra, dove l'opzione di data personalizzata risulta notevolmente mancante dal menu. Se non sei un fan delle funzionalità buggy, è probabilmente saggio aspettare fino a quando la funzionalità non avrà una versione finale .

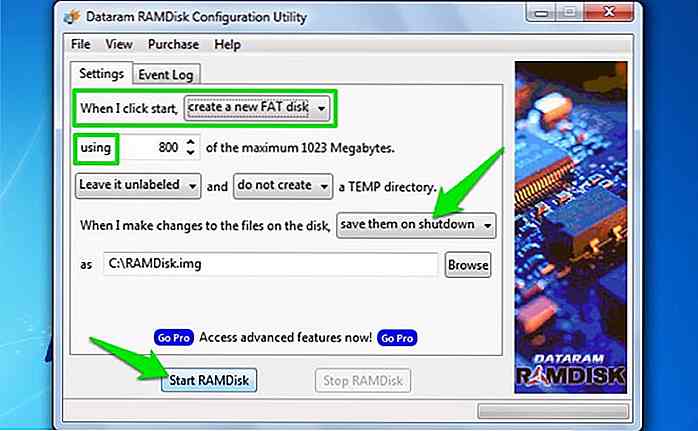
Come creare dischi RAM: 50 volte più veloci soluzioni di archiviazione di SSD
Se sei un utente HDD, devi avere l'obbligo di eseguire l'aggiornamento a un SSD per una memoria più veloce. Tuttavia, lo sapevi che esiste una memoria di archiviazione ancora più veloce di SSD e che hai già accesso ad esso?La RAM all'interno del tuo PC è molto più veloce di SSD, e per veloce intendo oltre 50 volte più veloce . Un b

20 bellissimi modelli di PSD che puoi scaricare gratuitamente
I modelli di siti Web PSD possono essere davvero utili per i web designer di qualsiasi livello. Invece di una finestra di Photoshop, puoi iniziare il tuo progetto con un layout pronto all'uso che include elementi dell'interfaccia utente. Tali modelli di siti Web possono essere facilmente personalizzati e trasformati in HTML e successivamente in qualsiasi altro sistema di gestione dei contenuti



