it.hideout-lastation.com
it.hideout-lastation.com
Flexdatalist - Plug-in con completamento automatico con
HTML5
Funziona su un campo di input in cui è possibile eseguire automaticamente l' analisi di determinati valori per l'input . La configurazione di default sembra a posto e abbiamo coperto alcuni suggerimenti sulla creazione di fantastici effetti con i datalists automatici.
Tuttavia, è molto più facile lavorare con un plugin come Flexdatalist . Supporta una gamma più ampia di browser e ti consente di personalizzare completamente il design del tuo datalist .
 Non tutti hanno bisogno di funzionalità di completamento automatico e con i datalisti HTML5 nativi, potresti non preoccuparti di un plug-in. Tuttavia, Flexdatalist è forse il migliore in circolazione perché si basa sui comportamenti dei dati nativi da aggiungere:
Non tutti hanno bisogno di funzionalità di completamento automatico e con i datalisti HTML5 nativi, potresti non preoccuparti di un plug-in. Tuttavia, Flexdatalist è forse il migliore in circolazione perché si basa sui comportamenti dei dati nativi da aggiungere:- Supporto di risposta mobile
- Descrizioni extra per ogni articolo
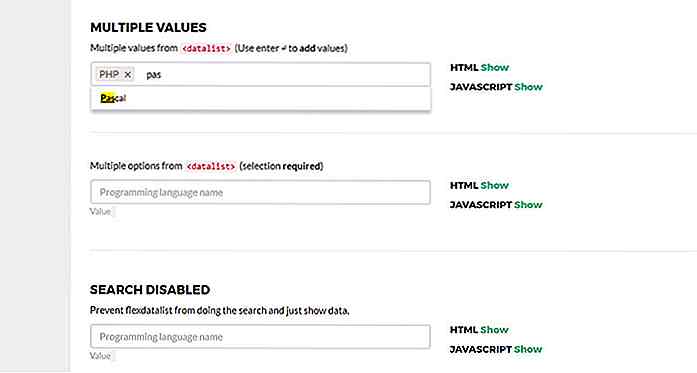
- Opzioni per più selezioni contemporaneamente
- Gestori di eventi personalizzati
È tutto basato su jQuery, quindi avrai bisogno di una copia dell'ultima versione per farlo funzionare. Inoltre viene fornito con un proprio foglio di stile CSS che è possibile combinare in un singolo file CSS per ridurre le richieste HTTP.
Puoi trovare le istruzioni complete di installazione sulla pagina demo principale che include i collegamenti per il download ai file Flexdatalist .
È davvero semplice da configurare, con una sola riga di JavaScript . Per impostazione predefinita, il plug-in punta a tutti gli input con la classe .flexdatalist, quindi è sufficiente aggiungere il codice al codice per visualizzare i risultati.
Devi solo aggiungere il
Il modo più semplice per aggiungere testo aggiuntivo è tramite un file JSON che puoi allegare al tuo input tramite un attributo di dati .
Ad esempio, se controlli la pagina dimostrativa di Flexdatalist troverai un campo di input "Paesi" con l'attributo data-data='countries.json' . Questo fa riferimento a un file remoto che memorizza esternamente tutti i dati di input non elaborati .
 Troppi di questi campi puoi rallentare un po 'la pagina . Tuttavia, non riesco a immaginare che molti siti possano eseguire più di questi moduli datalist su una sola pagina, per non parlare anche con questo plugin jQuery, sono ancora piuttosto veloci .
Troppi di questi campi puoi rallentare un po 'la pagina . Tuttavia, non riesco a immaginare che molti siti possano eseguire più di questi moduli datalist su una sola pagina, per non parlare anche con questo plugin jQuery, sono ancora piuttosto veloci .Per iniziare, basta visitare il repository GitHub e scaricare una copia . Questo include un link alla pagina demo principale che ha anche una documentazione completa per l'installazione, le opzioni JavaScript e un sacco di frammenti di codice di esempio per andare in giro.

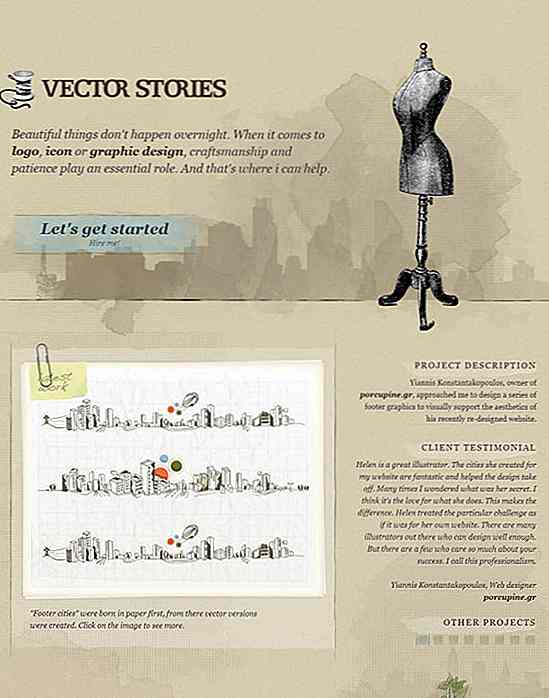
Vetrina di bellissimi siti Web alimentati con WordPress
WordPress è entrato nel suo nono anno di essere il sistema di gestione dei contenuti che la maggior parte dei proprietari di siti Web amano, e il suo design si è evoluto da pezzo davvero semplice in un lavoro estremamente impressionante con tutti i tipi di stili unici implementati.Percependo che oggi la maggior parte dei designer preferisce utilizzare maggiormente il design aziendale e minimalista, abbiamo deciso di rivolgerci alla strada non presa, mostrandoti l'insolito design WordPress Themes che sfidava la legge della griglia o implementava livelli essenziali di grafica nel design.Q
![Sideload iOS Apps con iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)
Sideload iOS Apps con iEmulators [No Jailbreak]
Apple ha alcune restrizioni quando si tratta di app nell'App Store. Non consente emulatori di videogiochi, client bittorrent e registratori dello schermo . Di solito l'unico modo per farli sul tuo dispositivo iOS è quello di effettuare il jailbreak del tuo dispositivo.C'è un modo per trasferire le app senza jailbreaking, utilizzando il Certificato Enterprise di Apple, che consente alle aziende di trasferire le proprie app private.