it.hideout-lastation.com
it.hideout-lastation.com
Formattare i numeri con Accounting.js
Mentre sul Web utilizziamo i numeri per mostrare messaggi non letti, commenti, Mi piace, tweet e molti altri conteggi di oggetti, quando si tratta di formattare numeri da utilizzare in una banca o in un istituto finanziario, la visualizzazione di un numero può richiedere alcuni accorgimenti.
Se hai bisogno che i numeri appaiano nel formato valuta o dividi con virgole o punti decimali, allora ti piacerà usare Accounting.js, una libreria JavaScript per la formattazione di denaro e valuta.
In questo articolo, vi mostreremo alcune delle sue funzionalità di base, quindi la utilizzeremo in un esempio reale per mostrare come funziona. Iniziamo.
Iniziare
Accounting.js è una libreria JavaScript senza dipendenze. Non hai bisogno di jQuery per usarlo; può funzionare da solo. Scarica il codice sorgente dal repository Github, inseriscilo in una directory appropriata e collega il file nel documento HTML.
Formattazione di base
Accounting.js offre alcuni metodi per la formattazione dei numeri. E il primo che daremo un'occhiata è formatMoney() . Questo metodo è la funzione di base per trasformare i numeri in valuta. Per usarlo, ogni metodo viene inizializzato per accounting e seguito dal nome del metodo. Per esempio:
accounting.formatMoney (2000000);
Nelle impostazioni predefinite, Accounting.js visualizzerà l'esempio precedente con il simbolo del dollaro, separerà ogni cifra di tre cifre con una virgola e utilizzerà un punto decimale per separare i dollari dai centesimi.
$ 2, 000, 000.00
Alcuni paesi usano diversi separatori per ogni tre cifre (migliaia) e decimali. Accounting.js è completamente localizzabile. Se l'output predefinito non è il modo in cui viene visualizzata la valuta locale, è possibile apportare modifiche con Opzioni .
Di seguito, prendiamo il tedesco come esempio, che utilizza i separatori di punti per mille e virgola per i decimali:
accounting.formatMoney (2000000, {symbol: "€", thousand: ".", decimal: ", ", }); Questo produrrà:
€ 2.000.000, 00
Se si desidera formattare il numero senza il simbolo di valuta, è possibile utilizzare il metodo formatNumber() .
Numero di arrotondamento
Le valute possono avere decimali. Ma di solito li arrotondo verso l'alto o verso il basso al valore più vicino per rendere il numero più semplice da ricordare o indovinare. In Accounting.js, possiamo usare .toFixed() per farlo. Questo esempio mostra come rimuovere le cifre decimali e arrotondarle al decimo più vicino:
accounting.toFixed (102.58, 0);
L'output è:
103
Costruire un semplice convertitore di valuta
In questa sezione, utilizzeremo le funzioni sopra menzionate per creare un convertitore di valuta . Non costruiremo un convertitore esteso, solo uno semplice per illustrare cosa può fare Accounting.js.
Nell'esercizio, convertiremo il dollaro in 2 valute, cioè KRW (won coreano) e JPY (yen giapponese).
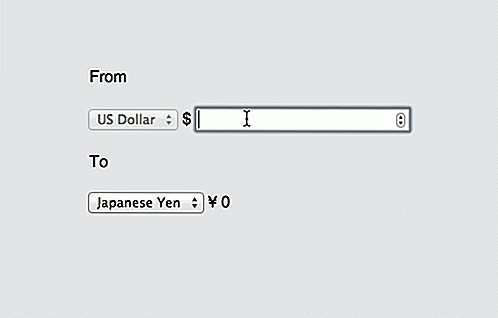
Diamo il layout della struttura del documento come segue:
A partire dal
$A
₩ 0
Come possiamo vedere sopra, abbiamo due righe di div . La prima riga contiene un'opzione a discesa che è impostata su USD e disabilitata in modo che l'utente non sia in grado di selezionare l'altra opzione. Questa riga contiene anche un campo di immissione del tipo di number cui inseriremo l'importo di USD da convertire.
Nella seconda riga, abbiamo anche un'opzione a discesa, contenente due opzioni di valuta: won coreano e yen giapponese. Ogni opzione ha un attributo value e un attributo data-symbol per memorizzare il simbolo di valuta. Usiamo un elemento span per produrre il risultato convertito.
Tasso di cambio
Al momento della stesura di questo articolo 1 USD è pari a KRW1077.80 e JPY102.24. Possiamo recuperare questi valori di tasso di cambio in tempo reale dal tasso di cambio aperto. Ma, per ora, inseriamo semplicemente il valore in una variabile con il metodo .toFixed() per arrotondare il numero:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077.80, 0),
Ottieni l'opzione
Successivamente, creeremo una nuova funzione per ottenere il valore dall'attributo value e data-symbol dall'opzione dropdown. I valori quindi sono memorizzati in una Array .
var getCurrency = function (elem) {var $ curAbbr = elem.find (': selected'). val (), $ curSign = elem.find (': selected'). data ('symbol'); return {'symbol': $ curSign, 'value': $ curAbbr, }; }; La funzione di conversione
Vogliamo che la conversione avvenga in tempo reale . Significa che accadrà mentre l'utente sta digitando all'interno del campo di inserimento o passando da una valuta all'altra.
Per raggiungere questa idea, assegneremo #output-currency e #input-number con tre JavaScript Events ovvero change, keyup e keydown questo modo:
$ ('# output-currency, # input-number'). on ('cambia keyup keydown', function () {// le cose} Quindi, recupereremo il valore dall'opzione dropdown, #output-currency, utilizzando la funzione getCurrency creata in precedenza. I valori sono separati da due variabili diverse, vale $symbol dire $symbol e $val, come segue.
var $ currency = getCurrency ($ ('# output-currency')), $ symbol = $ currency ['symbol'], $ val = $ currency ['value']; Abbiamo anche bisogno di ottenere il numero dal campo di input e il valore attuale del tasso di cambio che abbiamo impostato in variabile jpy e krw ; utilizzando la funzione condizionale, possiamo decidere quale valuta utilizzare (krw o jpy).
// ottiene il numero var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# input-number'). val (); Con quei numeri sopra, possiamo calcolare il risultato.
var $ getTotal = ($ getInput * mulitplyNum);
Ma, prima di generare il numero, avvolgiamolo in un formato appropriato usando il metodo .formatMoney() :
var number = accounting.formatMoney ($ getTotal, {symbol: $ symbol, precision: 0, thousand: ', '}); Infine, produciamo il numero finale formattato.
. $ ( '# Uscita-numero') del testo (numero);
E abbiamo finito. Puoi vedere la demo in azione qui sotto.

Puoi anche provarlo tu stesso dalla nostra pagina demo.
- Visualizza la demo
- Scarica fonte
Pensiero finale
Formattare il semplice numero in valuta non è così difficile come si potrebbe pensare. Usando Accounting.js, questa cosa diventa molto semplice. E ti abbiamo anche mostrato come implementare le funzioni per costruire un semplice convertitore di valuta di lavoro. Provaci.
![10 migliori app Audiobook per bibliofili [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
10 migliori app Audiobook per bibliofili [Android]
L'abitudine di leggere libri era molto comune qualche anno fa ma, al momento, le persone non riescono a trovare il tempo di leggere un libro da una copertina all'altra a causa della loro vita frenetica. Gli audiolibri ti offrono un modo semplice per ascoltare il tuo libro preferito piuttosto che leggerlo

6 interessanti offerte del Black Friday per i designer
Il Black Friday è un momento d'occasione! È particolarmente utile per i progettisti, perché non è il caso di stare in fila per aspettare che il negozio si apra. Puoi trovare alcune occasioni reali su alcuni prodotti eccellenti online.C'è, infatti, qualcosa per quasi tutti. Un'ottima selezione di temi WordPress seguita da una vasta selezione di foto stock e altri prodotti multimediali. Se