 it.hideout-lastation.com
it.hideout-lastation.com
iziModal.js - Una finestra modale veramente dinamica jQuery Plugin
La maggior parte delle finestre modali sembra distrarre e infastidire il visitatore con i campi opt-in e le offerte indesiderate . Questi modals occupano spesso l'intera pagina, sembrano terribili e non offrono un modo chiaro per chiudere la finestra. Per fortuna, iziModal.js è l'esatto opposto.
È uno dei plugin di finestra modali più eleganti che abbia mai visto e mi eccita di nuovo l'interazione con le modali.
 iziModal.js è un plugin jQuery quindi è necessario disporre di una copia della libreria jQuery affinché funzioni. Ma è piuttosto leggero e puoi persino includere la libreria esternamente da CDNJS.
iziModal.js è un plugin jQuery quindi è necessario disporre di una copia della libreria jQuery affinché funzioni. Ma è piuttosto leggero e puoi persino includere la libreria esternamente da CDNJS.Nota che questo plugin ha molte opzioni differenti . Puoi passare le opzioni per definire le dimensioni modali, il tipo di frame e l'animazione . Ma puoi anche creare funzioni di callback se l'utente chiude una modal o fa clic su un elemento specifico.
Puoi trovare molti esempi su CodePen ma mi piacciono molto i demo ospitati sulla home page di iziModal . In particolare, controlla l' opzione embed iframe dove ha un player Vimeo autoplay accodato nel modal.
 Il design è magnifico e il modale sembra davvero parte dell'interfaccia . Anche la qualità dell'animazione è impressionante, e tutto è supportato da CSS3 e jQuery .
Il design è magnifico e il modale sembra davvero parte dell'interfaccia . Anche la qualità dell'animazione è impressionante, e tutto è supportato da CSS3 e jQuery .Nella pagina principale del plugin, troverai anche tabelle di documentazione con frammenti di codice per ciascuna delle demo disponibili. Ecco il codice più breve da usare per un popup della finestra modale.
$ (document) .on ('click', '.trigger', function (event) {event.preventDefault (); $ ('# modal'). iziModal ('open');}); La funzione iziModal() ha oltre 45 diverse opzioni che possono essere passate per personalizzare la finestra modale . Ha anche eventi personalizzati che possono attivare funzioni come quando una modale si apre, si chiude o diventa a schermo intero.
Questo è un progetto incredibilmente massiccio ed è facilmente uno dei miei plugin di finestra modali preferiti dal punto di vista del design e dell'usabilità .
Per prendere una copia della fonte, puoi farlo passare attraverso npm o scaricare da GitHub . E se hai suggerimenti sul plugin o vuoi solo condividere i tuoi ringraziamenti puoi twittare il creatore Marcelo Dolce @marcelodolce.

15 Termini tecnici Probabilmente stai pronunciando male
Pronunciate Huawei come hua-way o hua-wei invece di wah-way, allora siete uno di quelli che stanno effettivamente pronunciando questa parola tecnica in modo errato. In questo post, abbiamo compilato un elenco di 15 parole tecniche con la loro pronuncia effettiva ; quindi puoi pronunciare queste parole in modo sicuro con la pronuncia corretta in futuro

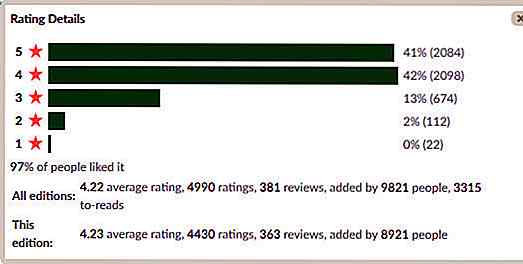
Come ottenere valutazioni di Goodreads tramite API
Per gli amanti dei libri che amano uno specifico genere, probabilmente controlleranno le raccomandazioni di un amico piuttosto che seguire una lista di bestseller. Questo è il motivo per cui Amazon Goodreads è un sito preferito dai lettori accaniti. È un posto in cui puoi trovare un ampio database di libri, raccomandazioni e recensioni di altri amanti dei libri.Go

