it.hideout-lastation.com
it.hideout-lastation.com
Quattro tecniche di progettazione UX per incoraggiare l'impegno degli utenti
Incoraggiare gli utenti a rimanere su e utilizzare un sito Web non implica sempre un codice più sottile o una grafica più carina. Alcuni dei layout più semplici come Reddit mantengono ancora gli utenti immersi nei contenuti e sono entusiasti di interagire con il sito.
Il segreto sta nell'esperienza utente e nella considerazione di come funziona un sito web . Le interazioni derivano dagli elementi della pagina e dai flussi di azione che si spostano da una pagina all'altra.
In questo post darò un'occhiata ad alcune tecniche di progettazione UX che possono essere applicate per migliorare l'esperienza utente e aumentare il coinvolgimento degli utenti . Si noti che questi non sono sempre applicabili a tutti i siti Web ed è più importante capire perché queste tecniche funzionano in modo da poter usare il proprio giudizio.
 L'argomento dell'esperienza utente è vasto e richiede pazienza per comprendere appieno. Ma più pratichi più capirai
L'argomento dell'esperienza utente è vasto e richiede pazienza per comprendere appieno. Ma più pratichi più capiraiLa cosa migliore che puoi fare è giocare sui siti che ti piacciono e capire cosa ti piace di loro. Dalle tue esperienze puoi estrapolare idee coerenti e capire cosa ti tiene (e forse altri) coinvolto in un sito web.
1. Usa il contrasto per attirare l'attenzione
Ogni sito è costruito con una manciata di elementi creati per l'interazione dell'utente. Collegamenti ipertestuali, pulsanti, campi di input, widget della barra laterale, l'elenco potrebbe continuare all'infinito. Ma non tutti gli elementi dovrebbero essere creati uguali . Alcuni sono naturalmente più importanti per il coinvolgimento dei visitatori e dovrebbero essere progettati con un contrasto maggiore per distinguersi dagli altri elementi della pagina.
Questa idea nasce da un elevato contrasto cromatico e dal modo in cui gli umani elaborano i dati visivi nei pattern. Quando qualcosa si distingue dai suoi dintorni sia per colore, dimensione, forma o spazio bianco, può apparire più importante in base al contesto.
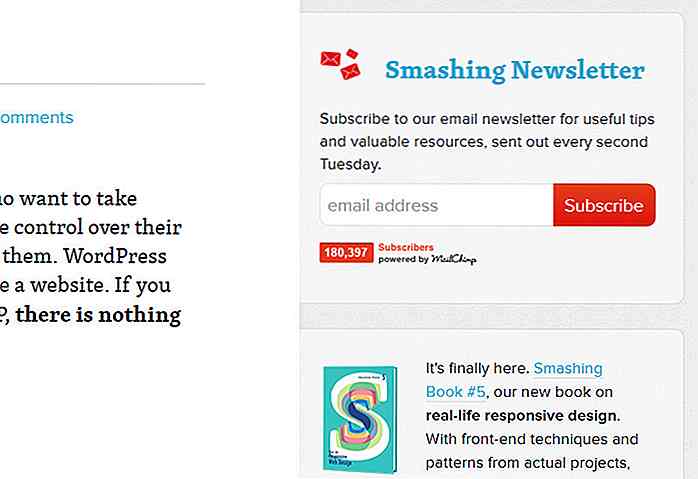
Usa il contrasto per attirare l'attenzione su determinati elementi della pagina che coinvolgono i visitatori in una determinata attività. Se il tuo obiettivo è creare più iscrizioni alle newsletter, la tua casella di iscrizione potrebbe avere un pulsante di registrazione animato luminoso o un'icona di vettore univoco.
 L'obiettivo è catturare l'attenzione costruendo un'interfaccia che attiri i visitatori nell'esecuzione di alcune azioni desiderate.
L'obiettivo è catturare l'attenzione costruendo un'interfaccia che attiri i visitatori nell'esecuzione di alcune azioni desiderate.Se hai il tempo, potrebbe valere la pena di eseguire alcuni case study A / B per vedere quali colori / elementi giocano meglio insieme. Le statistiche sono difficili da individuare ma rimarrai sorpreso di quanto possa essere appreso da un semplice split test.
2. Animazione UI / UX di buon gusto
Recentemente sono incappato in un post intitolato What Does Disney Know About Interface Animation. Copre i punti vitali dell'animazione e come questi giocano alla psiche degli utenti che interagiscono con uno schermo 2D piatto.
Diversi tipi di animazioni possono implicare determinati comportamenti. Ad esempio, quando si passa il mouse su un pulsante, potrebbe rimbalzare per mostrare che è cliccabile. I messaggi di errore si agitano spesso per attirare l'attenzione dell'utente.
 Ricorda che l'animazione UX deve essere visibile ma sottile . Le animazioni esagerate sono più utili per TV e film piuttosto che per interfacce.
Ricorda che l'animazione UX deve essere visibile ma sottile . Le animazioni esagerate sono più utili per TV e film piuttosto che per interfacce.Ma ciò non significa che le tue interfacce dovrebbero rimanere piatte. In effetti, la maggior parte degli utenti preferirebbe avere qualche tipo di animazione perché dà l'illusione di un'esperienza più fluida. Il design digitale è in parte basato sulla creazione di un'interfaccia illusoria, ma più appare realistico, più gli utenti vorranno interagire.
3. Design reattivo come requisito
È giusto dire che una buona parte degli utenti di Internet naviga dai loro telefoni cellulari. I collegamenti che vengono condivisi con siti sociali come Facebook e Twitter sono spesso visitati direttamente su smartphone e tablet.
Ciò significa che ogni sito web dovrebbe essere ottimizzato per i dispositivi mobili in qualche modo, preferibilmente con un design completamente reattivo.
Quando sei costretto a considerare le dimensioni dello schermo, pone le caratteristiche critiche in una luce completamente nuova . Come designer devi scegliere quali sono le funzionalità più importanti e come dovrebbero apparire sugli schermi più piccoli. Questa strategia di progettazione reattiva richiede tempo per imparare, ma il modo migliore è quello di studiare altri siti web e raccogliere le tecniche che ti piacciono.
 La verità è che le opere di design reattivo e stanno diventando più accettate dalla comunità del design ogni anno che passa.
La verità è che le opere di design reattivo e stanno diventando più accettate dalla comunità del design ogni anno che passa.Gli utenti si aspettano anche che i siti web siano pienamente reattivi, in modo da soddisfare qualsiasi schermo del dispositivo. Quando un sito non si adatta bene a un browser web mobile, può essere scoraggiante per l'esperienza dell'utente.
4. Semplificare il processo di interazione
Smashing Magazine ha recentemente pubblicato uno dei migliori post che ho letto a sostegno della semplificazione per il design dell'interfaccia . Si afferma che nessuno vuole saltare attraverso i cerchi per utilizzare il tuo sito Web o applicazione. Le persone sono interessate solo al risultato finale e il mezzo più rapido per arrivarci .
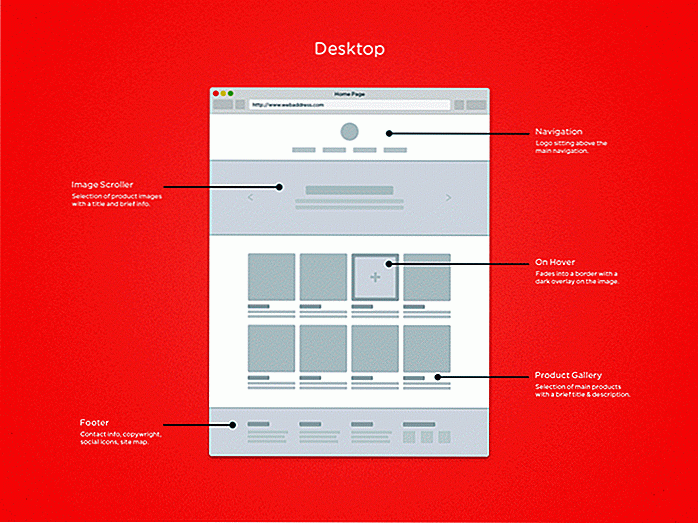
Mi piace creare diagrammi di flusso UX per ogni elemento di pagina interattivo ogni volta che sto disegnando dei wireframe. Questi aiutano a concepire visivamente come dovrebbe apparire e funzionare il sito.
Ma in verità non importa come pianifichi l'esperienza. Assicurati di aver pianificato l'esperienza più rapida e semplice possibile . Quando si tratta di incoraggiare l'attività, vorrai che le cose importanti siano sottintese dal progetto .
Se qualcuno arriva sulla tua webapp e non capisce come iscriversi subito, è un grosso problema. Dovrebbe essere palesemente ovvio all'utente cosa fa il tuo sito e come possono esserne separati.
Il miglior punto di partenza è la ricerca del design di UX e il processo di interazione degli utenti con un'interfaccia. Da lì sarai in grado di trarre conclusioni pertinenti ai tuoi progetti e idealmente semplificare le tue interfacce al loro massimo potenziale.
Per la lettura correlata sull'argomento dell'attività dell'utente, controlla questi post:
- Breaking Convenzioni di Web design = Rompere l'esperienza dell'utente
- Usabilità e User Experience Archives su Smashing Magazine
- Concetti di progettazione Web per invogliare l'interazione dell'utente
Incartare
Non esiste una risposta unica su come progettare (o correggere) i siti web per migliorare l'usabilità. Sì, ci sono alcune cose che puoi provare, ma ogni sito è un po 'diverso e lo studio del design UX è molto complicato.
Spero che questo articolo possa farti iniziare a pensare ad alcune tecniche comuni per costruire interfacce altamente utilizzabili. La cosa migliore che puoi fare è metterti nei panni di un utente tipico e cercare di determinare i principali difetti di un'interfaccia. E una volta riconosciuto un problema, sei già a metà strada verso la soluzione!

Guida per principianti allo sviluppo di iOS: Creazione della prima app - Parte II
Nella prima parte del nostro tutorial su iOS ti ho condotto attraverso un tour guidato dello sviluppo di app per iPhone. Abbiamo dato un'occhiata più approfondita a Xcode 4 e abbiamo anche seguito un breve tutorial sulla creazione dell'app per iPhone. Il tutorial per principianti è stato scritto per chiunque stia cercando di iniziare a programmare app iOS.O

10 font gratuiti per catturare i visitatori online
Download di font gratuiti sono utili per designer e non designer. Semplici da installare e utilizzare, offrono un modo semplice per aggiungere varietà e far apparire visivamente un sito web. Sia che si tratti di creare un'intestazione speciale o di selezionare un carattere leggermente off-beat per il testo, l'attivazione del carattere tipografico può aumentare l'interesse estetico e rendere il tuo sito degno di nota.