it.hideout-lastation.com
it.hideout-lastation.com
Freebie: Infographic Banner Elements
Se ti piace creare infografiche, allora potresti aver trovato i nostri ultimi kit di risorse infografiche pubblicati per i post dei designer. Il post contiene tonnellate di kit GUI, elementi, caratteristiche dell'interfaccia, set di icone e icone e altro ancora.
In questa nuova versione di Freebie, abbiamo un nuovo bundle da aggiungere a quel mucchio di risorse. Insieme ai nostri amici di Freepik, che ospitano vettori gratuiti, foto d'archivio, file PSD e icone SVG, Hongkiat sta rilasciando questo pacchetto di risorse pieno di elementi di banner che vorresti inserire nel tuo prossimo design infografico.
I banner sono disponibili in 5 set, ciascuno con una propria combinazione di colori e tema in esecuzione. I file sono disponibili nei formati AI e EPS .
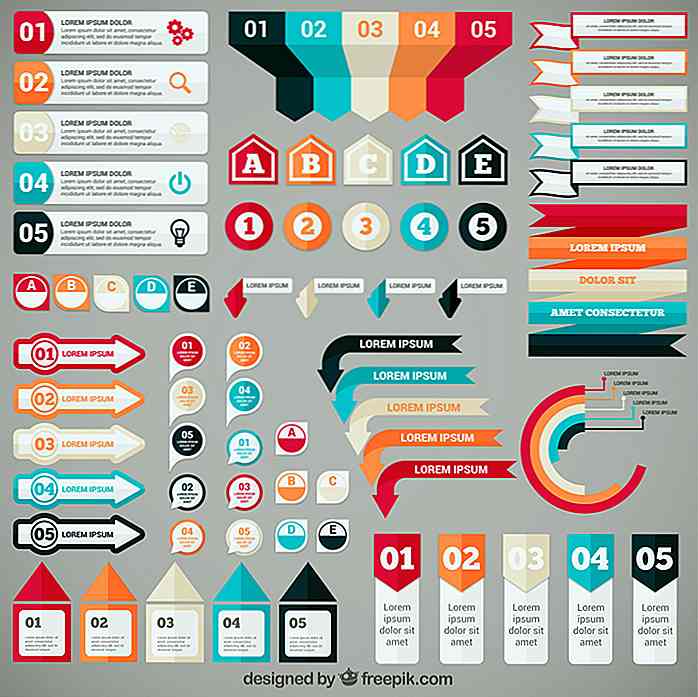
Le bandiere di Infographic hanno impostato # 1
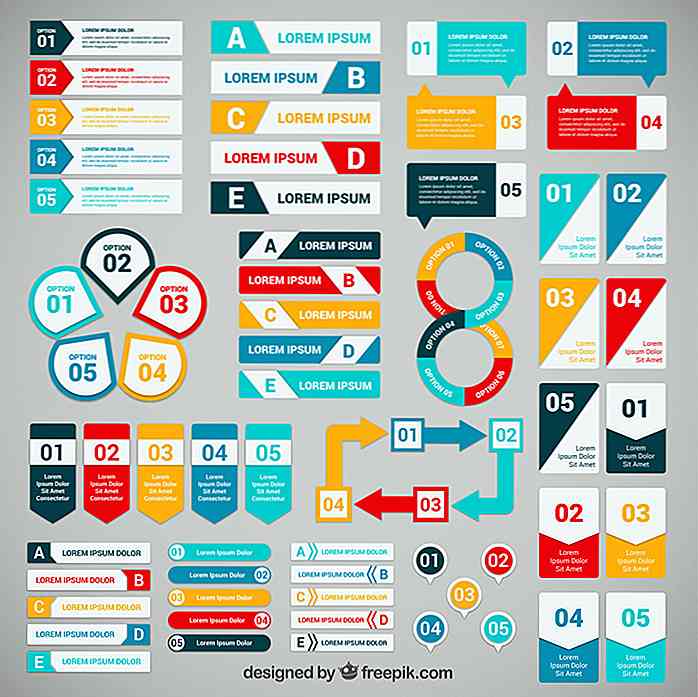
 Le bandiere di Infographic hanno impostato # 2
Le bandiere di Infographic hanno impostato # 2  Le bandiere di Infographic hanno impostato # 3
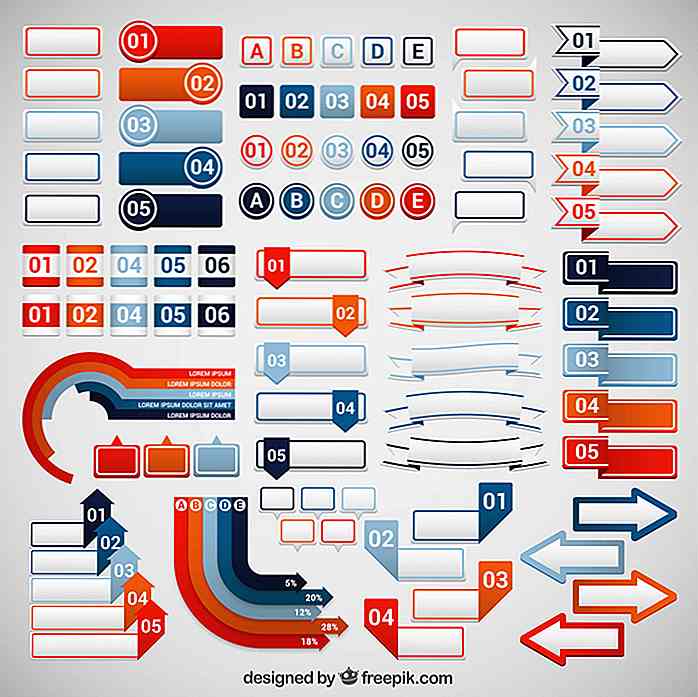
Le bandiere di Infographic hanno impostato # 3  Set di banner infografica # 4
Set di banner infografica # 4  I banner infografica hanno impostato # 5
I banner infografica hanno impostato # 5  Scaricare
Scaricare Inserisci il tuo indirizzo email qui sotto e fai clic sul pulsante Scarica file. Il link per il download ti verrà inviato via email.
Successo! Ora controlla la tua email :)
Woops. Sembra che il tuo indirizzo email non sia completo. Proviamo di nuovo.

5 script di scorrimento di confronto immagine gratuiti
I cursori sovrapposti consentono di effettuare confronti tra due immagini, di solito un tipo pre-dopo, con le due immagini sovrapposte l'una sull'altra. Un cursore che può essere manipolato, può essere trascinato dall'utente per mostrare meno dell'immagine precedente e più dell'immagine successiva, e viceversa.È

La guida definitiva alle pseudo-classi CSS
Se sei un principiante o uno sviluppatore CSS esperto, probabilmente hai sentito parlare di pseudo-classi . La pseudo-classe più conosciuta è probabilmente :hover, che ci consente di disegnare un elemento quando è nello stato hover, cioè quando viene puntato un dispositivo puntatore, come un mouse.Seg