it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Dicembre 2017
"CMS senza testa" sta guadagnando molta attenzione in questi giorni. In poche parole, "CMS senza testa" non si occupa del front-end; il CMS espone il contenuto solitamente in una forma di API RESTful mentre gli sviluppatori possono utilizzare qualsiasi cosa preferiscano per il rendering del contenuto. Con la crescente popolarità di questa pratica, nascono nuovi framework per installarlo e funzionare rapidamente .
Quindi, in questo riepilogo, ho messo insieme alcuni di questi framework insieme ad altri strumenti utili che vale la pena di verificare.
Starter WP senza testa
Questo è un tema di avviamento WordPress ma a differenza degli altri, questo tema introduttivo sfrutta la WP-API per ottenere il contenuto e quindi renderlo in un HTML statico usando Node e React rendendo il tuo sito Web "senza testa".
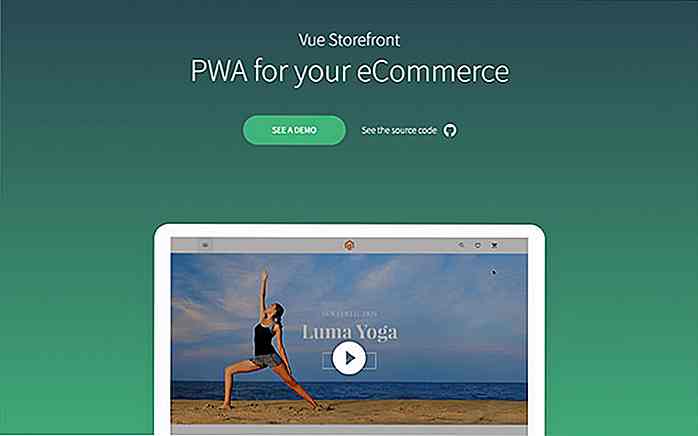
 VueStoreFront
VueStoreFront VueStoreFront è un altro framework "Headless CMS". Costruito su Vue.js e Node, VueStoreFront, è progettato per piattaforme di e-Commerce come Magento, Prestashop e Shopware attraverso le API. Incorpora anche l'approccio PWA che consente al sito di essere utilizzabile offline .
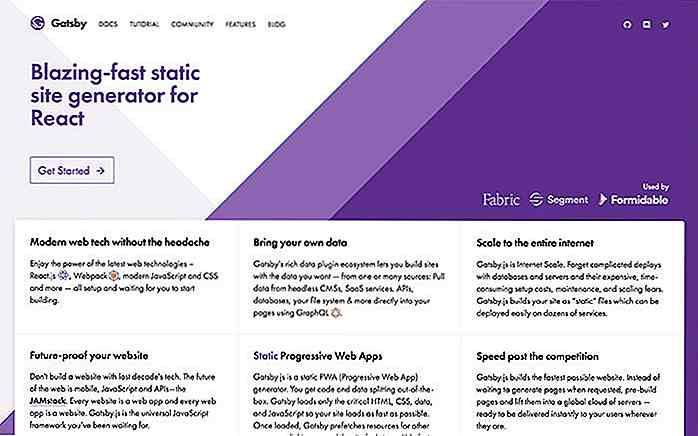
 GatsbyJS
GatsbyJS Gatsby è un generatore statico di siti creato con React.js. È possibile utilizzare CMS con API come WordPress, Markdown, JSON per alimentare il contenuto. Allo stesso modo utilizza alcune tecnologie recenti come Node, PWA e React che gli permettono di caricarsi incredibilmente velocemente .
 DustPress
DustPress DustPress è un tema introduttivo di WordPress con un approccio di sviluppo moderno . Sfruttando il linguaggio del modello Dust.js, DustPress separa il layout del modello HTML dalla logica PHP consentendo agli sviluppatori di produrre un codice molto più pulito. Rende anche lo sviluppo più veloce, più manutenibile e conferisce al tema una struttura organizzata .
 Icone VSCode
Icone VSCode Visual Studio Code è diventato rapidamente uno dei più popolari editor di codice. È leggero, ha un sacco di plugin e ora ha selezioni di icone diverse . Se ritieni che l'icona predefinita di Visual Studio Code sia noiosa, passa a una di queste icone.
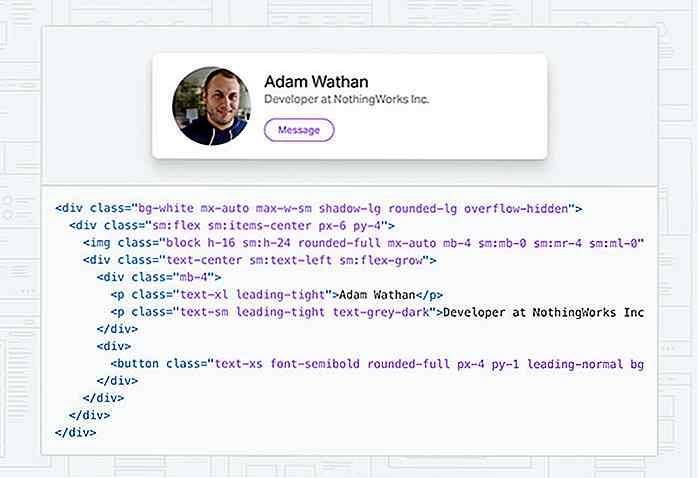
 TailWindCSS
TailWindCSS TailWindCSS è un altro framework CSS. Ma differisce dal popolare framework CSS come Bootstrap e Foundation in un modo che non fornisce componenti dell'interfaccia utente. Invece, TailWindCSS viene fornito con piccoli pezzi di classi CSS che ti permettono di comporre la tua interfaccia utente .
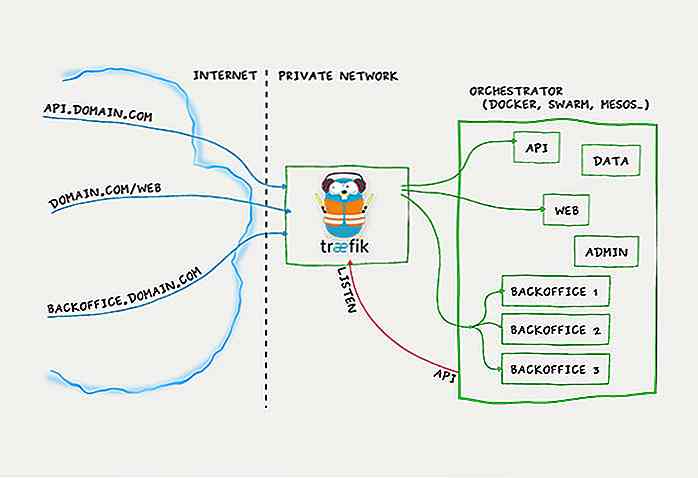
 Traefik
Traefik Stavo facendo esperimenti con Docker e mi chiedevo come indirizzare il nome del dominio in diversi contenitori su una singola macchina. Poi ho trovato Traefik, un moderno reverse proxy HTTP e load balancer . Oltre a Docker, supporta anche altri servizi come Kubernetes, Rancher e Amazon Elastic Container.
 CubeUI
CubeUI Costruito su Vue.js, CubeUI è un fantastico componente dell'interfaccia utente per creare app mobili . Composto da molti componenti come Button, Popup, TimePicker, Slide e Checkbox. Ogni componente è dotato di un TestUnit che garantisce un'integrazione continua e riduce al minimo il bug su ciascun componente .
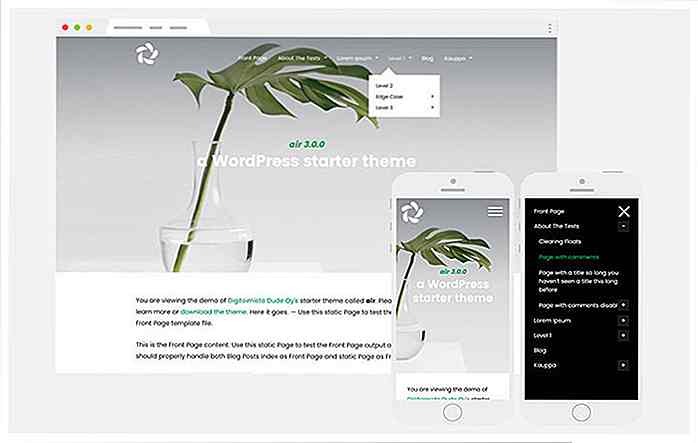
 Aria
Aria L'aria è il tema iniziale di WordPress minimale. Estendendo gli _s, Air aggiunge alcuni componenti aggiuntivi come Presentazioni, Sticky Navigation Bar e WooCommerce-ready .
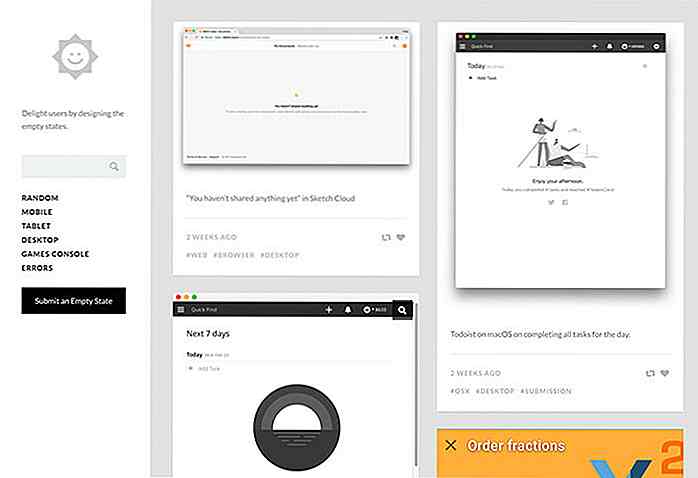
 EmptyStates
EmptyStates EmptyStates è una raccolta di pagine di stato vuote sul Web e app mobili per l'ispirazione. La pagina di stato vuota è il tipo di pagina che viene spesso trascurata.
 Design a scelta rapida
Design a scelta rapida Questo sito Web offre una raccolta di scorciatoie di applicazioni e strumenti populars utilizzati da sviluppatori e designer. Qui troverai scorciatoie per Sketch, Photoshop, InDesign, Sublime Text, WordPress e molti altri in arrivo. L' elenco attualmente contiene solo scorciatoie per macOS, ma sarebbe bello vedere anche le scorciatoie di Windows.
 uppy
uppy Uppy è un framework JavaScript per creare un'interfaccia di caricamento file . Con Uppy, puoi recuperare i file, non solo dall'unità locale, ma anche da un servizio di archiviazione esterno come Google Drive, Dropbox, Instagram e altri servizi. È leggero, modulare ed estensibile con plug-in personalizzati .
 VuetifyJS
VuetifyJS VuetifyJS è un'iniziativa di John Leider per costruire Material Design su Vue.js. Google ha un'iniziativa simile con MDL o Material Design Lite, ma non sembra avere abbastanza forza nella community e lo sviluppo sembra progredire molto lentamente negli ultimi due mesi . Quindi se stai cercando un'alternativa, VuetifyJS potrebbe essere la scelta giusta.
 WP ULike
WP ULike WP Ulike è un plugin WordPress per aggiungere "Mi piace" ai tuoi contenuti, sia nel tipo di post WordPress integrato, sia nei tipi di post personalizzati, sia in bbPress e in BuddyPress. Inoltre è dotato di alcune funzioni interessanti quali Notification System, Analytics e Widget che lo rendono uno dei più interessanti sistemi "Mi piace" per il tuo sito WordPress.
 Vee Validate
Vee Validate Vee Validate è una libreria JavaScript per aggiungere campi di input con la convalida integrata . Supporta molti tipi di input come email, numero, date, URL, indirizzo IP, ecc.
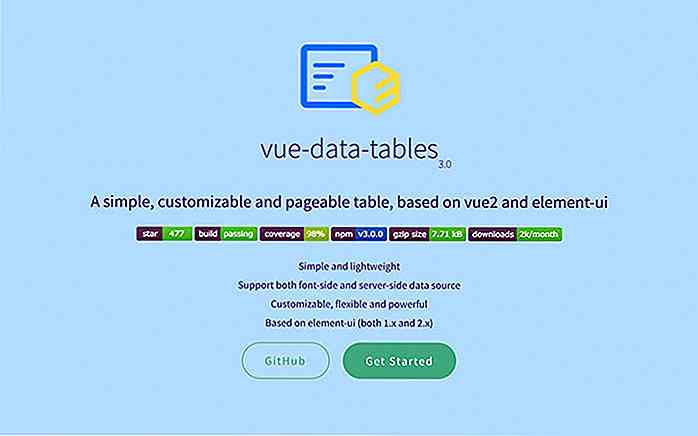
 Tabelle dati Vue
Tabelle dati Vue Un altro pratico plugin Vue.js. VueDataTables è un semplice plugin per creare tabelle personalizzabili e pagabili con Vue.js. Il plug-in è costruito con una scala in mente che può rendere enormi i dati sul tavolo in modo impeccabile. Viene inoltre fornito con alcuni componenti aggiuntivi per accendere il tuo tavolo come Paginazione, Casella di ricerca e Filtro .
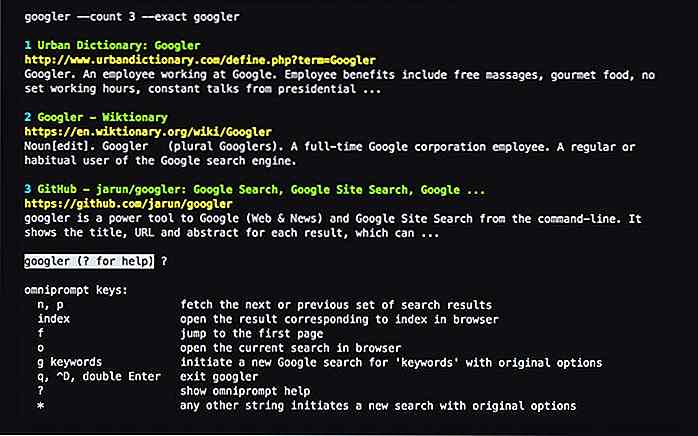
 googler
googler Googler è una CLI che ti consente di eseguire ricerche in Google attraverso le righe di comando . Simile all'interfaccia, recupererà anche il titolo, la descrizione, l'URL e l'impaginazione. È uno strumento utile per utenti esperti di macOS e Linux.
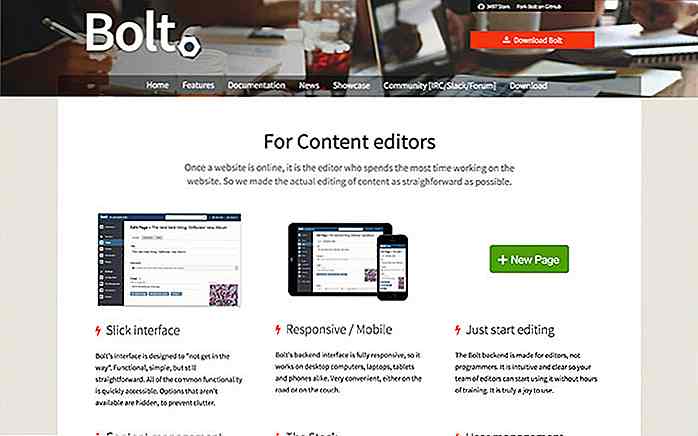
 Bolt CMS
Bolt CMS Bolt è CMS costruito con PHP. È veloce da configurare, utilizza Twig come motore di template, supporta pienamente PHP7, facile da personalizzare tramite un semplice file YAML. Nel complesso sembra interessante per me; Trascorrerò sicuramente un po 'di tempo per esplorarlo ulteriormente quando ne avrò la possibilità.
 telescrivente
telescrivente Teletype è una nuova nuova iniziativa di Atom Editor. Questa nuova funzionalità ti consente di collaborare con i tuoi colleghi scrivendo codice . Per usarlo, è necessario installare il plug-in Teletype ufficiale.
 Plyr
Plyr Plyr (pronunciato come Player) è una moderna libreria di media player con solo 10kb di dimensioni . Con questo sarai in grado di personalizzare il video e il player audio HTML, Youtube e Vimeo e un media streaming live. È in sviluppo attivo con funzionalità più pianificate da aggiungere, incluso il supporto per Wistia e Facebook embedded video .


Applicare facilmente nuovi temi Android con Themer
Android è sempre stato conosciuto per essere fortemente personalizzabile, ma la quantità di lavoro necessaria a volte può essere scoraggiante. Dovendo cercare e installare icone personalizzate, temi di avvio e widget può essere molto impegnativo e togliere il divertimento di personalizzare il tuo dispositivo Android.Se

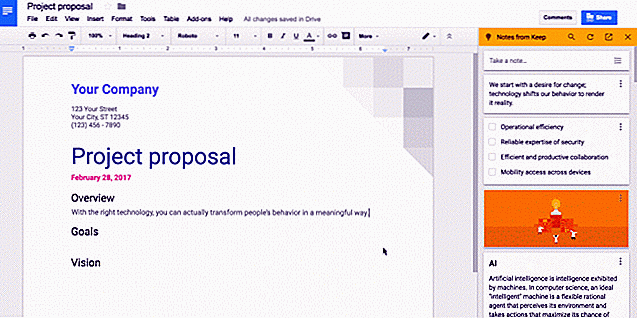
Google Keep è ora integrato in documenti
Google Keep, la risposta di Google alle applicazioni per prendere appunti come Evernote e OneNote, sta avendo un enorme impatto in quanto l'applicazione è ufficialmente parte del servizio principale di G Suite. Per coloro che si affidano pesantemente alle applicazioni di G Suite per il loro lavoro quotidiano, l'aggiunta di "Keep" sarà utile quando si tratta di prendere appunti .T