it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Marzo 2017
Con CLI (Command Line Interface) siamo in grado di ottimizzare e automatizzare i flussi di lavoro di sviluppo web . Ed è per questo che in questa puntata abbiamo incluso un bel numero di CLI fantastici che puoi installare sul tuo computer locale o eseguire alcune cose sul server. Inoltre, abbiamo incluso alcuni strumenti PHP, componenti aggiuntivi del browser e librerie JavaScript . Vediamoli.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
Guetzli
Un nuovo codificatore di Google che consente di comprimere l'immagine fino al 35% rispetto alle dimensioni iniziali mantenendo la qualità. È una vera svolta dato che analoghi codificatori open source, come JPEGOptim e jpegtran, sono limitati a solo il 20% in media . Vedo che ci saranno un certo numero di app e plugin per la piattaforma CMS che integrano Guetzli per ottimizzare i file JPEG.
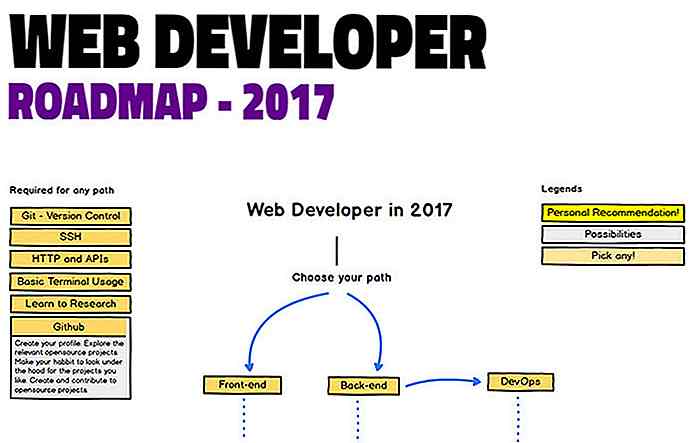
 Roadmap degli sviluppatori
Roadmap degli sviluppatori Come suggerisce il nome, Developer Roadmap è un'infografica del viaggio di essere uno sviluppatore Web . Ci sono tre corsi Front-end, Back-end e DevOps. Queste tabelle di marcia sono come, beh, una mappa; e sono un ottimo riferimento per vedere dove siamo attualmente, cosa potremmo aver perso e dove andremo dopo .
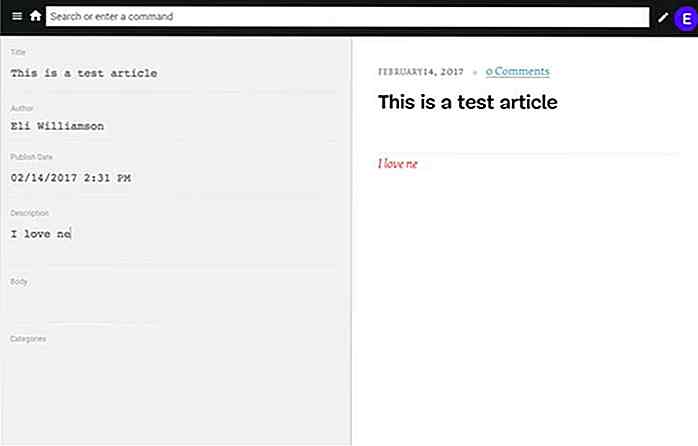
 Netlify CMS
Netlify CMS SmashingMagazine ha recentemente fatto una mossa audace per abbandonare WordPress e provare qualcosa di completamente nuovo con un nuovo CMS chiamato Netlify CMS. È un nuovo CMS costruito su React.js e può essere integrato con qualsiasi generatore di siti statici come Jekyll, Hugo e MiddleMan .
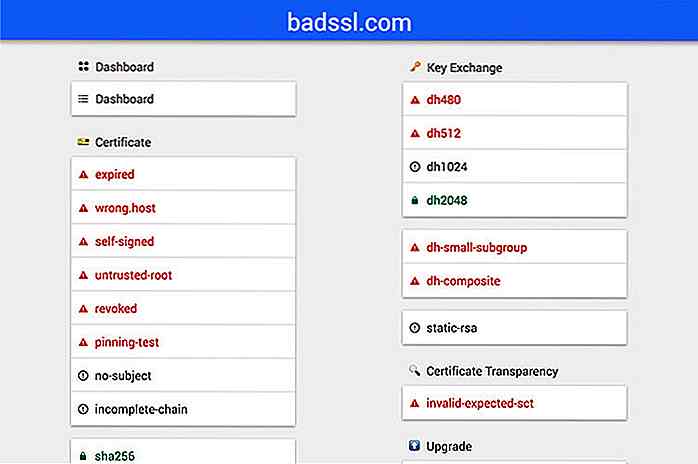
 BadSSL
BadSSL È un sito Web per verificare la configurazione SSL . BadSSL è uno strumento utile per eseguire il debug e gli errori su SSL installati sul tuo sito.
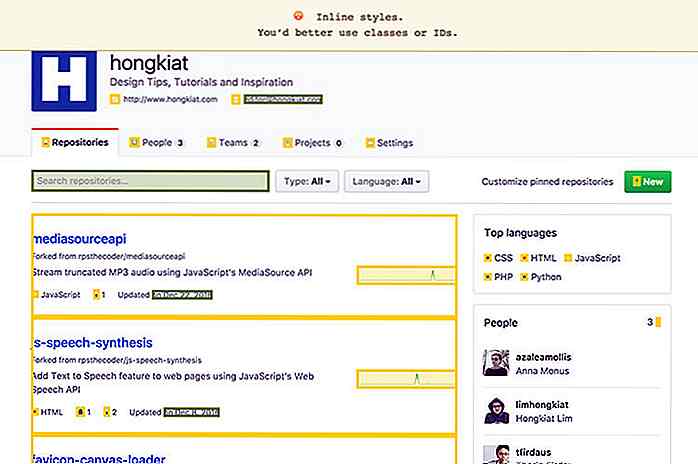
 Alix
Alix Alix è un'estensione di Chrome che ti consente di verificare l'accessibilità del tuo sito web . Una volta installato e abilitato, il plugin aggiungerà una casella di sovrapposizione su un numero di elementi nella pagina che presentano avvertimenti o errori .
 AR.js
AR.js AR.js è librerie JavaScript a differenza delle altre . Questa libreria ci consente di creare la realtà aumentata utilizzando la tecnologia Web e funziona sorprendentemente molto velocemente sui telefoni cellulari .
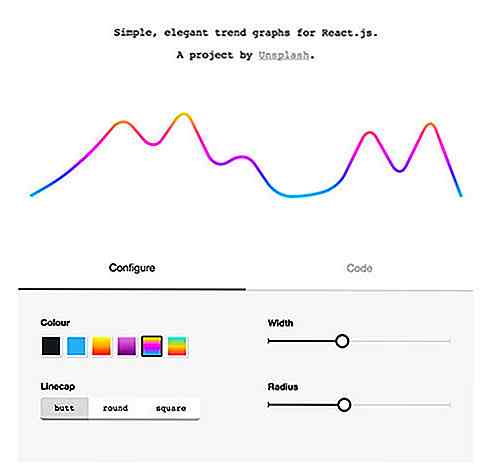
 Reagire alla tendenza
Reagire alla tendenza È un componente reattivo di Unsplash per creare un grafico a linee incantevole in genere per mostrare le tendenze . Il componente è configurabile; puoi impostare lo spessore della linea, il colore, i gradienti e la levigatezza della curva. Puoi semplicemente usare la GUI per generare comodamente il codice del componente .
 Gitee
Gitee Un'applicazione macOS per monitorare la tua attività Github direttamente dal tuo desktop, Gitee aggiunge un nuovo elemento sulla barra di stato che mostra numeri di stelle, follower e notifiche. Inoltre, puoi anche visualizzare grafici del tuo push e commit su un repository e repository di trend sul mese e la settimana corrente. In poche parole è Github on Desktop.
 Goops
Goops Goops è una comoda CLI che analizzerà la directory del progetto e determinerà le directory e i file da aggiungere nel file .gitignore . La CLI può essere installata tramite NPM. Una volta installato, digitare goops e fatto.
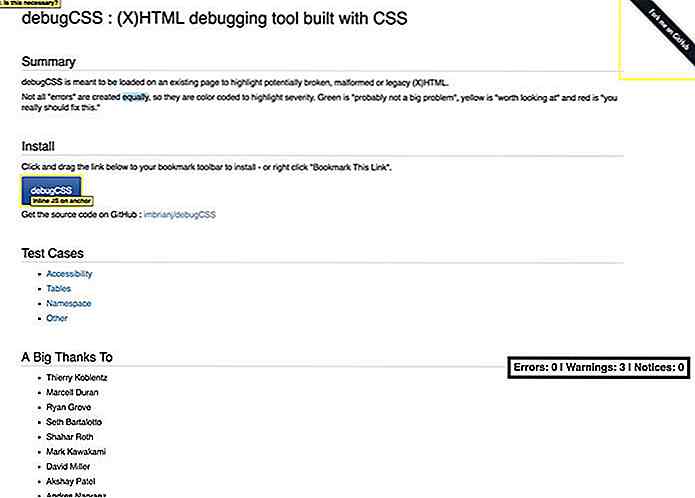
 Debug CSS
Debug CSS DebugCSS è un'utilità drop-in CSS che consente di analizzare e convalidare l'output CSS sul browser . Funziona in modo abbastanza simile ad Alix, quando si carica il foglio di stile debugCSS o si utilizza il bookmarklet, vengono evidenziati gli elementi sulla pagina che presentano errori o avvisi .
 EagleJS
EagleJS EagleJS è una libreria JavaScript per creare presentazioni simili a RevealJS. EagleJS è diverso in alcuni modi; è costruito usando Vue.js, un framework MVC JavaScript e usa Pug come sistema di template per costruire la diapositiva .
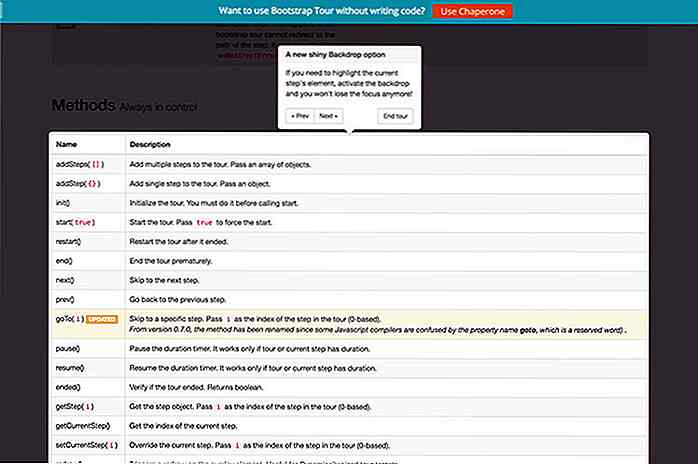
 BootstrapTour
BootstrapTour Una libreria JavaScript per creare guide pop-up utilizzando un componente Bootstrap . Le guide pop-up di solito appaiono per i nuovi utenti per guidarle attraverso l'interfaccia dell'applicazione, le nuove funzionalità e per mostrare suggerimenti. È una libreria perfetta se il tuo sito è stato creato con Bootstrap .
 mattone
mattone Brick è una libreria JavaScript progettata per costruire l'interfaccia utente dell'applicazione Web . Troverai alcuni comuni come Calendar, Menu e Form tra i componenti in bundle, Inoltre è dotato di un componente "storage-indexeddb" per consentire di memorizzare i dati sul lato client utilizzando IndexedDB .
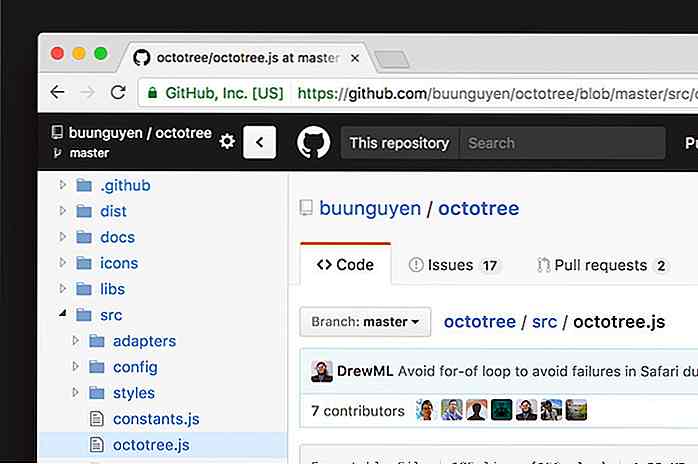
 OctoTree
OctoTree OctoTree è una bella utility che consente di sfogliare codici sorgente e file su Github con struttura ad albero come in un IDE o editor di codice. Viene fornito come componente aggiuntivo per Chrome, Safari, Firefox e Opera e disponibile sul repository ufficiale aggiuntivo. Octotree supporta il repository Github privato e aziendale.
 Notifica Github
Notifica Github Un'altra utile estensione Github per Chrome. Una volta installato, sarai in grado di ricevere notifiche anche se non sei attualmente su pagine Github. Un ottimo plug-in se vuoi rimanere in loop con i tuoi repository.
 Deployer
Deployer Il deployer è uno strumento per distribuire i tuoi siti PHP. Funziona con una serie di framework e piattaforme popolari tra cui WordPress, Drupal, Magento, Laravel e CodeIgniter. Con questo strumento, puoi comporre le tue ricette, un comando da eseguire durante la distribuzione. Viene fornito con la funzione Rollback che consente di tornare alla versione precedente in caso di guasti.
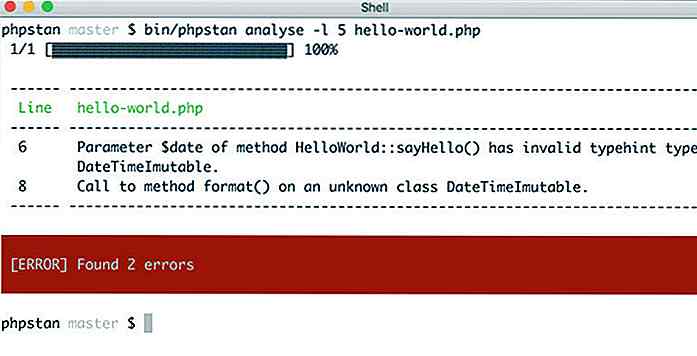
 PHPStan
PHPStan Una CLI che scansiona i file PHP per trovare errori senza eseguire il runtime. Ciò significa che non è necessario un ambiente PHP completo per eseguire il debug dei file PHP sul progetto.
 NGINX Boilerplate
NGINX Boilerplate Una raccolta di configurazioni Nginx comuni che includono la cache di backend, il limite di velocità di connessione e richieste e alcune altre best practice per aumentare la velocità del sito e ottimizzarlo per la corsa al traffico.
 pieno di bolle
pieno di bolle Bubbly è una grande linea di comando che puoi installare sul tuo server per generare, gestire e rinnovare il certificato con Let's Encrypt. Doplying SSL ora sta diventando molto più facile.
 Waffle Grid
Waffle Grid Eppure, un altro framework di griglia CSS costruito con Flexbox che penso dovresti esaminare.


Come abilitare SSL per Localhost usando MAMP
Avere un SSL (Socket Secure Layer) installato è un modo per proteggere il tuo sito web. Fondamentalmente, SSL crittograferà le transazioni di dati tra il browser e il server. Quindi, probabilmente vorrai testare il tuo sito web in un ambiente SSL già durante le fasi di sviluppo .Gli URL e altre risorse del sito Web come CSS e JavaScript sono puntati correttamente tramite il protocollo https . Q

Come sopravvivere a una scelta errata di carriera
"Bloccato in un lavoro sbagliato?" O "hai preso una brutta piega nella tua carriera?" Sono il tipo di idee su cui la maggior parte dei siti di ricerca di lavoro sviluppa la propria strategia promozionale. Allo stesso modo, anche i blog di carriera e le riviste HR sono pieni di riscrittura sullo stesso tema