 it.hideout-lastation.com
it.hideout-lastation.com
Come abilitare SSL per Localhost usando MAMP
Avere un SSL (Socket Secure Layer) installato è un modo per proteggere il tuo sito web. Fondamentalmente, SSL crittograferà le transazioni di dati tra il browser e il server. Quindi, probabilmente vorrai testare il tuo sito web in un ambiente SSL già durante le fasi di sviluppo .
Gli URL e altre risorse del sito Web come CSS e JavaScript sono puntati correttamente tramite il protocollo https . Quindi, come abilitiamo SSL nel nostro localhost? Richiederà alcune linee di comando, modifiche ai file, configurazioni e alcuni passaggi più ingombranti. Ma ignoriamo tutto e usiamo invece MAMP Pro . Ecco come configurarlo. Nota: MAMP Pro è ora disponibile anche per Windows.
Abilitazione SSL
Avvia MAMP e crea un VirtualHost con un dominio personalizzato; questo dominio può essere impostato in un'estensione come .dev o .local . In questo caso, ho creato www.hongkiat.dev che viene utilizzato per ospitare www.hongkiat.com sviluppo di www.hongkiat.com .

Ciascuno dei VirtualHost creati in MAMP avrà opzioni individuali su cui è possibile eseguire alcune configurazioni.
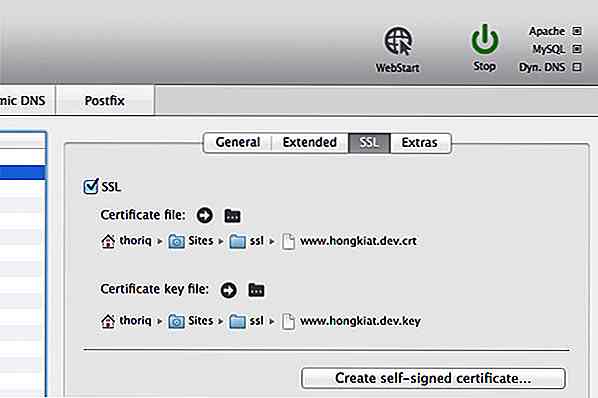
Per abilitare SSL per VirtualHost, vai alla scheda SSL e spunta l'opzione SSL . In seguito, sarà necessario individuare i file del certificato SSL. Se ne hai uno, individua e assegna i file. In caso contrario, fai clic sul pulsante Crea certificato autofirmato per consentire a MAMP di creare i certificati per te.
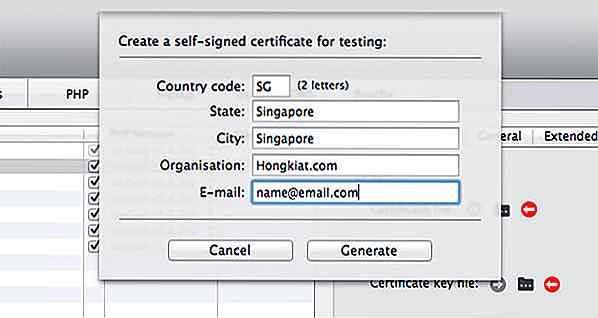
Per crearne uno, MAMP ti chiederà alcune informazioni come il codice paese e lo stato da assegnare nel certificato, in questo modo:

Salva il file in una cartella appropriata e SSL è impostato.

Fai affidare a Chrome il tuo sito web
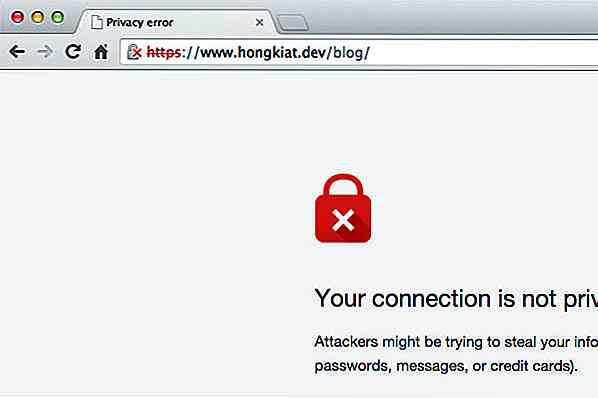
Una volta impostato SSL, dovresti essere in grado di visualizzare il tuo sito web tramite il protocollo https . Ma aspetta, invece, vedi un errore (come sotto) in quanto il certificato SSL non viene riconosciuto dai browser in questo caso, Chrome. Si noti che se si eseguono siti Web basati su WordPress, sarà necessario modificare siteurl e home entry dalla tabella wp_options nel database.

A meno che tu non abbia un problema di fiducia con te stesso, puoi semplicemente andare all'opzione Avanzata e fare clic su Proceed to {your website name} per visualizzare il tuo sito web.
Se sei infastidito dalla croce rossa mostrata in Chrome, devi forzare Chrome a considerare attendibile il tuo certificato generato:
Innanzitutto, fai clic sull'icona del lucchetto barrato, quindi fai clic sul link Informazioni sul certificato . Chrome ti mostrerà un popup con tutte le informazioni del certificato SSL assegnato nel sito web. Trascina e rilascia l'icona Certificato sul desktop.
Se usi OS X, l'apertura di questo file di certificato ti porterà all'app Accesso Portachiavi.

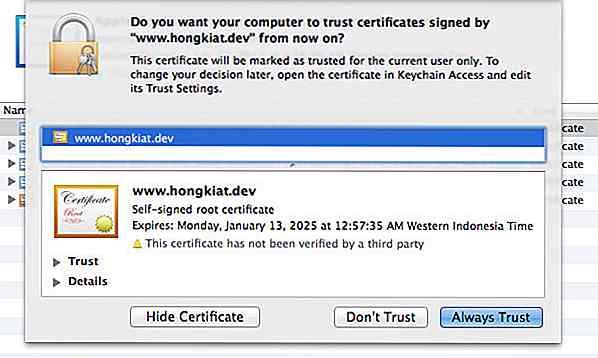
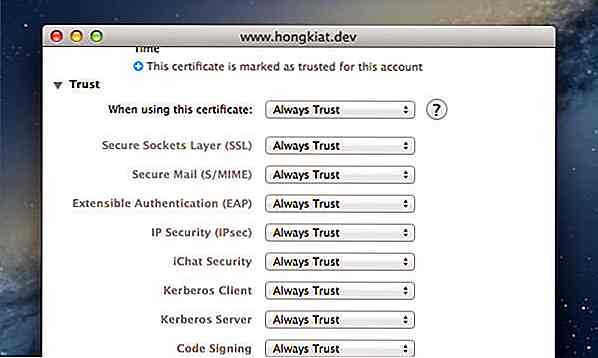
E, come potresti aspettarti, dovresti selezionare Fidati sempre. Selezionare il certificato del sito Web, quindi fare clic sul pulsante [i] per visualizzare i dettagli del livello di attendibilità del certificato. All'interno della scheda Trust, verrà visualizzata l'opzione "Quando si utilizza questo certificato". Il valore predefinito è impostato su "Usa impostazioni personalizzate" in questa fase. Affidati al certificato, impostando questa opzione su "Fidati sempre"; ti verrà richiesta una volta la password per aggiornare questa impostazione.

Siamo tutti pronti. Riapri il sito web su Chrome e ora dovresti vedere il lucchetto verde. Congratulazioni, il tuo certificato SSL ora è affidabile.


Le migliori risorse per lo sketch di wireframe basati su griglia
Il processo di progettazione di un'interfaccia inizia sempre con la generazione di idee . Ciò include la visualizzazione, la ricerca di altri siti e la prototipazione rapida. Questa fase iniziale delle idee è fondamentale per comprendere il layout e l'esperienza utente che intendi costruire.

Crea facilmente un layout griglia dinamico con FreeWall
Se hai familiarità con Windows 8 o Pinterest, conosci il layout dinamico della griglia. Una griglia dinamica è un layout in cui è possibile riorganizzare e riposizionare elementi figlio come richiesto o quando si ridimensiona il browser. Un famoso plugin jQuery utilizzato per creare questo layout è jQuery Masonry ma se vuoi più opzioni e anche animazioni, controlla FreeWall.Free



