it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - settembre 2015
Il mese scorso abbiamo presentato un paio di nuovi strumenti, librerie e app che mirano a migliorare il flusso di lavoro e la produttività degli sviluppatori web. Questo mese ne abbiamo ancora alcuni da condividere con te.
In questo round, abbiamo un bellissimo software per forum di tendenza, un plugin jQuery per creare una barra di progresso circolare e un paio di app gratuite a portata di mano per migliorare ulteriormente la tua produttività, più una che potrebbe ostacolarlo, ma probabilmente lo otterrai comunque .
Vediamoli.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
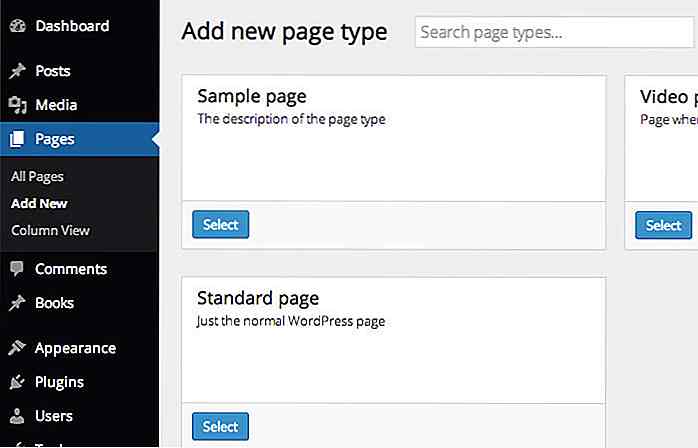
WP-Papi
WP-Papi è una raccolta di classi che consente agli sviluppatori di WordPress di creare tipi di pagina personalizzati . Mentre creiamo una nuova pagina, WP-Papi mostrerà le opzioni dei tipi che abbiamo registrato attraverso le classi e le API di WP-Papi. Gli utenti sono in grado di selezionare il tipo da utilizzare prima di creare le proprie pagine. Queste classi facilitano anche l' aggiunta di meta box personalizzate e rimuovono quelle esistenti nel tipo di pagina.
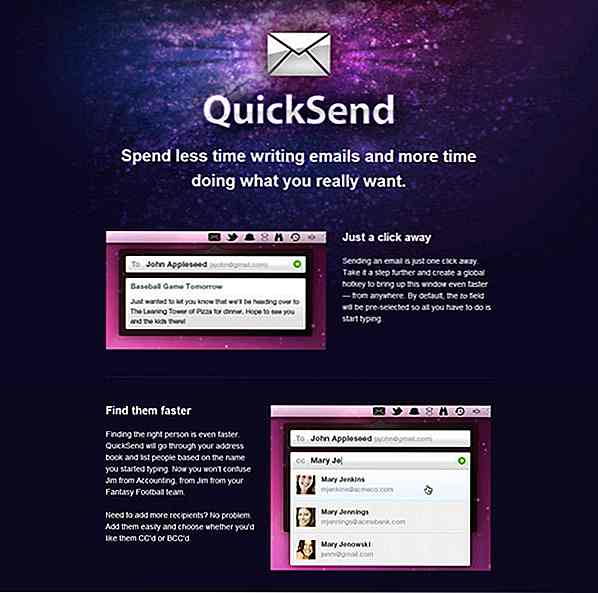
 Flarum
Flarum Flarum è un nuovo software per forum open source creato con PHP e Laravel. Flarum è ancora nelle sue fasi iniziali, ma sta prendendo piede in Github e sta diventando uno dei progetti PHP più popolari. A differenza di molti dei software di forum consolidati che di solito hanno un tema predefinito dall'aspetto terribile, Flarum è semplicemente bello ed è reattivo. Provalo tu stesso
 Percircle
Percircle Percircle è un plugin jQuery per creare un'interfaccia circolare di avanzamento . Questo plugin è personalizzabile attraverso alcune classi HTML drop-in. Ad esempio, per rendere il cerchio grande puoi aggiungere la big classe; se lo vuoi in rosa, aggiungi la classe pink . Percircle è stato reso molto facile da implementare, anche per i principianti.
 ScreenCat
ScreenCat ScreenCat è una app gratuita per la collaborazione remota e la condivisione dello schermo per Mac. Anche se ScreenCat è ancora in fase alpha, al momento della stesura di questo articolo, funziona così bene come alcune delle app popolari, e in effetti è decisamente facile da usare. Quando avvii l'app, ti fornisce codici segreti che puoi condividere con il tuo collega per consentire loro l'accesso al tuo schermo .
 Perfezionista
Perfezionista Ecco un modulo Node.js per abbellire l'output CSS . Con questo, puoi automatizzare l'output di formattazione CSS. Il perfezionista può essere utilizzato come modulo autonomo, in combinazione con PostCSS o come plug-in di Sublime Text e Atom. Un ottimo strumento per chiunque abbia una formattazione CSS di scrittura è una delle loro preoccupazioni principali.
 Polyfills Grid CSS
Polyfills Grid CSS Nei CSS3, le proprietà di display sono state estese con nuovi valori compresa la grid . Il valore fa esattamente questo, per creare una griglia fatta da righe e colonne. Questo valore è sperimentale e, come per molte altre funzionalità sperimentali, il valore della grid non funziona in alcuni browser . È qui che entra in gioco questo polyfill . È possibile fare riferimento al nostro post precedente, HTML5 Shiv e Polyfills, per distribuire una libreria polyfill .
 Elio
Elio Helium è un browser mobile unico per OS X. Rimarrà visibile sopra altre app e finestre attive. Ad esempio, se ti piace guardare un video su Youtube mentre lavori su qualcosa, questo browser sarà sicuramente utile. Ha anche una modalità traslucida che non "intercetta i clic del mouse", permettendoti di interagire con ciò che è in background (dietro al browser).
 SpectacleApp
SpectacleApp In Windows, puoi agganciare la finestra dell'app agli angoli per dividere le finestre per coprire metà dello schermo, in verticale o in orizzontale. Il Mac non è dotato di funzionalità integrate (la Vista divisa in El Capitan è un concetto diverso). Spectacle è un'app gratuita che ti consente di portare questa funzione su OS X. Puoi trascinare o usare scorciatoie per organizzare le tue app Windows e Windows.
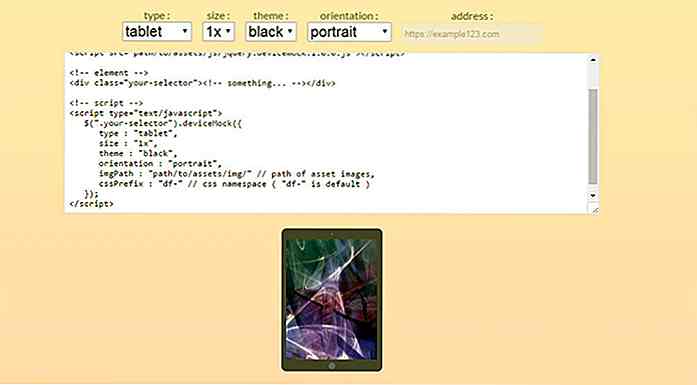
 Github Resume
Github Resume Se vuoi che il tuo profilo GitHub sia il tuo portfolio, trasformalo nel tuo curriculum con questo pratico strumento. Questo URL genera un curriculum basato sul tuo profilo Github. Il curriculum conterrà il tuo profilo insieme ai tuoi repository popolari, elenca tutte le tue abilità nei linguaggi di programmazione e nelle organizzazioni Github in cui sei coinvolto.
 Timo
Timo Thyme è un'app OS X per il monitoraggio del tempo. È utile per i freelance la cui tariffa di servizio viene addebitata su base oraria. Ha quattro comandi base, start, pause, restart e finish per i quali è possibile impostare scorciatoie. Timo è gratuito e molto semplice da usare.


20+ fantastici font di gesso da scaricare
Pensa al gesso e probabilmente non lo considereresti come un font che sceglieresti di usare nel web design. Ma potresti essere sorpreso di come il gesso accattivante possa essere. Solo vederlo riporta i sentimenti nostalgici dei compiti e dover risolvere i problemi di matematica alla lavagna con tutti quegli occhi dietro la testa

Imposta PHP, Apache e MySQL su Mac senza MAMP - Parte II
Nel precedente tutorial di questa serie, abbiamo configurato Apache e PHP e quindi siamo in grado di eseguire file .php nel nostro server locale. Come follow-up, ora installeremo e installeremo MySQL che useremo per il database.Iniziamo.Programma di installazione PHP Fortunatamente, MySQL ha una forma di