it.hideout-lastation.com
it.hideout-lastation.com
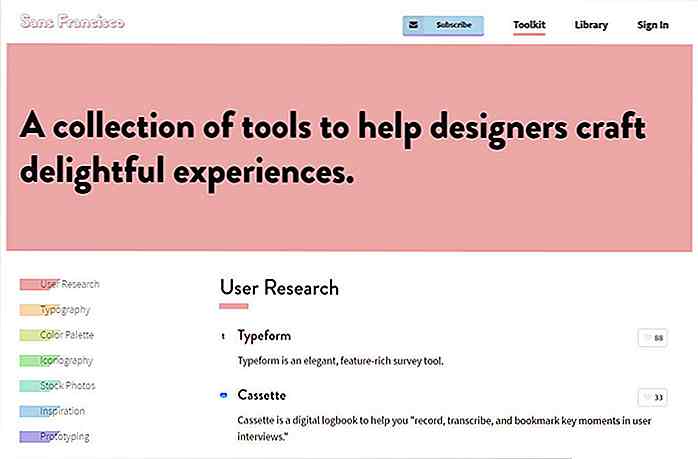
Ottieni una vasta collezione di strumenti di design su "Sans Francisco"
Può sembrare un nome strano, ma Sans Francisco è una grande risorsa per i designer. Il sito gestisce tutti gli strumenti migliori (gratuiti + a pagamento) per i progettisti, in oltre una dozzina di categorie.
Questi strumenti vanno dalla verifica UI / UX ai programmi di progettazione di icone e strumenti di collaborazione per i team di progettazione .
Il sito Web è super facile da consultare ed è una delle più grandi raccolte di strumenti per designer professionisti che sviluppano siti Web, software e app mobili.
 Sulla homepage, troverai una grande lista di categorie con collegamenti jump . Sans Francisco è un'enorme pagina di link, quindi è più facile navigare usando il ToC sulla sinistra .
Sulla homepage, troverai una grande lista di categorie con collegamenti jump . Sans Francisco è un'enorme pagina di link, quindi è più facile navigare usando il ToC sulla sinistra .Questo copre un mucchio di categorie e sono tutte abbastanza rilevanti per i progettisti:
- Ricerca degli utenti
- Tipografia
- Colori
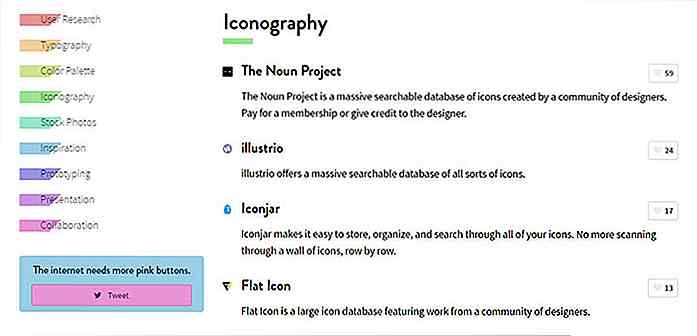
- Iconografia
- Foto di riserva
- Ispirazione
- Prototipazione
- Presentazione
- Collaborazione
Ogni singola lista ordina i Mi piace totali dai lettori .
Puoi connetterti al sito utilizzando un account Twitter e "come" i tuoi strumenti preferiti in ogni elenco. Questi voti aumentano e nel tempo portano a un totale di voti per i migliori strumenti di ogni categoria.
 Come se questi strumenti non fossero sufficienti, il sito curerà anche i migliori articoli da tutto il web. Questi articoli sono incentrati su UX, design generale, tipografia e tendenze simili .
Come se questi strumenti non fossero sufficienti, il sito curerà anche i migliori articoli da tutto il web. Questi articoli sono incentrati su UX, design generale, tipografia e tendenze simili .Questo sito è praticamente una miniera d'oro di beni, strumenti e articoli curati a mano da tutto il web. È il migliore amico di una creatività e guida tascabile per il mondo selvaggio del design digitale.
Assicurati di controllare il sito e vedere cosa ne pensi! Puoi tenerti aggiornato sui post più recenti iscrivendoti alla loro newsletter o seguendo gli aggiornamenti su Twitter @sansfrancis_co.

Crea un Calcolatore Web incorporato gratuito usando JSCalc
Se c'è una cosa che gli sviluppatori odiano reinventa la ruota . Questo è uno dei principali motivi per supportare il movimento open source e condividere le tue app Web preferite con altri sviluppatori.Recentemente sono incappato in un'app web chiamata JSCalc che consente a chiunque di creare da zero il proprio widget di calcolatrice incorporabile .
![Come massimizzare la durata della batteria [Infografica]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)
Come massimizzare la durata della batteria [Infografica]
Quanto bene conosci le tue batterie? Sì, batterie. È solo la cosa che mantiene alimentati alcuni dei tuoi gadget preferiti : smartphone, laptop, auto, telecomando, ecc. Non pensiamo molto alle batterie, tranne quando esauriscono il potere. Ecco da dove arriva questa infografica.Questa infografica di Neomam Studios è il corso accelerato perfetto sulla durata della batteria di cui hai bisogno. D