it.hideout-lastation.com
it.hideout-lastation.com
Iniziare con AngularJS
Ogni tanto sorge un nuovo strumento e, proprio mentre appare all'improvviso, cade nel dimenticatoio. Comunque non AngularJS. Mentre è in giro dal 2009 dalla sua creazione di Misko Hevery, AngularJS sta guadagnando molta attenzione negli ultimi due mesi .
La gente ne parla, gli sviluppatori l'hanno integrata nei loro lavori, e gli autori hanno scritto libri su di esso e hanno guadagnato molti soldi. Allora, cos'è AngularJS e perché dovresti saltarci sopra ? Sta cambiando la vita? Lo è di sicuro! Lascia che ti dica perché.
Nota: consiglio vivamente di familiarizzare con JavaScript prima di approfondire la conoscenza di AngularJS. Se non hai familiarità con MVC e DOM, ti suggerisco di leggerne di più prima di procedere oltre, altrimenti potresti confonderti con la maggior parte delle terminologie usate in questo articolo.
Cos'è AngularJS?
AngularJS non è solo un altro framework JavaScript. Certo, abbiamo Backbone, Ember e il jQuery più caldo, ma AngularJS è diverso in molti modi.
Associazione dati e creazione di applicazioni a pagina singola (SPA)
Innanzitutto, AngularJS è un framework di data binding che è stato appositamente creato per le SPA . Il che significa che puoi facilmente creare un'applicazione senza utilizzare altre librerie poiché ha già tutto ciò di cui avrai bisogno. Mantiene anche la sincronizzazione per il modello e la vista.
La bellezza della creazione di una SPA è che imita un'esperienza desktop in cui la pagina rimane la stessa in tutto, con solo le visualizzazioni modificate insieme all'URL: AngularJS gestisce il routing e le viste. È più veloce e agevole in questo modo. È come se avessi appena aperto un'applicazione desktop e avessi già tutto quello che ti serve.
Un'altra cosa è che a differenza di altre SPA, la cronologia del browser viene effettivamente mantenuta . Ad esempio, se si desidera fare clic sul pulsante Indietro per tornare alla vista precedente, AngularJS tornerà alla vista precedente. La maggior parte delle SPA non funziona in questo modo.
Implementazione Model-View-Controller eseguita correttamente
AngularJS implementa MVC in un modo meraviglioso. La maggior parte dei framework che utilizzano MVC richiede la separazione dell'applicazione nei moduli e quindi la scrittura del codice che li collegherà tra loro . Mentre il ragionamento alla base di questo è di rendere il codice più flessibile e riutilizzabile, questo porta a molti orrori di codice, specialmente per gli sviluppatori pigri (o assonnati). AngularJS lo gestisce magnificamente richiedendo semplicemente di dividere l'applicazione in moduli diversi . Quindi gestisce il resto.
Animazione
Ovviamente un'applicazione a pagina singola non può avere un bell'aspetto senza le animazioni appropriate. Come accennato in precedenza, AngularJS è un framework ricco di funzionalità che ha tutte le funzionalità necessarie per la creazione di applicazioni generiche. In quanto tale, fornisce un modo semplice per introdurre l'animazione in ogni vista allo stesso modo di jQuery.
Ecco un buon esempio di come AngularJS gestisce le animazioni.
Ma questa è solo la superficie di AngularJS. Qui c'è più di quello che può fare:
- Convalida dei dati
- Iniezione di dipendenza
- Gestire la logica personalizzata
- Direttive multielemento
- Condividi i dati tra i controller
- Migliora HTML
- Manipolazione DOM con l'aiuto di jQlite (built-in)
- AJAX
- Routing
- analisi
- e molti altri
Un paragone
Ora, diamo un'occhiata a come funziona AngularJS confrontandolo con il normale JavaScript e jQuery.
JavaScript alla vaniglia
Senza utilizzare alcuna libreria JavaScript, questo è il modo in cui appare quando si visualizzano i dati inseriti in tempo reale.
JavaScript alla vaniglia Nome:
Il tuo nome è
JQuery
Con jQuery, la visualizzazione dei dati che inserisci diventa molto più semplice poiché la maggior parte degli avanti e indietro è gestita da jQuery. In questo modo, è possibile scrivere meno codice.
Nome:
Il tuo nome è
AngularJS
AngularJS porta tutto a un livello. Non solo il framework è leggero, ma anche il modo in cui scrivi il tuo HTML diventa più semplice .
Nome:
Il tuo nome è {{nome}}
Come dimostrato sopra, la bellezza di AngularJS sta nel farti scrivere meno codice mantenendo l'integrità per la tua applicazione . C'è poco avanti e indietro nel codice, dal momento che la maggior parte delle stringhe di moduli viene eseguita da AngularJS. Un'altra cosa degna di nota è che non è necessario manipolare i controller per apportare modifiche alla vista .
Limitazioni di AngularJS
AngularJS non è tutto sole e arcobaleni. Se stai cercando di creare un'applicazione che faccia semplici calcoli - una calcolatrice, un puzzle game, animazioni, forme dinamiche e simili - allora AngularJS è la struttura che stai cercando.
Tuttavia, se si sta costruendo un'applicazione grande e intensiva come uno strumento di gestione, si potrebbe voler deviare da AngularJS poiché non è sviluppato per questo, o almeno utilizzare altri framework in congiunzione.
AngularJS è progettato per la prototipazione rapida, in particolare per le applicazioni generiche, ma ci sono casi in cui è possibile utilizzarlo per creare applicazioni con scale più grandi, ma questo non è ancora diventato popolare.
Risorse AngularJS
Scopri i fondamenti di AngularJS presso CodeSchool. È un corso gratuito sponsorizzato da Google. Insegna a come AngularJS può essere utilizzato da molti angoli diversi . Non dimenticare di controllare il canale YouTube di AngularJS in cui gli sviluppatori stessi pubblicano tutorial e aggiornamenti di notizie.
Ma se si è più una sorta di sviluppatore di documentazione, si potrebbe voler controllare la documentazione dell'API di AngularJS. Per le persone con competenze in JavaScript, questa documentazione dovrebbe essere abbastanza semplice da far passare.
Non è necessario reinventare la ruota perché ci sono molti moduli che puoi usare e migliorare nel repository di ngmodules.org.
Se hai i fondi e sei seriamente interessato all'apprendimento di AngularJS, ti consiglio vivamente di controllare AngularCourse.com con il suo corso video HD di 7 ore che ti aiuterà a costruire un prodotto reale.
Sei un redditor? Se lo sei, puoi consultare / r / angularjs per la discussione e il supporto della community .
AngularJS In Action
ngSweetAlert
È un sostituto molto dolce per il monotono "avviso" di JavaScript.

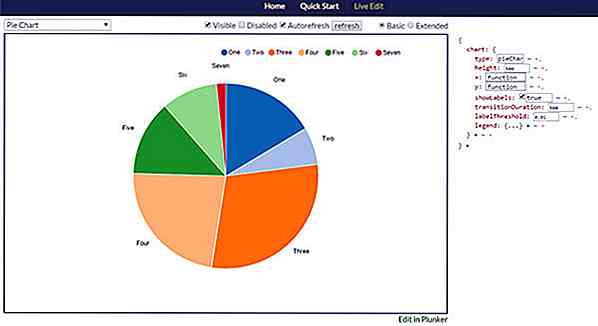
Grafici angolari-nvD3
Come accennato in precedenza, è possibile utilizzare AngularJS per calcoli da semplici a intermedi. Usando Angular-nvD3, puoi personalizzare i tuoi grafici in base alle tue esigenze.

Agitazione del modulo di accesso
Puoi persino ravvivare i tuoi moduli durante la convalida. Non dimenticare di dare un'occhiata al tutorial!

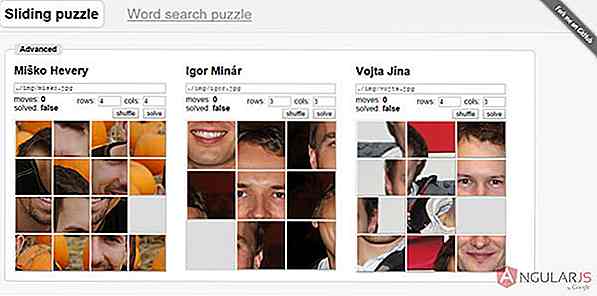
Scivolamento angolare e puzzle di ricerca di parole
Questo semplice puzzle mostra quanto AngularJS sia flessibile e semplice. Non dimenticare di inserirlo anche su GitHub.

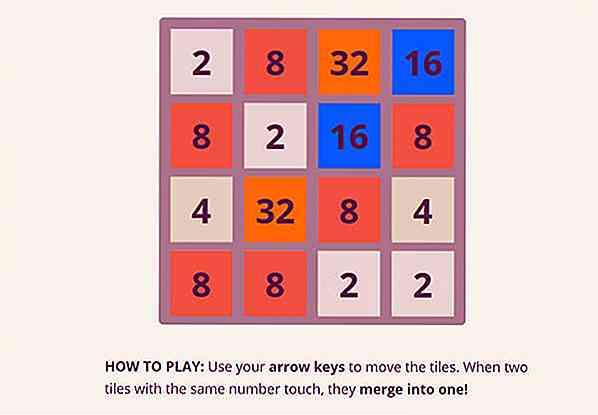
2048 Gioco
Ricorda questo gioco? È il 2048 e il numero non si vede da nessuna parte perché non voglio diventare di nuovo dipendente. Il gioco è stato rifatto usando AngularJS. Quant'è fico? Guarda il tutorial e impara da solo!

Conclusione
AngularJS è un potente framework che può aiutare gli sviluppatori ad accelerare lo sviluppo di applicazioni web . L'uso di AngularJS sta diventando sempre più popolare con il passare dei giorni, e consiglio vivamente di fare un salto di tendenza in quanto c'è una comunità dinamica e disponibile là fuori in attesa di unirti!

20 usi creativi di Lego che devi vedere
Il mondo probabilmente non si stancherà mai delle meraviglie di Lego, anche se fa decisamente male quando ne calpesti uno. Piedi dolorosi da parte a parte, il popolare giocattolo in mattoni continua a stupirci con le molte cose che possiamo creare con esso, dalle mega strutture alla costruzione di scene di film.

I migliori giochi per smartphone per mettere alla prova il tuo cervello
Sono un fan dei MMORPG sanguinari. Ma ogni volta che ho bisogno di un po 'di divertimento leggero e divertente per lubrificare i miei ingranaggi mentali, gioco a giochi di cervello (a volte per settimane di seguito).Se sei sotto l'incantesimo del cervello in questi giorni, allora ho la collezione giusta per te