it.hideout-lastation.com
it.hideout-lastation.com
Iniziare con React.js
React.js è una libreria JavaScript flessibile e basata su componenti per la creazione di interfacce utente interattive . È stato creato e open-source da Facebook ed è utilizzato da molte aziende tecnologiche leader come Dropbox, AirBnB, PayPal e Netflix. React consente agli sviluppatori di creare app pesanti per i dati che possono essere facilmente aggiornate mediante il re-rendering solo dei componenti necessari .
React è il livello View del pattern di progettazione software MVC e si concentra principalmente sulla manipolazione DOM . In questi giorni tutti parlano di React, in questo post stiamo dando un'occhiata a come iniziare .
 Installa Reagire
Installa Reagire Puoi installare React con il gestore di pacchetti npm o aggiungendo manualmente le librerie necessarie alla tua pagina HTML. Si consiglia di utilizzare React with Babel che consente di utilizzare la sintassi ECMAScript6 e JSX nel codice React.
Se si desidera installare React manualmente, i documenti ufficiali consigliano di utilizzare questo file HTML . Puoi scaricare la pagina facendo clic sul menu File > Save Page As... nel tuo browser. Anche gli script di cui avrai bisogno (React, React DOM, Babel) verranno scaricati nella cartella react-example_files/ . Quindi, aggiungere i seguenti tag di script al file
Invece di scaricarli, puoi anche aggiungere gli script React da CDN .
Puoi anche utilizzare le versioni minificate dei precedenti file JavaScript:
Se preferisci installare React con npm, il modo migliore è utilizzare il repository Github di Create React App creato da Facebook Incubator - questa è anche la soluzione consigliata dai documenti di React. Oltre a React, contiene anche Webpack, Babel, Autoprefixer, ESLint e altri strumenti di sviluppo . Per iniziare, utilizzare i seguenti comandi CLI:
npm install -g create-react-app create-react-app my-app cd my-app npm start
Quando sei pronto, puoi accedere alla tua nuova app React sul localhost:3000 URL:
 Se vuoi saperne di più su come installare React, controlla le linee guida di installazione dei documenti.
Se vuoi saperne di più su come installare React, controlla le linee guida di installazione dei documenti.React e JSX
Sebbene non sia obbligatorio, puoi utilizzare la sintassi JSX nelle tue app React. JSX sta per JavaScript XML e traspone in JavaScript regolare . Il grande vantaggio di JSX è che ti permette di includere l'HTML nei tuoi file JavaScript, quindi rende più semplice la definizione degli elementi di React.
Ecco le cose più importanti da sapere su JSX:
- I tag che iniziano con lettere minuscole (cassa del cammello inferiore) sono resi come normali elementi HTML .
- I tag che iniziano con maiuscole (caso cammello superiore) vengono visualizzati come componenti React .
- Qualsiasi codice scritto all'interno di parentesi graffe {...} viene interpretato come JavaScript letterale .
Se vuoi sapere di più su come usare JSX con React dai un'occhiata a questa pagina dai documenti, e per la documentazione JSX predefinita puoi dare un'occhiata al wiki JSX.
Crea elementi di reazione
React ha un'architettura basata su componenti in cui gli sviluppatori creano componenti riutilizzabili per risolvere diversi problemi. Un componente React è costituito da alcuni o molti elementi React che sono le unità più piccole delle app React .
Di seguito, puoi vedere un semplice esempio di un elemento React che aggiunge un pulsante Click me a una pagina HTML. Nell'HTML, aggiungiamo a
"myDiv" che verrà popolato con l'elemento React . Creiamo il nostro elemento React all'interno di a Rendiamo il nostro elemento React con il metodo ReactDOM.render() che prende due parametri richiesti, l' elemento React ( ) e il suo contenitore ( document.getElementById('myDiv') ). Puoi leggere di più su come funzionano gli elementi di React nella sezione "Elementi di rendering" dei documenti.
Creare componenti
I componenti di reazione sono riutilizzabili, unità dell'interfaccia utente indipendenti in cui è possibile aggiornare facilmente i dati. Un componente può essere composto da uno o più elementi React. I puntelli sono input arbitrari che è possibile utilizzare per trasferire dati a un componente. Un componente React funziona in modo simile alle funzioni JavaScript, ogni volta che viene richiamato genera un qualche tipo di output .
È possibile utilizzare la sintassi della funzione classica o la nuova sintassi della classe ES6 per definire un componente React . In questo articolo, userò quest'ultimo, poiché Babel ci consente di utilizzare ECMAScript 6. Se sei interessato a come creare un componente senza ES6, dai un'occhiata alla pagina Componenti e puntelli dei documenti.
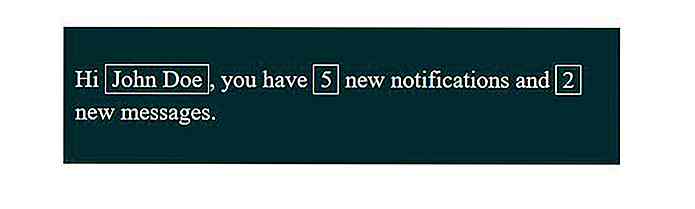
Sotto, puoi vedere il semplice componente React che creeremo come esempio. È una notifica di base che l'utente vede dopo l'accesso a un sito. Ci sono tre parti di dati che cambieranno da caso a caso : il nome dell'utente, il numero di messaggi e il numero di notifiche, le passeremo come oggetti di scena .
 Ogni componente React è una classe JavaScript che estende la classe base
Ogni componente React è una classe JavaScript che estende la classe base React.Component . Il nostro componente si chiamerà Stats in quanto fornisce all'utente una statistica di base. Per prima cosa, creiamo la classe Stats con la class Stats extends React.Component{…} sintassi di class Stats extends React.Component{…}, quindi la rendiamo sullo schermo chiamando il metodo ReactDOM.render() (abbiamo già usato quest'ultimo nella sezione precedente). class Stats estende React.Component {render () {return ( Salve {this.props.name}, hai {this.props.notifications} nuove notifiche e {this.props.messages} nuovi messaggi.
); }} ReactDOM.render ( Il primo argomento del metodo ReactDOM.render() è costituito dal nome del nostro componente React ( name, notifications e messages ) con i loro valori. Quando dichiariamo i valori dei puntelli, le stringhe devono essere racchiuse tra virgolette (come "John Doe" ) e valori numerici tra parentesi graffe (come {3} ).
Si noti che a causa di JavaScript, abbiamo usato className posto della class per passare un attributo di classe a un tag HTML ( className="summary" ).
La pagina HTML corrispondente è la seguente:
Nei documenti di React, ci sono molti altri interessanti esempi su come creare e gestire i componenti di React e su cos'altro sapere sugli oggetti di scena .
Ulteriori letture
Con React, Facebook ha introdotto un nuovo tipo di framework nello sviluppo front-end che sfida il modello di progettazione MV * . Se vuoi capire meglio come funziona e cosa puoi o non puoi ottenere con esso, ecco alcuni articoli interessanti che possono aiutarti:
- Post del blog di Facebook sul perché hanno costruito React .
- Il brillante post sul blog di Andrew Ray sul bene e il male di React .
- Codementor su come confrontare React e AngularJS .
- Il pezzo di riflessione di FreeCodeCamp sul fatto che MVC sia morto sul front-end .
- L'articolo di HackerNoon su come ottimizzare le prestazioni relative a React .

Videogiochi: stanno facendo più male che bene?
I giochi hanno preso d'assalto il mondo dell'intrattenimento. Quello che era un passatempo per geek e nerd nei primi anni '90 ha ormai superato i film di Hollywood in termini di entrate. Ma questo non cambia il fatto che molte persone, specialmente i genitori, pensano che giocare è solo una perdita di tempo o che rende stupide le persone (e i bambini) impressionabili .

Celebrazione di Capodanno: 15 foto mozzafiato di fuochi d'artificio
Prima arriva Natale, poi arriva il nuovo anno. Il tempo vola e ora ci mancano ancora pochi giorni per dare il benvenuto al 2012. La profezia maya potrebbe aver predetto che la fine del mondo sarebbe arrivata presto, ma questo non ci impedisce di cogliere questa occasione per celebrare il tempo del rinnovamento


![10 strumenti di recupero dati che puoi scaricare gratuitamente [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)