it.hideout-lastation.com
it.hideout-lastation.com
Google rende Trasparente AdSense - Ecco cosa c'è di nuovo
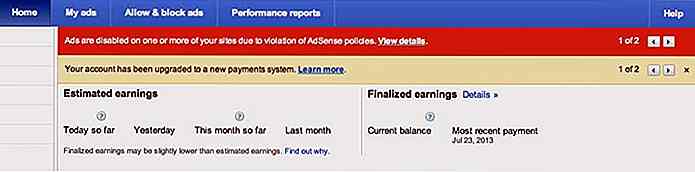
Coloro che fanno affidamento su AdSense di Google sono probabilmente consapevoli del fatto che la piattaforma stessa non è molto imminente quando si tratta di gestire le violazioni. In effetti, AdSense è stato piuttosto famigerato per aver scaricato tutti gli annunci da un sito Web quando la pagina ha subito una violazione delle norme .
Tuttavia, Google sta cercando di correggere questi problemi introducendo due nuove modifiche alla piattaforma AdSense.
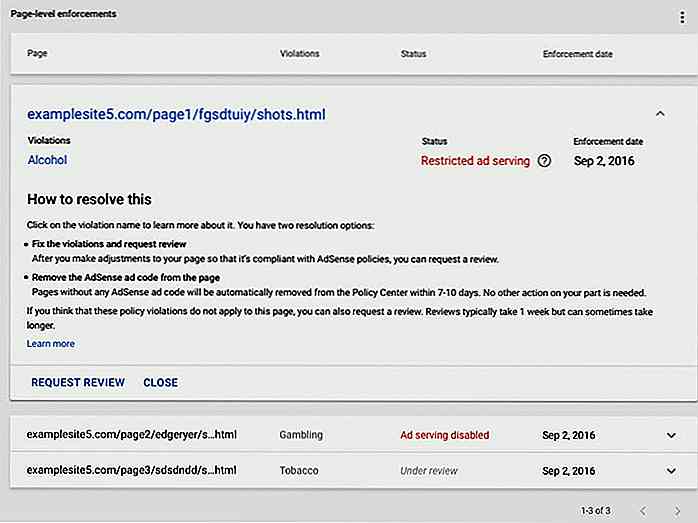
Il primo cambiamento che Google sta cercando di implementare in AdSense è rappresentato dalle azioni dei criteri a livello di pagina. A differenza dell'attuale metodo di rimozione di tutti gli annunci da una pagina web, Google sta mettendo a punto AdSense in modo che rimuova gli annunci sulle pagine selezionate che hanno subito una violazione delle norme. Le pagine che non presentano violazioni saranno in grado di continuare a pubblicare gli annunci come di consueto .
 Le rimozioni di annunci a livello di sito saranno ancora presenti nella piattaforma, anche se saranno riservate solo a violazioni gravi. Infine, Google ha anche affermato che interromperà gli editori che violano costantemente la politica di AdSense .
Le rimozioni di annunci a livello di sito saranno ancora presenti nella piattaforma, anche se saranno riservate solo a violazioni gravi. Infine, Google ha anche affermato che interromperà gli editori che violano costantemente la politica di AdSense . Passando alla seconda modifica, Google ha annunciato che la società lancerà un nuovo Centro norme entro le prossime settimane . Il Centro norme renderà AdSense più trasparente, consentendo ai publisher AdSense di accedere a informazioni quali i dati sulle azioni a livello di pagina e istruzioni dettagliate su come risolvere i problemi relativi alla violazione delle norme .
Passando alla seconda modifica, Google ha annunciato che la società lancerà un nuovo Centro norme entro le prossime settimane . Il Centro norme renderà AdSense più trasparente, consentendo ai publisher AdSense di accedere a informazioni quali i dati sulle azioni a livello di pagina e istruzioni dettagliate su come risolvere i problemi relativi alla violazione delle norme .È interessante notare che Google ha anche affermato che il Centro norme sarà reso disponibile anche su altre piattaforme di publisher, sebbene la società non abbia specificato quali.

Crea meravigliose presentazioni facilmente con Slidebean
Le presentazioni sono parte integrante della nostra vita. Che si tratti di un incarico universitario, di un incontro di vendita mensile o di un prodotto lanciato ai potenziali investitori, una presentazione deve avere un bell'aspetto e avere ottimi contenuti . Ma ci sono sempre momenti in cui è difficile, se non impossibile, bilanciare i due.

Caso di studio: progettazione di biglietti da visita che si infrangono!
I biglietti da visita sono un mezzo stampato a lungo termine per diffondere notizie sulla tua attività e su ciò che fai. Questi documenti dovrebbero davvero superare la prova del tempo e della pazienza tra coloro a cui offri servizi. Quindi, i loro concetti dovrebbero essere affascinanti e creativi, distanti dall'immaginazione della gente comune.A