it.hideout-lastation.com
it.hideout-lastation.com
La struttura dello scooter di Dropbox rende ancora più facile lo sviluppo di Sass
Sappiamo tutti circa i framework CSS e il potere che offrono agli sviluppatori. Ma, per quanto riguarda i framework SCSS che si collegano al flusso di lavoro di Sass ?
Non ci sono molte di queste strutture in giro, ma Scooter è una bella eccezione. È gestito dalla gente di Dropbox e funziona come un framework di interfaccia utente front-end, ma con un avvertimento: è tutto basato su SCSS .
 Il team di Dropbox ha creato questa libreria come un modo per consolidare il lavoro dell'interfaccia utente e renderlo più facile da personalizzare. Hanno una guida di stile CSS che copre le basi della creazione di nuove linee guida, nidificazione, spaziatura e linee guida generali di scrittura.
Il team di Dropbox ha creato questa libreria come un modo per consolidare il lavoro dell'interfaccia utente e renderlo più facile da personalizzare. Hanno una guida di stile CSS che copre le basi della creazione di nuove linee guida, nidificazione, spaziatura e linee guida generali di scrittura.Naturalmente, queste linee guida si applicano anche a SCSS, e in realtà è più un manuale per l'utente che un'introduzione. Sfortunatamente, non c'è una singola introduzione per i principianti. Invece, ci sono pagine con informazioni sulla libreria, come le funzioni personalizzate per i colori della pagina.
La libreria Scooter non è difficile da raccogliere se conosci già Sass. Se sei un principiante, dovrai prima esaminare le basi di Sass .
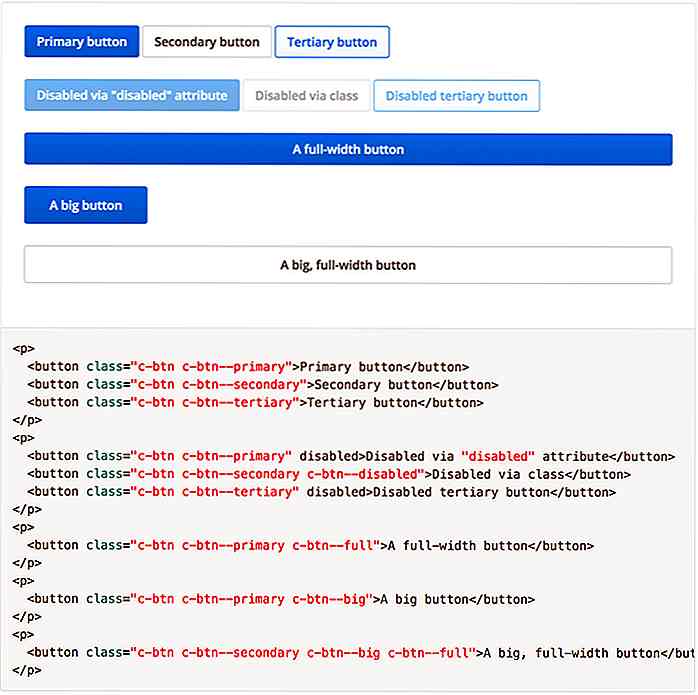
Scooter è ancora un progetto molto nuovo, quindi c'è spazio per la crescita. Ha un sacco di oggetti dettagliati come griglie, scatole multimediali, voci di elenco e componenti come pulsanti / input di campo.
 La libreria Scooter è metà del framework di sviluppo SCSS, metà della libreria dei componenti dell'interfaccia utente . È una svolta unica rispetto alle cose tradizionali come Bootstrap.
La libreria Scooter è metà del framework di sviluppo SCSS, metà della libreria dei componenti dell'interfaccia utente . È una svolta unica rispetto alle cose tradizionali come Bootstrap.Lo raccomanderei solo a sviluppatori esperti che amano scavare nei framework per divertimento. Scooter non è eccezionale per i progetti di produzione ed è davvero fatto per essere un'estensione del team di sviluppo di Dropbox.
Ma, se vuoi approfondire, controlla il repository ufficiale di GitHub con tutti i file inclusi e un download gratuito per prendere il codice sorgente.

Risorse e strumenti per progettisti e agenzie digitali
È sempre nel migliore interesse delle web designer e delle agenzie di design per tenersi aggiornati sulle nuove tecnologie e le ultime tendenze nel web design. Le risorse per immagini d'archivio, font e altri elementi di design vengono costantemente ampliate e migliorate, gli strumenti di progettazione vengono continuamente aggiornati e nuovi strumenti di promozione della produttività appaiono sul mercato quasi ogni giorno.E

Designer: 5 motivi per cui non è possibile ottenere più progetti
Sei un designer freelance che sta lottando per trovare lavoro o lavori di qualità che ti permetteranno di far crescere la tua carriera? O forse stai cercando un lavoro a tempo pieno a tempo pieno, ma non riesci a trovare il perfetto concerto che desideri.Se sei un designer in questa situazione abbastanza a lungo, potresti iniziare a pensare che ci sia qualcosa di sbagliato e avresti ragione.