it.hideout-lastation.com
it.hideout-lastation.com
Google Maps ti lascerà presto condividere la posizione in tempo reale
Tenere traccia della posizione dei tuoi amici e dell'ora di arrivo stimata è una funzione che è stata disponibile su alcune app di navigazione come Waze. Ora, queste funzioni saranno disponibili anche nell'app Google Maps nel prossimo futuro.
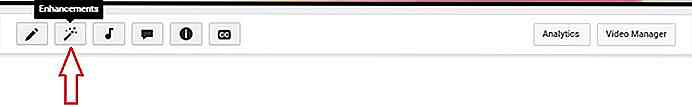
Una volta attivata la funzione, gli utenti di Google Maps vedranno l'opzione "Condividi posizione" nel menu laterale dell'app. Toccando l'opzione verrà visualizzata una nuova finestra che ti consente di scegliere la persona con cui desideri condividere la tua posizione . La condivisione della posizione può avvenire direttamente se l'altra parte fa parte dei tuoi contatti Google o tramite un link inviato tramite un'app di messaggistica.
Oltre a questo, sarai in grado di selezionare un periodo di tempo in cui la tua posizione verrà condivisa .
 Oltre alla condivisione della posizione, Google Maps ti consente anche di condividere i tuoi progressi di navigazione . Una volta impostato un viaggio sull'app, l'opzione "Condividi viaggio" sarà disponibile nel menu "Altro" . Da lì, coloro con cui hai condiviso le informazioni di viaggio con l'orario di arrivo previsto, oltre alla possibilità di tracciare il tuo viaggio attraverso Google Maps . La condivisione del viaggio termina quando sei arrivato a destinazione.
Oltre alla condivisione della posizione, Google Maps ti consente anche di condividere i tuoi progressi di navigazione . Una volta impostato un viaggio sull'app, l'opzione "Condividi viaggio" sarà disponibile nel menu "Altro" . Da lì, coloro con cui hai condiviso le informazioni di viaggio con l'orario di arrivo previsto, oltre alla possibilità di tracciare il tuo viaggio attraverso Google Maps . La condivisione del viaggio termina quando sei arrivato a destinazione. Le funzionalità di condivisione della posizione e di condivisione del viaggio saranno rese disponibili in tutto il mondo sia su iOS che su Android nelle prossime settimane .
Le funzionalità di condivisione della posizione e di condivisione del viaggio saranno rese disponibili in tutto il mondo sia su iOS che su Android nelle prossime settimane .

Come effetto Sovrapponi solo CSS con Box-Shadow
Gli overlay di contenuti sono una parte importante del web design moderno. Ti aiutano a nascondere un elemento su una pagina Web e in seguito, con l'approvazione dell'utente, lo rivelano e visualizzano informazioni o controlli aggiuntivi, come i pulsanti dietro di esso.Un tipico overlay è semi-trasparente, con un solido colore di sfondo (solitamente nero), e c'è del testo o dei pulsanti su cui gli utenti possono vedere o interagire.

5 CCleaner Suggerimenti e come usarlo in modo efficiente
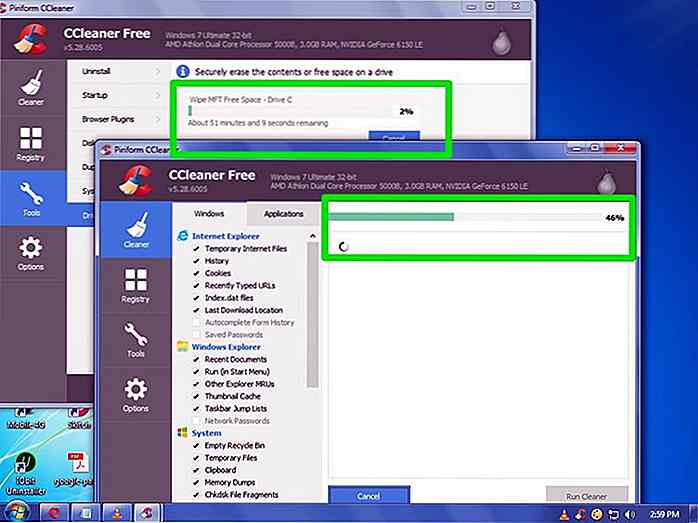
CCleaner è considerato una delle migliori utility per la pulizia del PC che offre più strumenti di pulizia in un'unica interfaccia per garantire che il PC sia pulito e privo di junk. Se vuoi usare CCleaner ma non sai come farlo, posso aiutarti a ottenere il massimo da esso.In questo post, ti mostrerò alcuni utili trucchi CCleaner che ti aiuteranno a utilizzarlo in modo produttivo. I
![In che modo un artista ha rappresentato la vita di un'agenzia con mini figure creative [foto]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)