it.hideout-lastation.com
it.hideout-lastation.com
Guida al layout griglia Grid Unità Fr
Il modulo layout griglia CSS è stato fornito con una nuova unità CSS chiamata unità fr . Per quanto semplice possa essere, fr è l' abbreviazione della parola "frazione" . La nuova unità consente di suddividere rapidamente la griglia in colonne o righe proporzionali. Di conseguenza, la creazione di reti completamente reattive e flessibili diventa quasi un gioco da ragazzi.
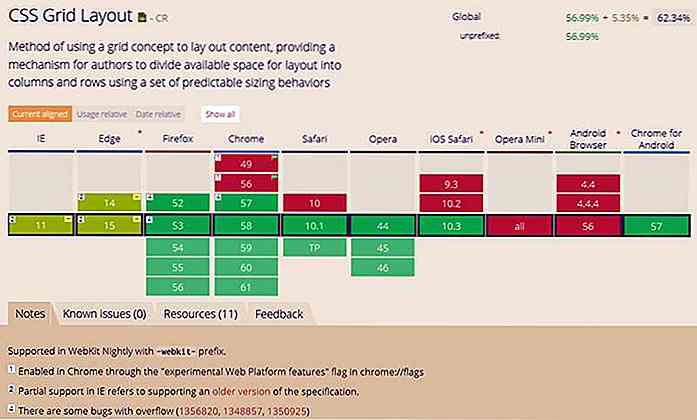
Poiché l'unità frazione è stata introdotta insieme al modulo Grid Layout, è possibile utilizzarla in qualsiasi browser che supporti la griglia CSS . Se vuoi anche supportare i browser più vecchi, ecco un ottimo polyfill della griglia CSS che ti consente di utilizzare non solo l'unità fr ma anche altre funzionalità della griglia.
 Utilizzo di base
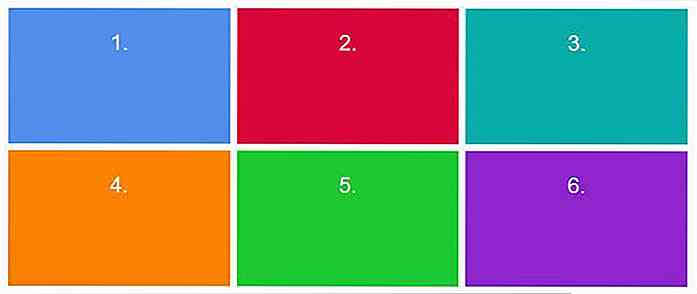
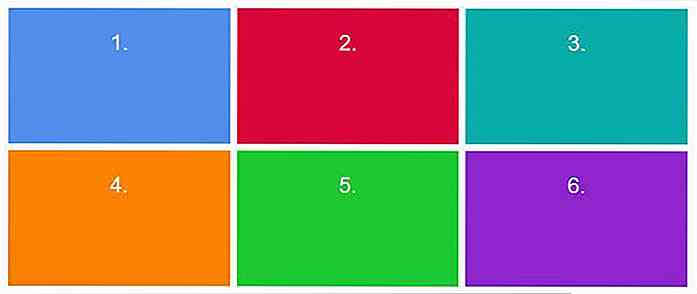
Utilizzo di base Per prima cosa, diamo un'occhiata a una griglia di base che utilizza l'unità di frazione. Il layout sottostante divide lo spazio in tre colonne di uguale larghezza e due righe di uguale altezza .
 L'HTML di appartenenza è composto da sei div contrassegnati con la classe
L'HTML di appartenenza è composto da sei div contrassegnati con la classe .box, all'interno di un .wrapper div .1.2.3.4.5.6.
Per usare il modulo Grid Layout, è necessario aggiungere il display: grid; Proprietà CSS per il wrapper. La proprietà grid-template-columns usa l'unità fr come valore; il rapporto delle tre colonne è 1: 1: 1 .
Per le righe della griglia (proprietà grid-template-rows ), non ho usato l'unità fr, poiché ha senso solo se il wrapper ha un'altezza fissa . Altrimenti, può avere strani risultati su alcuni dispositivi, tuttavia, anche in questo caso, l'unità fr mantiene il rapporto (e questo è enorme).
La proprietà grid-gap aggiunge una griglia di 10px tra le caselle. Se non vuoi lasciare spazi vuoti, rimuovi questa proprietà.
.wrapper {display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 200px 200px; intercapedine: 10px; } .box {color: white; allineamento del testo: centro; font-size: 30px; imbottitura: 25px; } Nota che il CSS sopra non contiene alcuni stili di base come i colori di sfondo. Puoi trovare il codice completo nella demo alla fine dell'articolo .
Cambia rapporto
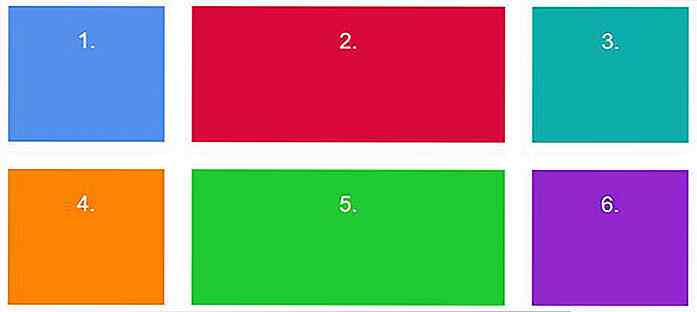
Ovviamente, non puoi usare solo 1: 1: 1 ma qualsiasi rapporto tu voglia . Sotto ho usato le frazioni 1: 2: 1 che dividono lo spazio in tre colonne, ma la colonna centrale sarà larga due volte rispetto alle altre due.
 Ho anche aumentato il valore di
Ho anche aumentato il valore di grid-gap modo da poter vedere come cambia il layout. Fondamentalmente, il browser deduce il gap di griglia dalla larghezza della viewport (in questo esempio, gli intervalli di griglia si sommano a 80px) e divide il resto in base alle frazioni date. .wrapper {display: grid; grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 200px 200px; intercapedine: 40px; } Combina fr con altre unità CSS
Puoi anche combinare l'unità fr con qualsiasi altra unità CSS . Ad esempio, nell'esempio seguente, ho utilizzato il 60% 1fr 2fr ratio per la mia griglia.
 Quindi, come funziona? Il browser assegna il 60% della larghezza della finestra alla prima colonna. Quindi, divide il resto dello spazio in frazioni 1: 2.
Quindi, come funziona? Il browser assegna il 60% della larghezza della finestra alla prima colonna. Quindi, divide il resto dello spazio in frazioni 1: 2.La stessa cosa potrebbe anche essere scritta come il 60% 13.33333% 26.66667% . Ma francamente, perché qualcuno dovrebbe voler usare quel formato? Un enorme vantaggio di unità di frazione è che migliora la leggibilità del codice . Inoltre, è completamente accurato, in quanto il formato percentuale si aggiunge ancora solo al 99, 9999%.
.wrapper {display: grid; grid-template-columns: 60% 1fr 2fr; grid-template-rows: 200px 200px; intercapedine: 10px; } Oltre alle percentuali, puoi anche utilizzare altre unità CSS insieme all'unità di frazione, ad esempio pt, px, em e rem .
Aggiungi spazi bianchi con fr
Cosa succede se non vuoi che il tuo design sia ingombrante e aggiungi qualche spazio bianco alla tua griglia? L'unità di frazione ha anche una soluzione semplice per questo.
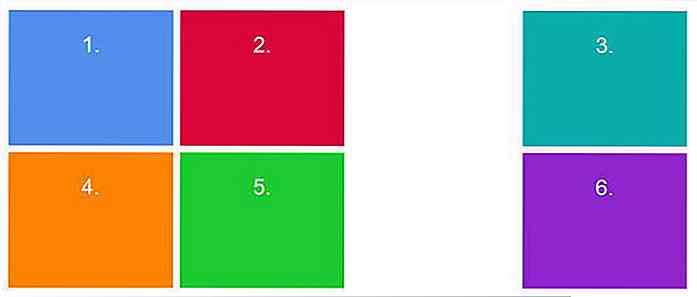
 Come puoi vedere, questa griglia ha una colonna vuota mentre conserva ancora tutte e sei le caselle. Per questo layout, abbiamo bisogno di suddividere lo spazio in quattro colonne anziché tre. Quindi, utilizziamo il valore
Come puoi vedere, questa griglia ha una colonna vuota mentre conserva ancora tutte e sei le caselle. Per questo layout, abbiamo bisogno di suddividere lo spazio in quattro colonne anziché tre. Quindi, utilizziamo il valore 1fr 1fr 1fr 1fr per la proprietà grid-template-columns .Aggiungiamo la colonna vuota all'interno della proprietà grid-template-areas, usando la notazione dot . Fondamentalmente, questa proprietà consente di fare riferimento alle aree della griglia denominate . E, puoi nominare le aree della grid-area con la proprietà della grid-area che devi usare separatamente per ogni area .
.wrapper {display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 200px 200px; intercapedine: 10px; grid-template-areas: "box-1 box-2. box-3" "box-4 box-5. box-6"; } .box-1 {grid-area: box-1; } .box-2 {grid-area: box-2; } .box-3 {grid-area: box-3; } .box-4 {grid-area: box-4; } .box-5 {grid-area: box-5; } .box-6 {grid-area: box-6; } Le aree di spazio bianco non devono necessariamente formare una colonna, possono essere ovunque nella griglia.
La funzione repeat()
È inoltre possibile utilizzare l'unità fr insieme alla funzione repeat() per una sintassi più semplice ., questo non è necessario se si dispone di una griglia semplice ma può essere utile quando si desidera implementare un layout complicato, ad esempio una griglia nidificata .
.wrapper {display: grid; grid-template-columns: repeat (3, 1fr); / * grid-template-columns: 1fr 1fr 1fr; * / grid-template-rows: 200px; intercapedine: 10px; } La sintassi repeat(3, 1fr) lo stesso layout di 1fr 1fr 1fr . Il layout sottostante è lo stesso del primo esempio.
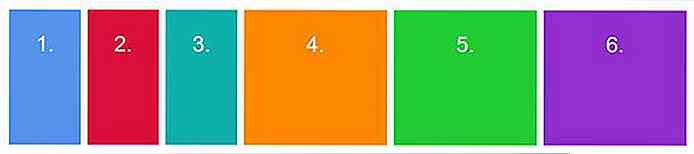
 Se aumenti il moltiplicatore all'interno della funzione
Se aumenti il moltiplicatore all'interno della funzione repeat() avrai più colonne. Ad esempio, repeat(6, 1fr) produce sei colonne uguali . In questo caso, tutte le nostre caselle saranno nella stessa riga, il che significa che è sufficiente utilizzare un solo valore (200px) per la proprietà grid-template-rows . .wrapper {display: grid; grid-template-columns: repeat (6, 1fr); grid-template-rows: 200px; intercapedine: 10px; }  Puoi usare
Puoi usare repeat() più di una volta . Ad esempio, il seguente esempio genera una griglia in cui le ultime tre colonne sono due volte più larghe delle prime tre. .wrapper {display: grid; grid-template-columns: repeat (3, 1fr) repeat (3, 2fr); grid-template-rows: 200px; intercapedine: 10px; }  Puoi anche combinare
Puoi anche combinare repeat() con altre unità CSS . Ad esempio, è possibile utilizzare 200px repeat(4, 1fr) 200px come codice valido.Se sei interessato a come creare layout complessi con il modulo Grid CSS, la funzione repeat() e l'unità fr Rachel Andrew ha un interessante post sul blog su come puoi farlo.
Una demo per sperimentare
Finalmente, ecco la demo che ho promesso . Utilizza lo stesso codice del primo esempio in questo articolo. Forcela e guarda cosa puoi ottenere con l'unità fr .

Crea un effetto Reveal immagine solo CSS con bordi trasparenti
Un effetto di rivelazione di immagini solo CSS può essere risolto in diversi modi. In realtà è abbastanza facile codificare un disegno in cui l' immagine risalta (è straripato) con il suo solido sfondo: si limita a posizionare un'immagine su un elemento più piccolo con uno sfondo solido.È po

Come costruire un semplice bot di accesso automatico con Python e selenio
L'automazione è senza dubbio una delle competenze più ambite che un programmatore possa possedere. L'automazione viene generalmente utilizzata per attività ripetitive, noiose, lunghe o inefficienti senza l'utilizzo di uno script.Con l' automazione del Web, è possibile creare facilmente un bot per eseguire diverse attività sul Web, ad esempio per monitorare le tariffe alberghiere concorrenti su Internet e determinare il prezzo migliore.Pers