it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere lo splash screen nell'applicazione iOS
Lo Splash Screen è la cosa che vedrai per alcuni secondi quando apri un'app mobile. Lo Splash Screen è utile in molti modi che potrebbero migliorare l'esperienza dell'utente e rafforzare il marchio dell'app mobile. Mostra agli utenti che hanno aperto l'app giusta ed è una buona scusa per mostrare il logo dell'app.
Secondo Apple, uno Splash Screen potrebbe anche dare un'impressione agli utenti che l'app è veloce e reattiva . Quindi, se hai un'app per iOS, puoi considerare di aggiungere anche una schermata di avvio.
In questo tutorial della nostra serie Cordova, ti mostreremo come creare uno Splash Screen. Assicurati di aver seguito i nostri post precedenti su questo in cui:
- Impostare un progetto per lo sviluppo mobile con Cordova,
- Costruito un'interfaccia utente di base con jQuery Mobile e
- Aggiunta dell'icona dell'app.
Iniziare
Per prima cosa, vedremo le dimensioni richieste per creare la schermata iniziale. Simile all'aggiunta dell'icona dell'app, le dimensioni dell'immagine dello schermo Splash variano in base alla versione iOS supportata dall'app. Come un esempio qui, avremo bisogno di tre dimensioni di immagine; vedere questa tabella sotto per i dettagli.
| Size / Piattaforme | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 × 480 | ✔ | |
| 640 × 960 | ✔ | ✔ |
| 640 × 1136 | ✔ | ✔ |
Questa tabella è semplificata calssifiying la dimensione dell'immagine all'interno della versione iOS supportata. Poiché, in questa tabella, abbiamo ipotizzato che iOS 7 sia installato solo nell'iPhone con display Retina. Quindi, possiamo vedere che iOS 7 richiede solo la massima dimensione dell'immagine: 640 × 960 e 640 × 1136, che verrà utilizzata in iPhone 5 e 5c con dimensioni dello schermo di 4 pollici.
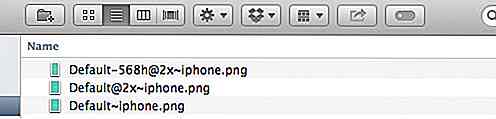
Una volta che abbiamo capito le dimensioni, possiamo iniziare a creare le immagini di Spalsh Screen. Puoi liberamente utilizzare qualsiasi applicazione con cui hai familiarità per creare le immagini. Salvare le immagini come PNG e denominarle nella seguente convenzione.
Questi sono i nomi di file standard utilizzati da Cordova e Xcode per acquisire l'immagine Splash Screen. Seguendo questa convenzione eviteremo l'installazione estranea in Xcode, in modo che possa trovare i nomi dei file personalizzati.

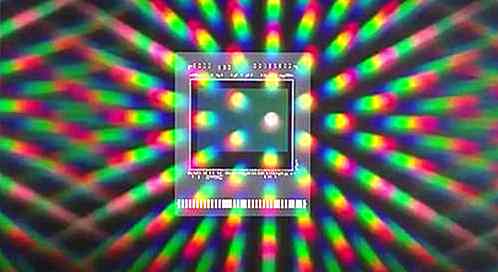
Ecco la mia immagine Splash che ho creato con Photoshop.

Aggiunta della schermata iniziale
Ora è il momento di aggiungere l'immagine Splash Screen alla nostra app. Per fare ciò, sposta le immagini in questa cartella: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . In Xcode, compilare l'app facendo clic sul pulsante Riproduci; l'app verrà lanciata in iPhone Simulator e dovresti vedere lo Splash Screen mostrato per alcuni secondi prima di entrare completamente nell'app.

Pensiero finale
Per riassumere, ora abbiamo il contenuto dell'app (anche se si tratta di un contenuto fittizio), due menu di navigazione a destra con un pannello scorrevole di Facebook, abbiamo anche aggiunto un'icona, e infine qui abbiamo appena aggiunto la schermata iniziale. La nostra app è quasi completa e ora siamo molto vicini alla fine e lancia la nostra app.
Quindi, nel nostro prossimo post, faremo come compilare la nostra app in un'app distribuibile con PhoneGap. Rimanete sintonizzati.

19 utili app per pianificare il tuo matrimonio
Pianificare tutto quanto è importante come il giorno più importante della tua vita richiede molto tempo, sforzi, discussioni, negoziazioni e compromessi. Fornisce inoltre informazioni sul tipo di vita che condividerai con il tuo partner dopo il grande giorno stesso. Per evitare frustrazioni e argomentazioni dall'appannamento dell'intero processo di pianificazione, sii prudente .T

Utilizzo della gestione del controllo della versione in WordPress
Una volta ero molto riluttante a usare Git durante il mio sviluppo; Anche se non ho bisogno di Git e non riesco a trovare ragioni convincenti per usarlo - cioè, fino a quando i codici non sono andati in tilt mi hanno costretto a tornare alla versione precedente. In casi come questo, Git è estremamente utile.G