it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere stili a TinyMCE e Markdown Content
Molti scrittori preferiscono lavorare su Markdown perché è un linguaggio più semplice con meno ostacoli da scalare. Certo è tutt'altro che perfetto, ma offre una visione più pulita del tuo testo con la facilità di esportare in HTML .
Sfortunatamente, gli stili di Markdown predefiniti sono solitamente piuttosto noiosi. Ma con la libreria wysiwyg.css, puoi avere un documento vibrante in pochissimo tempo.
Questa libreria CSS gratuita trasforma tutti i contenuti di base di TinyMCE o Markdown in blocchi di HTML formattati e facili da leggere .
Non è necessario conoscere alcun complesso HTML / CSS per utilizzare questo plugin. Basta avvolgere il contenuto generato in un div con la classe .wysiwyg, e tutto è pronto.
La vera difficoltà sta nel creare un'app che automatizzi questo processo o che aggiunga questa libreria al back-end per un pannello di amministrazione utente.
Tuttavia, le possibilità sono infinite e potresti anche usarlo per la scrittura locale se preferisci esportare i tuoi contenuti da Markdown a HTML .
 Per impostazione predefinita, questa libreria CSS supporta tutti i principali tag HTML immaginabili. Questo include tutte le intestazioni, elenchi, link, tag pre / code, figure e anche tag semi-oscuri come e. C'è un elenco completo nel repository GitHub se vuoi verificarlo.
Per impostazione predefinita, questa libreria CSS supporta tutti i principali tag HTML immaginabili. Questo include tutte le intestazioni, elenchi, link, tag pre / code, figure e anche tag semi-oscuri come e. C'è un elenco completo nel repository GitHub se vuoi verificarlo.Se definisci i tuoi stili tipografici, questi possono anche riscrivere le impostazioni predefinite nel foglio di stile. Così puoi ottenere tutti i vantaggi di wysiwyg.css mescolati con le tue scelte di font .
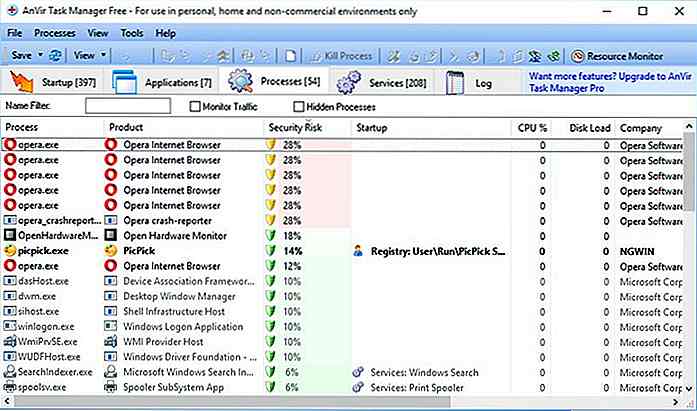
La libreria non potrebbe essere più semplice da configurare. Basta scaricare una copia localmente o estrarla direttamente usando npm install wysiwyg.css
Da lì, devi solo includere il file CSS nel tuo documento e lasciarlo girare. Verrà indirizzato solo il contenuto all'interno di un contenitore con la classe .wysiwyg, quindi questa classe dovrebbe racchiudere qualsiasi contenitore desideri.
La libreria è ancora in fase di aggiornamento semi-frequente, quindi è possibile trovare gli aggiornamenti recenti nel repository principale di GitHub. E se hai suggerimenti o idee per nuovi aggiornamenti sentiti libero di condividere con il creatore Jeremy Thomas sulla sua pagina Twitter @jgthms.
![Scopri quale tipo di procrastinatore sei [Infografica]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)
Scopri quale tipo di procrastinatore sei [Infografica]
Se stai leggendo questo, probabilmente stai procrastinando. Inoltre, probabilmente è meglio che tu stia procrastinando su di noi che su qualsiasi sito di social network. Sul serio, se le scadenze sono sempre fuori dalla tua portata, il tuo lavoro è pieno di errori, ed è normale che tu non abbia nuovi progressi nell'aggiornare il tuo team leader, potresti avere un problema.Ce

L'India è un paese incredibile con cultura, costumi e colori diversi . Essendo l'epitome del mondo, l'India è diventata un luogo da visitare per ogni turista. E grazie alla sua vasta diversità, non devi aver visto ogni suo miracolo. Questo è vero anche per un indiano come me, ed è per questo che sto scrivendo questo post per mostrare il meglio della mia India .Dai,