it.hideout-lastation.com
it.hideout-lastation.com
Come consentire ad altri di incorporare i tuoi post WordPress
L'incorporamento è ormai diventato la norma quando si tratta di condividere contenuti sui siti web. In WordPress, l'incorporamento di contenuti da siti come Youtube, Twitter e SoundCloud è decisamente semplice, grazie all'API oEmbed. Basta aggiungere il link nel contenuto del post e, WordPress analizza immediatamente il link e lo rende in un formato presentabile.
Ma, cosa ne pensi dell'idea di incorporare un post in WordPress, in un modo simile a come incorporeremmo un tweet o un video di Youtube? Consentire ai lettori di incorporare il tuo post aumenterebbe sicuramente il coinvolgimento del tuo sito e il pubblico proveniente da altri siti web .
Questa idea originale è in discussione, nel gruppo di sviluppo di WordPress, da aggiungere alla funzionalità di WordPress Core in futuro. Ma a partire da ora, possiamo applicarlo nel nostro blog con l'aiuto di un plugin chiamato oEmbed API.
Iniziare
Prima di tutto, questo plugin richiede almeno WordPress 4.3, quindi assicurati che il tuo sito web sia stato aggiornato. Installa il plug-in oEmbed API. Il sito deve essere accessibile online, altrimenti l'embed potrebbe fallire.
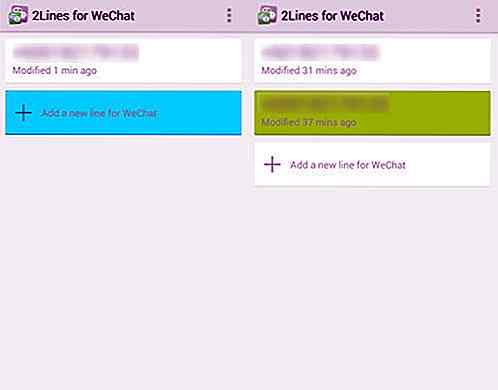
Una volta attivato il plug-in, è possibile copiare un URL post permalink e incollarlo nel contenuto di un altro sito Web o in un post all'interno del proprio blog. Ecco come apparirà il contenuto incorporato:
 Il contenuto incorporato è ben disposto. Mostra il titolo del post, l'estratto, il nome del sito, il numero di commenti e il pulsante Condividi che mostrerà il post permalink per incorporare il contenuto. E questo è essenzialmente tutto ciò che devi fare.
Il contenuto incorporato è ben disposto. Mostra il titolo del post, l'estratto, il nome del sito, il numero di commenti e il pulsante Condividi che mostrerà il post permalink per incorporare il contenuto. E questo è essenzialmente tutto ciò che devi fare.Se stai bene con l'output di default puoi fermarti qui. Ma se vuoi più opzioni di personalizzazione, ecco un paio di cose che puoi fare.
Cambia l'icona
Uno dei motivi per cui questo plugin richiede l'ultima versione di WordPress è il Favicon. La possibilità di aggiungere favicon in modo nativo attraverso la dashboard è stata introdotta solo nella 4.3. ma ciò significa anche che il contenuto incorporato verrà visualizzato con l'icona di WordPress in linea con il nome del tuo sito.
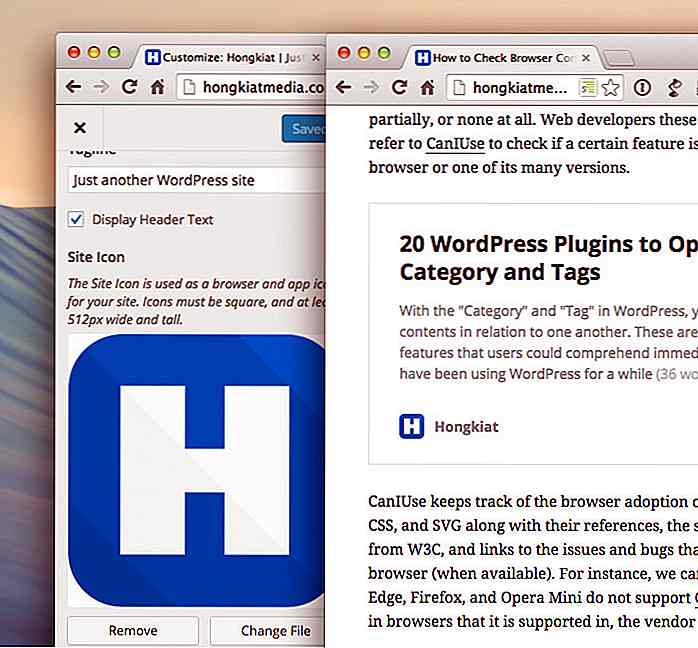
Per noi, questo sembra irrilevante dal momento che il contenuto proviene dal nostro sito, non dall'icona di WordPress. Vorremmo vedere il logo del nostro sito in linea con il nostro nome del sito. Per fare ciò, andiamo su Aspetto> Personalizza> scheda Identità del sito .
Carica qui l'icona dell'immagine e salva le modifiche. Vedrai quindi l'icona del sito che hai caricato nel contenuto incorporato. Ecco come appare il nostro:
 Azioni e filtri
Azioni e filtri Azioni e filtri sono due metodi che utilizziamo per personalizzare gli output in WordPress. Allo stato attuale, tuttavia, il plug-in non viene fornito con azioni o filtri specifici che possono essere agganciati al CSS o JavaScript.
Tuttavia, fornisce un'azione rest_oembed_output che possiamo sfruttare per aggiungere nuovi contenuti come parte dell'output finale, incluso uno stile inline. Non è l'ideale, ma per lo meno ti consente di ignorare gli stili del contenuto incorporato.
Quello che segue è un esempio di codice che potresti aggiungere al tuo theme functions.php per trasformare il font in tipo serif.
function hkdc_oembed_output () {?> Un altro hook che possiamo usare per personalizzare l'output è il filtro rest_oembed_output_excerpt_length che ci consente di impostare un limite di parole nel post estratto . La lunghezza predefinita è impostata su 35 . Quindi, diciamo che vorremmo abbreviare a 28, basta aggiungere la seguente funzione:
function hkdc_oembed_excerpt_length () {return 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Basta cambiare il numero di return, se necessario.
Incartare
Al momento della stesura di questo documento, l'API di oEmbed è ancora in fase di sviluppo, il che potrebbe essere uno dei motivi per cui non è ancora disponibile un numero sufficiente di Hook per la modifica del contenuto. Si spera che, man mano che i codici vengono risolti, vengano aggiunti altri Hook
È possibile seguire lo stato di avanzamento dei ticket di rilascio Github e del thread di sviluppo di WordPress. Tutto sommato, questa sarà una grande aggiunta per WordPress.

5 pratiche app Android per potenziare il tuo WeChat
Come utente di WeChat, per quanto ami alcune delle funzionalità offerte da WeChat come la possibilità di condividere video su Moments, attivare i coriandoli in una chat room o impostare quando vuoi o non vuoi ricevere notifiche da WeChat amici, WeChat ha ancora molte limitazioni. Bene, ci sono app di terze parti per salvare la situazione.S

Decifrare il codice della NDA (Accordi di non divulgazione)
Per chi è nuovo alla scrittura freelance, l'accordo di non divulgazione o NDA può essere una cosa spaventosa. Dovrebbe essere spaventoso. Non è qualcosa da prendere alla leggera. Alcuni scrittori possono fare un'intera carriera e non vederne mai uno. Altri ne vedono molti. È conosciuto con molti nomi, nomi come:Accordo informativo sulla proprietàAccordo di segretezzaAccordo di divulgazione confidenzialeAccordo confidenzialeTutti servono da accordo tra il libero professionista - scrittore, designer, sviluppatore, copywriter, ecc. - e