it.hideout-lastation.com
it.hideout-lastation.com
Come costruire un blog statico usando Assemble
Oggi daremo un'occhiata ad Assemble, un plugin Grunt che ci consente di creare e gestire siti statici con facilità . Assemble potrebbe essere leggermente simile a Jekyll, ma offre una maggiore flessibilità e funzionalità al tavolo che lo rende più potente.
Permalink, Bootstrap Boilerplates e compilatore LESS sono le caratteristiche che rendono Assemble uno strumento paragonabile a un'applicazione CMS completa. Qui, ti mostreremo come usare Assemble per creare un blog statico .
Passaggio 1. Installazione della dipendenza del progetto
Assemble richiede il funzionamento di Grunt (fai riferimento ai nostri post precedenti su Node.js e Grunt se hai bisogno di ulteriore assistenza). Quindi, una volta impostati Nodo e Grunt, creare un file package.json nella cartella del progetto per specificare i pacchetti del nodo che impiegheremo per creare il nostro blog.
Aggiungi il seguente codice in package.json:
{"devDependencies": {"assemblare": "~ 0.4.40", "grunt": "~ 0.4.5", "grunt-contrib-connect": "~ 0.8.0", "grunt-contrib-watch" : "^ 0.6.1"}} Queste righe di codice in package.json dicono al nodo che il nostro progetto dipenderà da Grunt, Grunt Connect, Grunt Watch e Assemble. Ora installeremo questi pacchetti eseguendo questo comando tramite il Terminale.
installazione di npm
Passaggio 2. Caricare e registrare attività grunt
Dopo aver scaricato tutte le dipendenze, creare grunfile.js e inserire le seguenti righe in:
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.loadNpmTasks ( 'montare'); grunt.loadNpmTasks ( 'grunt-contrib-connect'); grunt.loadNpmTasks ( 'grunt-contrib-orologio'); grunt.registerTask ('default', ['connect: livereload', 'assemblare', 'watch']); }; Le righe che abbiamo inserito in gruntfile.js qui sopra caricano e registrano semplicemente le dipendenze che abbiamo appena scaricato attraverso il comando di npm install . Faremo in modo che queste attività "funzionino" più avanti nei seguenti passaggi.
Passaggio 3. Cartella e struttura dei file
Ora organizzeremo la cartella e la struttura dei file del nostro blog, come segue:
MyBlog / package.json gruntfile.js app / layout / default.hbs content / page / index.hbs blog / first-posting.hbs partials /
Assemble ci consente di configurare l'organizzazione di file e directory tramite gruntfile.js. Ma, per ora, continuiamo con la configurazione di default, come mostrato sopra.
Passaggio 4. Il layout del blog
In Assemble, Layouts imposta le fondamenta di una pagina . Nel passaggio 3, abbiamo creato un file di layout denominato default.hbs in MyBlog/app/layout/ cartella. L'estensione .hbs viene utilizzata perché Assemble utilizza il linguaggio di template Handlebars.
Il default.hbs verrà utilizzato da tutte le pagine del blog che fa riferimento a questo file. Qui, useremo Bootstrap tramite BootstrapCDN per impostare la base di stile per il nostro blog. Quindi aggiungiamo i seguenti codici in default.hbs :
Il mio blog IL MIO BLOG
{{> corpo}}
Passaggio 5. Configurazione dei task grunt
Come passo successivo, crea un file Gruntfile.js per configurare directory e file da assemblare per la compilazione . Apri Gruntfile.js e aggiungi i seguenti codici nella sezione Grunt.initConfig :
grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), guarda: {assemblare: {file: ['app / contenuto / blog / *. hbs', 'app / contenuto / pagine / *. hbs ', ' app / layouts / *. hbs ', ' app / partials / *. hbs '], attività: [' assemblare ']}, livereload: {options: {livereload:' '}, files: ['. /dist/*.html ']}, }, assemblare: {opzioni: {layoutdir:' app / layouts ', appiattisci: true, layout:' default.hbs ', partials:' app / partials / *. hbs '}, pagina: {files: {'dist /': ['app / content / page / *. hbs']}}, blog: {files: {'dist /': ['app / content / blog / *. hbs ']}}}, connect: {options: {port: 8800, // cambia questo in' 0.0.0.0 'per accedere al server da hostname esterno:' localhost ', livereload: 35728}, livereload: {options: {open : true, base: './dist'}}}}); Passaggio 6. Generazione di pagine e primi messaggi
Ora possiamo costruire una pagina . Apriamo il file index.hbs nella cartella MyBlog MyBlog/app/content/page/ e aggiungiamo il contenuto.
Home Page
Questa è la nostra Home Page.
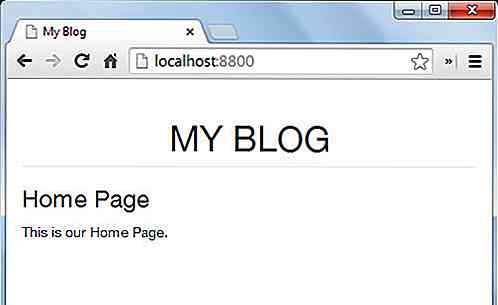
Tramite il prompt dei comandi o il terminale, eseguire il comando grunt . Questo comando genera il file index.hbs in un file html e avvia immediatamente il file nel browser. Diamo un'occhiata al risultato nel browser.

Genereremo anche il primo post del nostro blog. Apri il first-post.hbs nella first-post.hbs MyBlog/app/content/blog/ e first-post.hbs il contenuto, in questo modo.
Primo post
Sono il primo post. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio, esse, perferendis, earum in sunt voluptate officiis voluptates quam pariatur veritatis quis deleniti fugit expedita aliquam est repellendus autem dolor non?
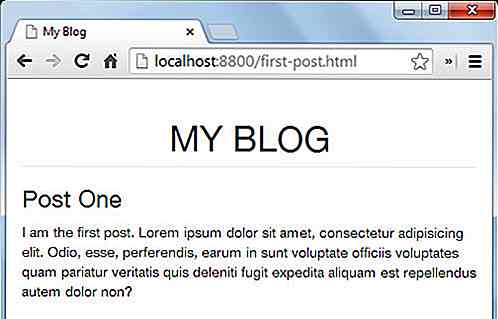
Ancora una volta esegui il comando grunt e vedrai il file first-post.html generato in una cartella appena creata chiamata dist . Vai a localhost:8800/first-post.html sul browser, dovresti trovare il primo post uguale all'immagine qui sotto.

Puoi creare più post creando più file .hbs e inseriscili nella cartella .hbs MyBlog/app/content/blog/ .
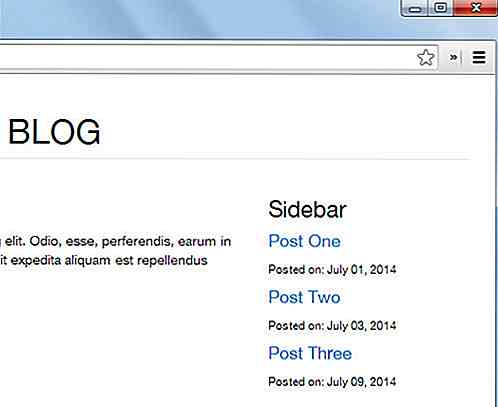
Passaggio 7. Creare un elenco di post del blog
Ora creeremo un elenco di post e lo inseriremo nella barra laterale del blog . Per fare ciò, useremo la funzione Parziale di Assemble. Un "parziale" è un frammento riutilizzabile di codici che possono essere inclusi nelle altre pagine.
La sidebar ha lo scopo di contenere un elenco dei post del nostro blog e il link al rispettivo post. Creiamo un nuovo file chiamato sidebar.hbs . Aggiungi il seguente codice e salvalo nella cartella MyBlog/app/partials/ .
{{/ogni}}Sidebar
{{#each pages}}
Quindi, chiama la barra laterale parziale in default.hbs, come segue:
{{> sidebar}}
#each è un ciclo che elencherà tutti i post del nostro blog in MyBlog/app/content/blog/ folder. Il risultato è mostrato di seguito:

Passaggio 8. Uso delle variabili
Con Assemble, possiamo usare una variabile usando la parte anteriore di YAML. YFM (frontespizio YAML) è una sezione facoltativa che si trova nella parte superiore di una pagina e viene utilizzata per mantenere i metadati per la pagina e il suo contenuto . Lo useremo per specificare il titolo del post; apri first-post.hbs e modifica il codice in questo modo:

--- title: Post One ---{{title}}
blahblah ...
Il tag {{title}} sarà riempito con "Post One" che abbiamo definito in cima.
Passaggio 9. Ordinare un elenco di post
Assemble ci consente di ordinare e ordinare l'elenco dei messaggi in base al "termine" specificato . Ad esempio, qui ordineremo i post del nostro blog sulla barra laterale entro la data. Modifichiamo il nostro post aggiungendo la data sull'argomento YML come di seguito:
--- title: Post One date: 2014-07-10 ---
Modifica anche altri file di post in MyBlog/app/content/blog/ . Quindi, nella sidebar.hbs, verrà visualizzata la data sotto il titolo del post. Modifica il codice in questo modo:
- {{#withSort pages "data.title"}}
- Inserito il: {{formatDate data.date "% B% d, % Y"}} {{/ WithSort}}
Il risultato è la lista dei messaggi nella barra laterale ordinata per data.

Conclusione
Ora abbiamo un semplice blog generato con Assemble. Assemble può essere usato come strumento alternativo per costruire siti web come ti abbiamo già mostrato. E se lo desideri, puoi utilizzare un servizio di hosting web gratuito come Github Pages o server che supportano Node.js come Heroku per mettere online il tuo sito.

Cerca attraverso la tua linea temporale Facebook con QSearch
Facebook è in circolazione da molto tempo e, se lo usi da più di un anno, la tua Timeline è probabilmente piena di link, post e ricordi che ti piacerebbe poter rivedere ogni volta che vuoi . Che sia solo per nostalgia o che tu stia cercando quel link interessante pubblicato sulla tua Timeline qualche tempo fa, riuscire a cercare nella timeline di Facebook è una funzionalità davvero utile. Pur

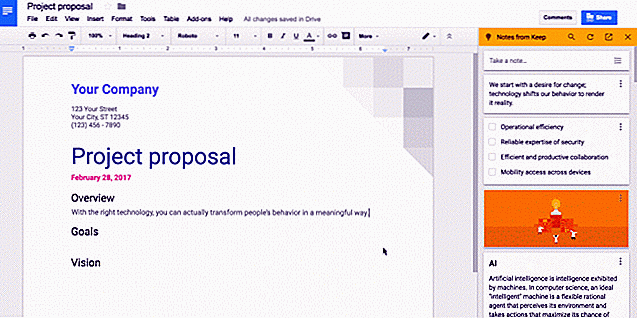
Google Keep è ora integrato in documenti
Google Keep, la risposta di Google alle applicazioni per prendere appunti come Evernote e OneNote, sta avendo un enorme impatto in quanto l'applicazione è ufficialmente parte del servizio principale di G Suite. Per coloro che si affidano pesantemente alle applicazioni di G Suite per il loro lavoro quotidiano, l'aggiunta di "Keep" sarà utile quando si tratta di prendere appunti .T