it.hideout-lastation.com
it.hideout-lastation.com
Come creare un dispositivo di scorrimento immagine usando Photoshop e jQuery
Indubbiamente, il dispositivo di scorrimento delle immagini è uno degli elementi più comunemente usati nel web design del business, a causa delle sue dimensioni relativamente grandi che sono in grado di attirare l'attenzione del visitatore una volta che arrivano al sito. Anche se il web ha iniziato a ripensare alla fruibilità del dispositivo di scorrimento delle immagini, è ancora considerato un must per il nuovo arrivato nel settore del web design.
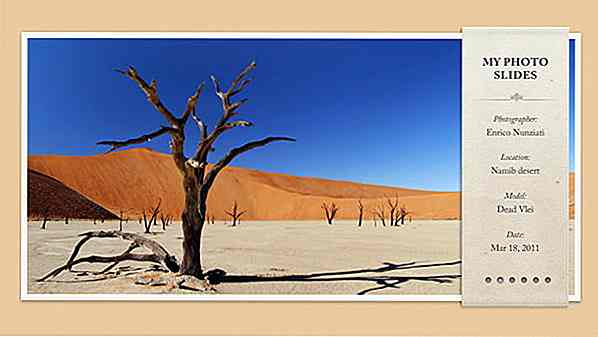
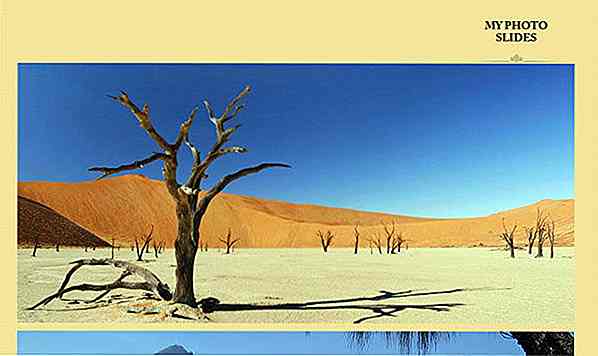
In questo tutorial sul web design, impareremo a creare il cursore immagine personalizzato sopra usando Photoshop, che puoi vedere in anteprima il risultato finale da qui. Non solo lo illustreremo in Photoshop, lo trasformeremo in un design funzionale convertendolo in HTML / CSS e aggiungendo jQuery per il suo fantastico effetto scorrevole.
Sembra che ci siano un sacco di parti complicate, ma in realtà è piuttosto semplice e intuitivo, iniziamo allora!
Sei più interessato all'adozione di un dispositivo di scorrimento delle immagini e personalizzalo sulla strada? Ecco i post dedicati per te.
- Dispositivo di scorrimento immagine: 23 jQuery Sliders
- Image Slider: 18 plugin per WordPress
Iniziare
Per questo tutorial avrai bisogno delle seguenti risorse:
- 26 pattern pixel ripetibili da PSDfreemium.
- libreria jQuery
- Plug-in Nivo Slider
- Modernizr
- Found Paper Textures di VandelayPremier
- (Alternativo) 13 HQ Old Paper Textures from overdosse
- Rinjani di Ciaciya
- Stupa di Agnes Sim
- Tally di Nino Satria
- Offerte di Timo Balk
- Uluwatu-Bali di Aris Wjay
Parte I - Progettazione dello slider dell'immagine
Passaggio 1: impostazione dello sfondo
Inizia creando un nuovo file con dimensioni 1000 × 700 px. Riempi lo sfondo con il colore # efc89e.

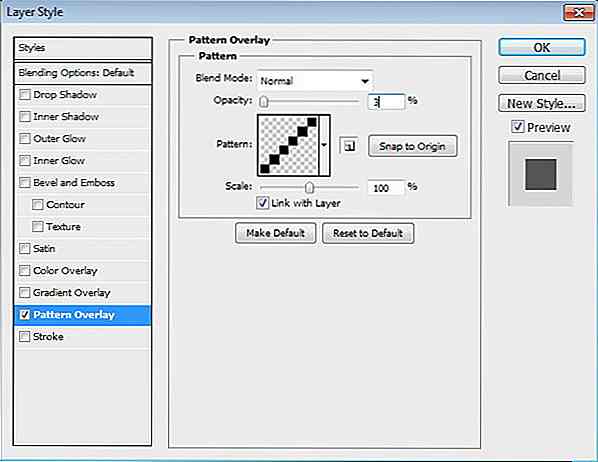
Aggiungi sovrapposizione pattern usando il pattern pixel libero da PSDfreemium.


Passaggio 2: Base del dispositivo di scorrimento
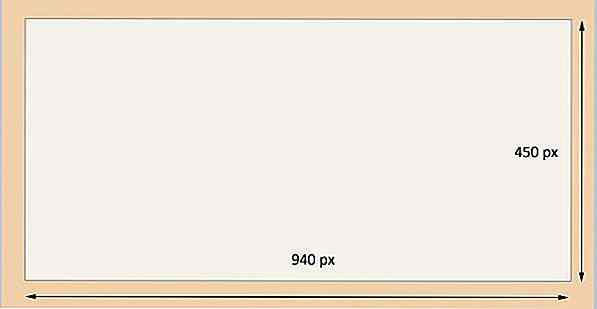
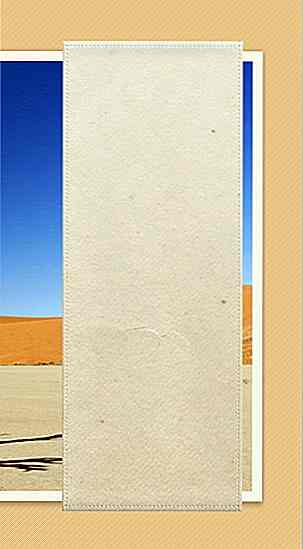
Attiva lo strumento Rettangolo. Crea un rettangolo con dimensioni 940 × 450 px. Puoi usare qualsiasi colore, non importa.

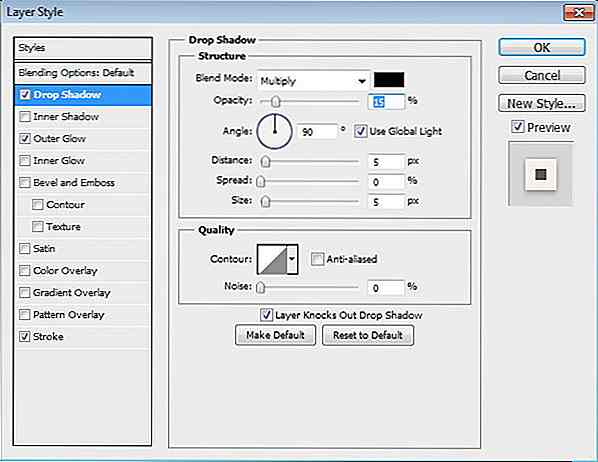
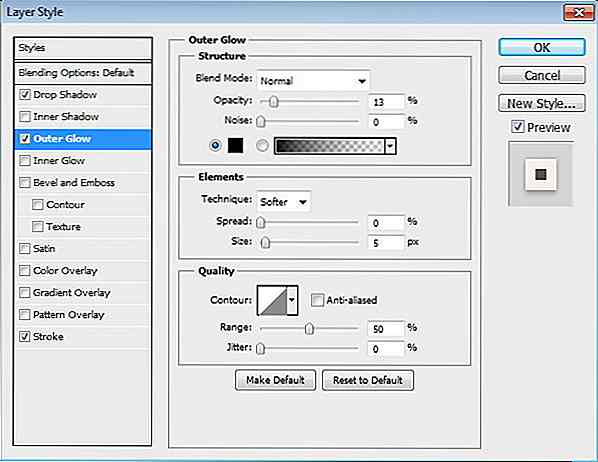
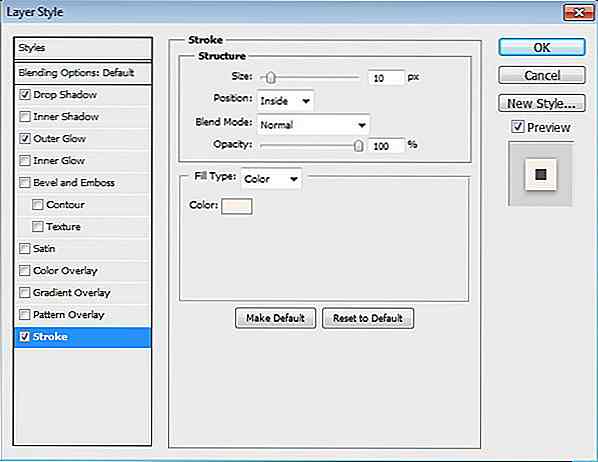
Fare doppio clic sul livello per aprire la finestra di dialogo Stile livello. Aggiungi ombra di stile livello, bagliore esterno e tratto.



Questo è il risultato. La base del cursore ora ha una bella cornice con un'ombra morbida dietro.

Passaggio 3
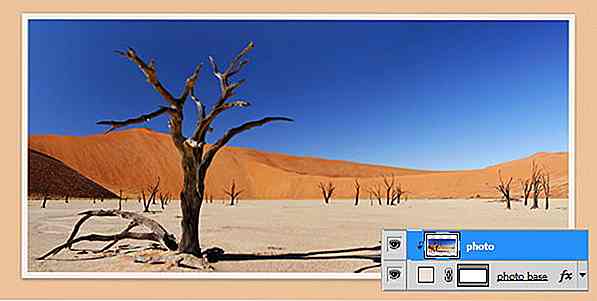
Aggiungi una foto e posizionala sopra la base del cursore. Premi Ctrl + Alt + G per convertirlo in Clipping Mask e inserisci la foto nel cursore.

Passaggio 4: barra multifunzione
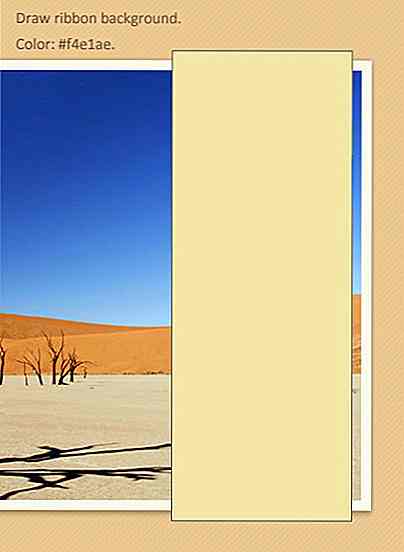
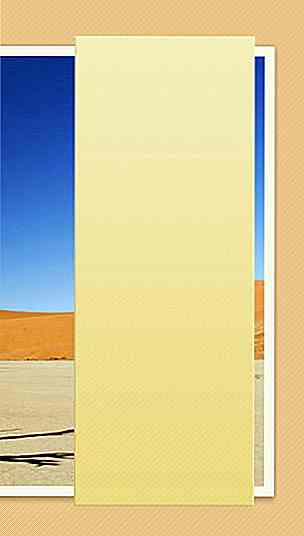
Disegna una forma rettangolare con il colore # f4e1ae da utilizzare come un nastro.

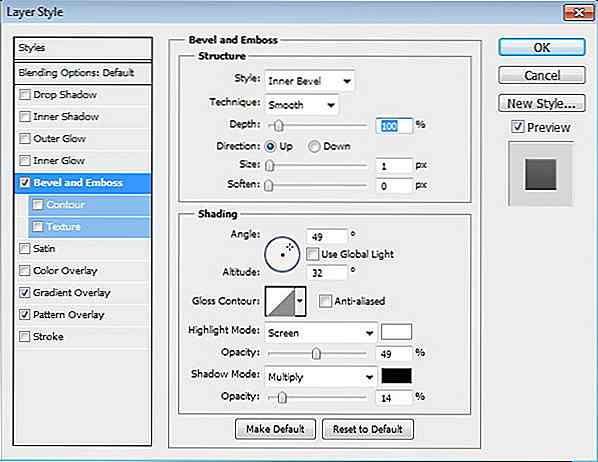
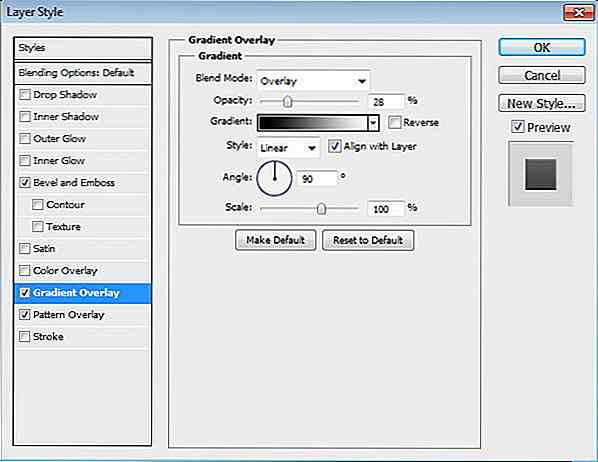
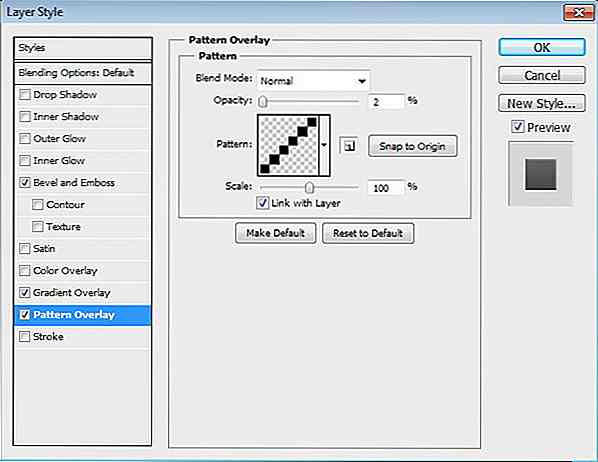
Fare doppio clic sul livello della forma e attivare Smusso e rilievo, Sovrapposizione sfumatura e Sovrapposizione modello con le seguenti impostazioni.



Questo è il risultato dopo aver aggiunto gli stili di livello.

Passaggio 5
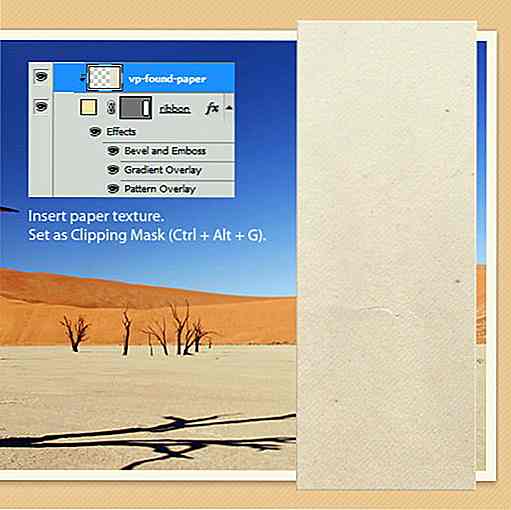
Aggiungiamo la trama di carta sul nastro per renderlo più realistico. Posiziona la trama sopra la forma del nastro. Converti in Clipping Mask premendo Ctrl + Alt + G.

Passaggio 6
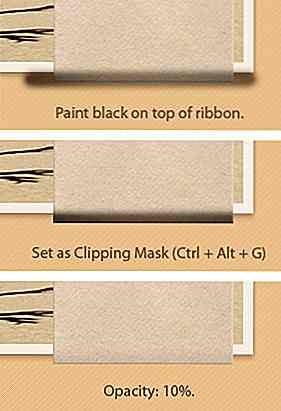
Dipingiamo alcune ombre e luci sul nastro. Crea un nuovo livello sopra la barra multifunzione. Dipingi il nero sulla parte inferiore del nastro. Convertilo in Clipping Mask (Ctrl + Alt + G) e quindi riduci la sua Opacità al 10%.

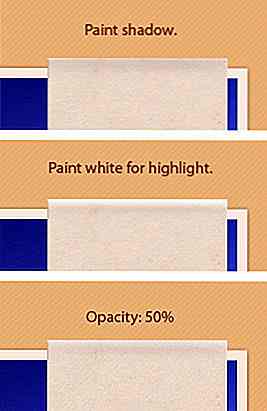
Passaggio 7
Ripeti il processo precedente nella parte superiore del nastro. Ma questa volta, aggiungi l'evidenziatura dipingendo il bianco e quindi riduci la sua opacità al 50%.

Passaggio 8: punti
Attiva lo strumento matita. Premi F5 per aprire l'impostazione Brush. Imposta la dimensione del pennello su 1 px e aumenta la spaziatura fino a ottenere una linea tratteggiata nell'area di anteprima.

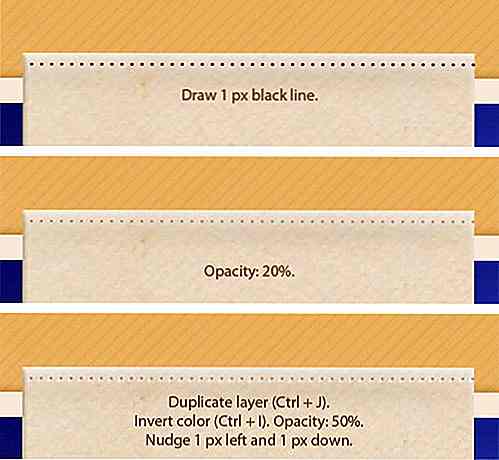
Passaggio 9
Disegna una linea nera di 1 px sopra il nastro. Riduci la sua opacità al 20%. Duplica livello premendo Ctrl + J. Premi Ctrl + I per invertirne il colore. Aumenta l'opacità al 50%. Attiva lo strumento Sposta, quindi premi una freccia in giù e una freccia a sinistra una volta per muoverla.

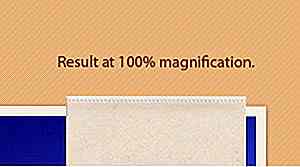
Ecco il risultato visualizzato al 100% di ingrandimento.

Passaggio 10
Ripeti questa procedura per disegnare altri punti su un altro lato del nastro.

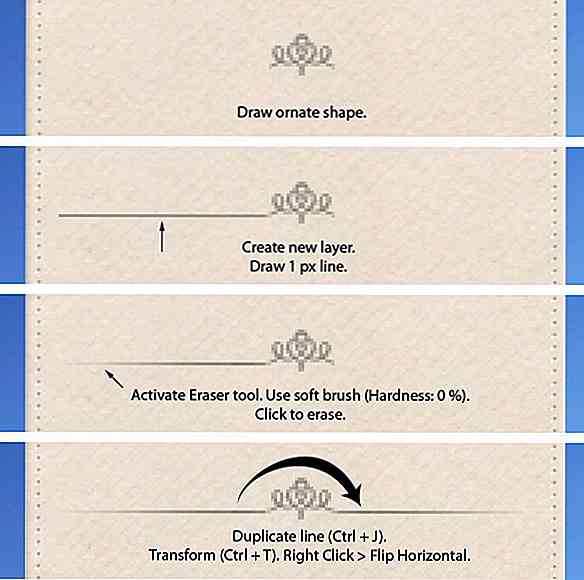
Passaggio 11: aggiungi una forma ornata
Imposta il colore di primo piano su grigio. Usa una spazzola morbida con dimensione 1 px per disegnare una forma ornata. Sii creativo, puoi usare qualsiasi forma che ti piace. Accanto ad essa, disegna una linea di 1 px e poi cancella il suo bordo esterno usando uno strumento gomma morbido. Duplica la linea, ruotala orizzontalmente e posizionala sull'altro lato.

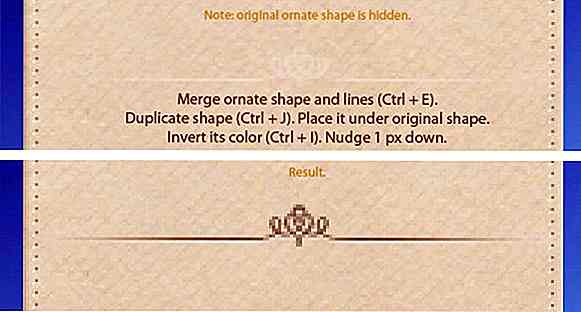
Passaggio 12
Seleziona tutti i livelli decorati e uniscili in un livello premendo Ctrl + E. Duplica la forma e posizionala sotto la forma ornata originale. Premi Ctrl + I per invertire il suo colore. Attiva lo strumento Sposta, quindi premi una volta la freccia verso il basso per spingerla verso il basso di 1 px.

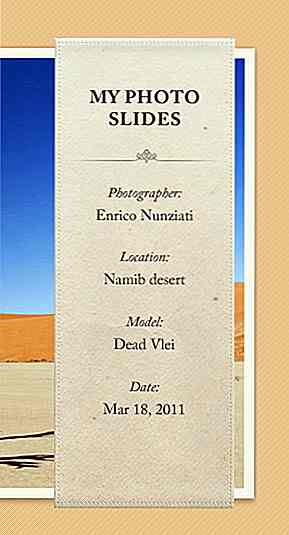
Passaggio 13: Informazioni sulla foto
Digitare i dati della foto all'interno del nastro.

Step 14: Navigazione
Successivamente, disegneremo alcuni cerchi per la navigazione delle diapositive. Disegna una forma circolare con il colore: # 8d877c sulla parte inferiore del nastro.

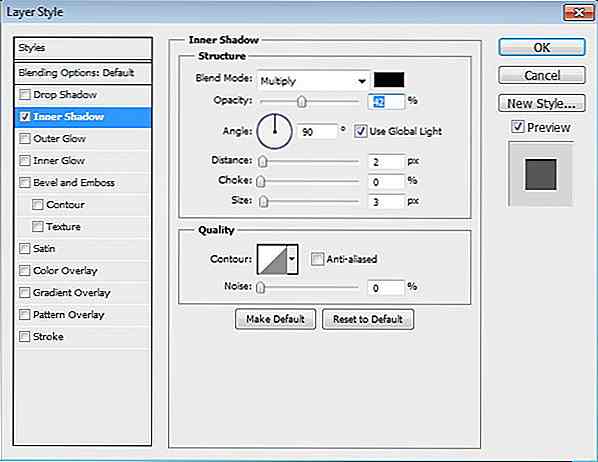
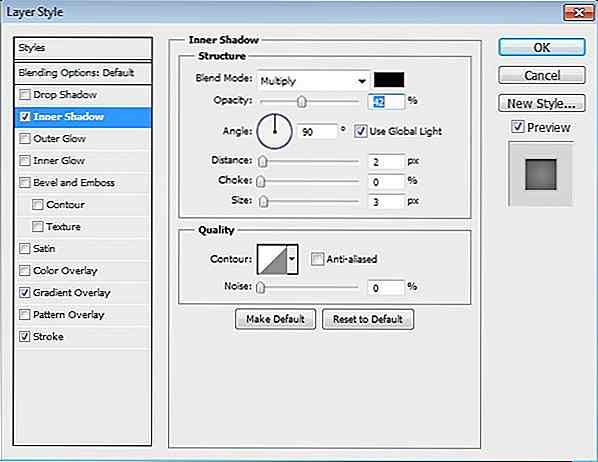
Aggiungi Inner Shadow usando le seguenti impostazioni.

Questo è il risultato. Il cerchio si sta trasformando in un buco poco profondo ora.

Passaggio 15
Tenere premuto Alt e quindi trascinare il livello della forma circolare per duplicarlo.

Passaggio 16
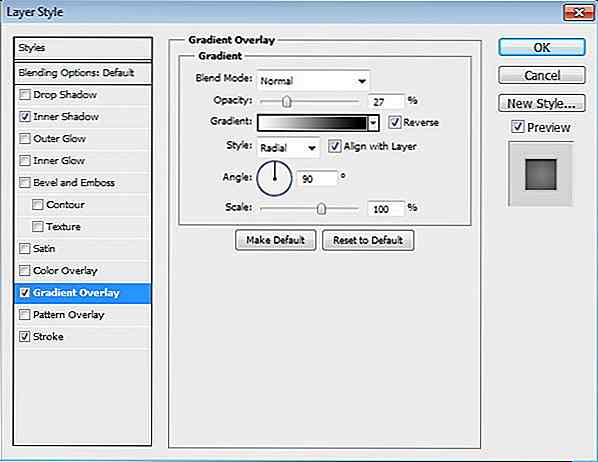
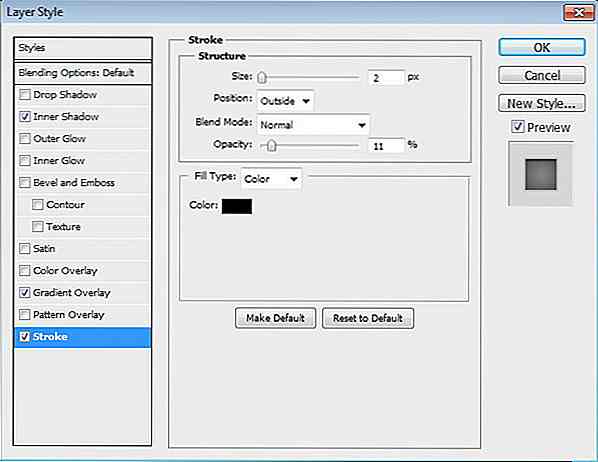
Impostiamo la condizione attiva su uno di questi collegamenti. Seleziona uno dei cerchi e cambia il suo colore in # bebbb5. Aggiungi Ombra interna, Sovrapposizione sfumatura e Traccia.




Passaggio 17
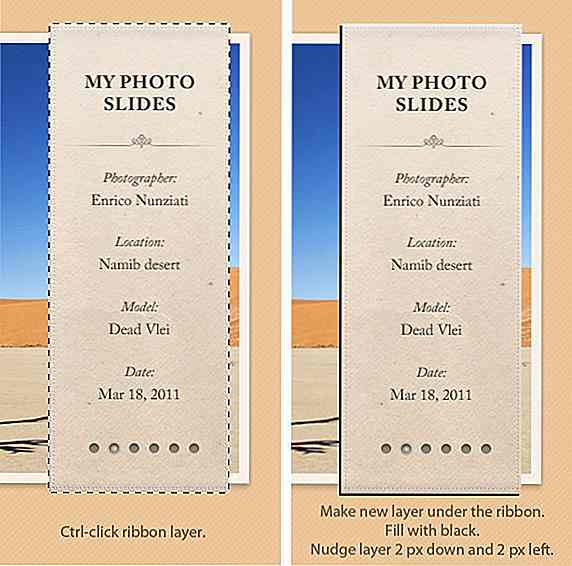
Tenere premuto Ctrl e quindi fare clic sulla miniatura della base del nastro nel pannello Livelli. Crea un nuovo livello sotto il nastro e riempilo di nero. Attiva lo strumento Sposta e premi freccia sinistra e freccia giù alcune volte.

Passaggio 18
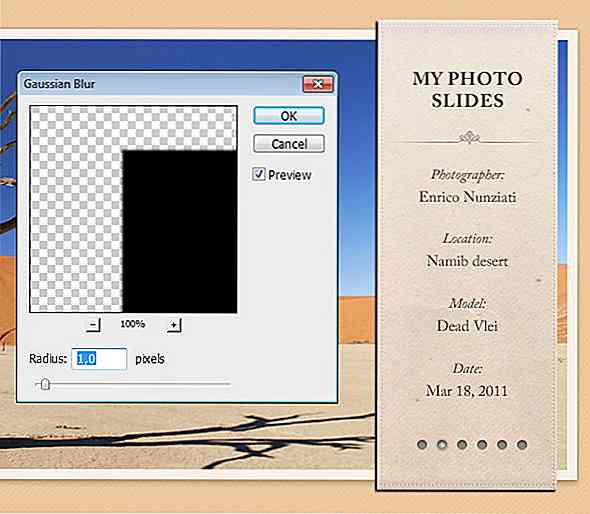
Ammorbidisci eseguendo il filtro Controllo sfocatura. Fai clic su Filtro> Sfocatura> Sfocatura gaussiana.

Passaggio 19
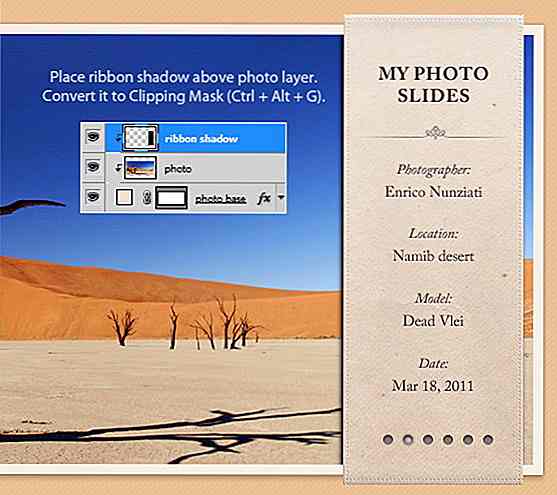
Posiziona l'ombreggiatura del nastro sopra il livello del telaio del cursore. Converti in Clipping Mask premendo Ctrl + Alt + G.

Passaggio 20
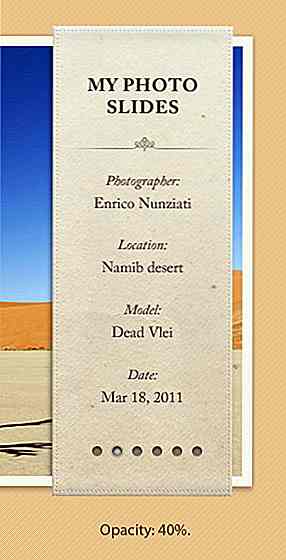
Riduci l'opacità dell'ombra al 40%.

Passaggio 21
Dipinga l'ombra del nastro su fondo. Riduci la sua opacità al 20%.

Passaggio 22
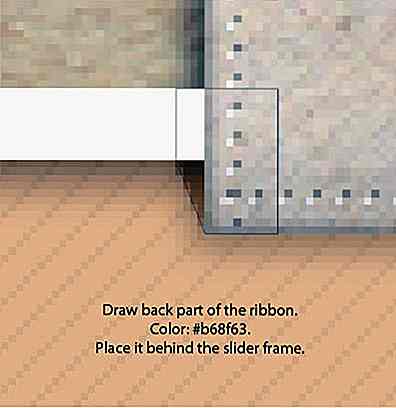
Usa lo strumento Penna per disegnare la parte posteriore del nastro. Imposta il suo colore su # b68f63. Posizionalo dietro il cursore.

Questo è il risultato visualizzato al 100% di ingrandimento.

Passaggio 23
Duplica la forma che abbiamo appena creato e posizionala dietro la parte superiore del nastro. Giralo verticalmente.

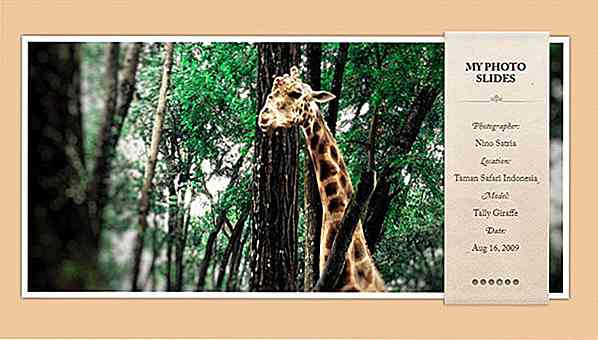
Passo 24: Risultato finale in Photoshop
Questo è il nostro risultato finale in Photoshop. Successivamente, continueremo a codificarlo in un cursore funzionale.

Parte II - Conversione in HTML / CSS
Passaggio 25: impostazione dei file
Crea una nuova cartella denominata My-Photo-Slider . All'interno di questa cartella, crea un nuovo documento HTML vuoto ( index.html ), un foglio di stile vuoto ( style.css ) e una cartella per immagini ( img ). Abbiamo anche bisogno di includere la libreria jQuery e il plugin Nivo Slider nella cartella. Poiché utilizziamo il markup HTML5, dobbiamo aggiungere un trucco IE per abilitare gli elementi HTML5 su IE 8 o versioni precedenti. Useremo uno script chiamato Modernizr per ospitare IE.

Passaggio 26 - Markup HTML di base
Apri index.html nel tuo editor di codice preferito. Definisci il DOCTYPE (usiamo HTML5), gli head (dove aggiungiamo il titolo dei documenti e colleghiamo CSS e JavaScript (jQuery Library, Nivo Slider e Modernizr). Inoltre aggiungiamo un wrapper div (per centrare il layout), header elemento e diapositiva diapositiva.
My Photo Slides
Passaggio 27 - Tagliare PSD
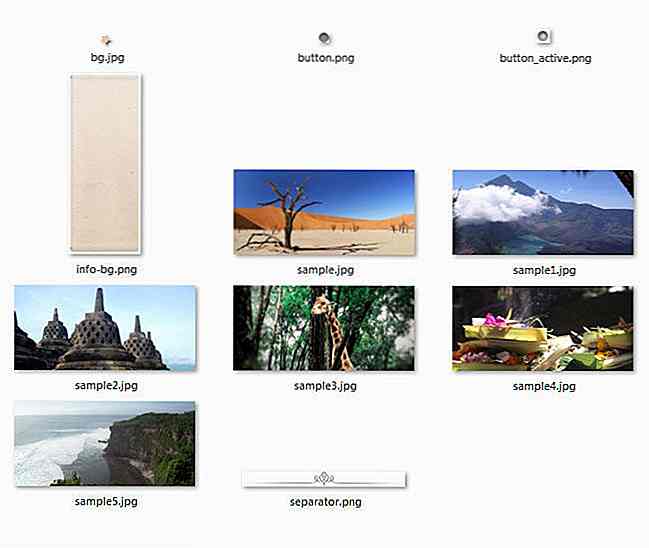
Apri il mockup di PSD e ritaglia tutte le immagini necessarie. Per l'immagine, prendiamo le seguenti foto da sxc.hu (è necessario il login, se non si dispone ancora di un account, è possibile registrarsi gratuitamente). Ridimensiona tutte le immagini a 920 × 430 px. Metti tutte le immagini nella cartella delle immagini ( img ).
- Rinjani di Ciaciya
- Stupa di Agnes Sim
- Tally di Nino Satria
- Offerte di Timo Balk
- Uluwatu-Bali di Aris Wjay

Passaggio 28: crea intestazione
Aggiungi il seguente codice tra
My Photo Slides
Ora aggiungiamo lo stile all'intestazione. Aggiungiamo anche lo stile per gli elementi del corpo e del wrapper. Metti tutti gli stili nel foglio di stile, style.css .
/ * Styling di base * / body {background: URL trasparente (img / bg.jpg); font: 15px / 2 'Adobe Caslon Pro', Georgia, Serif; margin: 0; padding: 0; } a {outline: 0 none} #pagewrap {margin: 120px auto; padding: 0; position: relative; height: 100%; larghezza: 960px; } header {display: block; float: right; margin-right: 40px; larghezza: 192px; z-index: 52; position: relative; } h1 {background: transparent url (img / separator.png) no-repeat center bottom; / * Aggiungi una linea di separazione sotto il titolo * / font-size: 18px; font-weight: bold; altezza: 70px; line-height: 1.1; margine: 55px 10px 0; text-align: center; text-transform: uppercase; } Passaggio 29 - Aggiungi cursore foto
Ora aggiungeremo del codice alla parte principale del nostro documento, il cursore della foto. Aggiungiamo prima le foto. Inserire il seguente codice tra
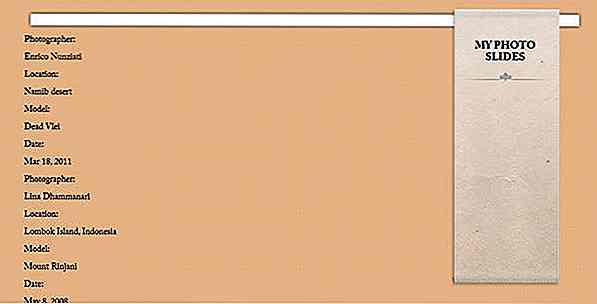
E poi aggiungi il nastro e la didascalia per le foto.
Fotografo:
Enrico Nunziati
Posizione:
Deserto del Namib
Modello:
Dead Vlei
Data:
18 marzo 2011Fotografo:
Lina Dhammanari
Posizione:
Isola di Lombok, Indonesia
Modello:
Monte Rinjani
Data:
8 maggio 2008Fotografo:
Agnes Sim
Posizione:
Borobudur, Indonesia
Modello:
Grande Stupa
Data:
12 giugno 2008Fotografo:
Nino Satria
Posizione:
Taman Safari Indonesia
Modello:
Tally Giraffe
Data:
16 agosto 2009Fotografo:
Timo Balk
Posizione:
Ubud, Bali, Indonesia
Modello:
offerte
Data:
20 dicembre 2009Fotografo:
Aris Wjay
Posizione:
Uluwatu-Bali
Modello:
Bella spiaggia
Data:
20 luglio 2011
Ora, se apriamo index.html nel browser, abbiamo qualcosa di simile a questo:

Passaggio 30
Dobbiamo ancora correggere l'aspetto del dispositivo di scorrimento utilizzando i CSS.
# slidewrap {position: absolute;} #slider {position: relative; height: auto; larghezza: 920px; border: 10px solid #fff; box-shadow: 0 0 5px # 444; margin: 10px; } .ribbon {background: transparent url (img / info-bg.png) no-repeat; altezza: 482px; larghezza: 192px; position: absolute; destra: 40px; top: -3px; z-index: 50; } #slider img {position: absolute; top: 0px; a sinistra: 0px; display: none; } Questo è quello che abbiamo ora.

Al momento abbiamo collegato il plug-in Nivo, ma non abbiamo collegato lo script. Quindi cerchiamo di collegare lo script aggiungendo queste funzioni JavaScript tra
e elemento.Passaggio 31: Stile cursore
Il passo finale è l'aggiunta dello stile del cursore.
/ * Nivo Slider styles * / .nivoSlider {position: relative; } .nivoSlider img {position: absolute; top: 0px; a sinistra: 0px; } / * Se un'immagine è racchiusa in un collegamento * / .nivoSlider a.nivo-imageLink {position: absolute; top: 0px; a sinistra: 0px; width: 100%; height: 100%; border: 0; padding: 0; margin: 0; z-index: 6; display: none; } / * Le sezioni e le caselle nello Slider * / .nivo-slice {display: block; position: absolute; z-index: 5; height: 100%; } .nivo-box {display: block; position: absolute; z-index: 5; } .nivo-directionNav {display: none! important} .nivo-html-caption {display: none; } .nivo-caption {position: absolute; destra: 20px; text-align: center; top: 130px; larghezza: 192px; z-index: 60; } .nivo-caption p {margin: 0} .nivo-caption .title {font-style: italic} .nivo-controlNav {position: absolute; bottom: 10px; destra: 20px; altezza: 15px; larghezza: 192px; text-align: center; blocco di visualizzazione; z-index: 51; } .nivo-controlNav a {background: transparent url (img / button.png) centro senza ripetizione; display: inline-block; altezza: 14px; larghezza: 14px; text-trattino: -9999px; cursor: pointer; } .nivo-controlNav .active {background: transparent url (img / button_active.png); } Risultato finale + Download
Questo è il nostro risultato finale, clicca qui per vedere la demo funzionante.

Non riesci a raggiungere un determinato passo? Ecco il file PSD del risultato e il progetto completo con cui testare e giocare.
- File PSD Tutorial Image Slider
- Tutorial Image Slider Progetto completo

Ecco come abilitare la funzionalità Calendario condiviso su iOS e Android
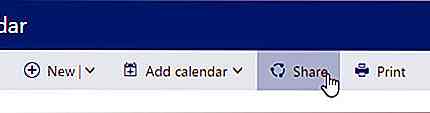
Gli utenti di Outlook si rallegrano del fatto che Microsoft ha finalmente implementato la funzionalità Calendario condiviso nelle versioni iOS e Android dell'app Outlook, consentendo di monitorare o aggiungere eventi a un singolo calendario disponibile per tutti .Ecco come è possibile abilitare il calendario condiviso su iOS e Android per uso personale,Vai alla pagina Calendario per Outlook sul Web e fai clic sul pulsante "condividi" .

Evoluzione del logo di 25 marchi famosi
Il logo di un'azienda è uno strumento di riconoscimento per il pubblico che collega i propri servizi o prodotti all'azienda. In altre parole, fa parte del marchio di un'azienda. Senza tale marchio, il pubblico non sarà in grado di distinguere tra aziende e quindi non sarà in grado di aspettarsi un determinato standard o qualità dalla società con cui interagiscono.Un l

![Utilizzo di TinyMCE Editor In WordPress [Guida]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)