it.hideout-lastation.com
it.hideout-lastation.com
Come creare bordi inclinati con i CSS
In questo post, vedremo come possiamo creare un effetto di bordo angolato (orizzontalmente) su una pagina web. Fondamentalmente, sembra qualcosa del genere:
Avere un bordo leggermente angolato dovrebbe rendere il nostro layout del web meno rigido e noioso. Per fare questo trucco, utilizzeremo gli pseudo-elementi ::before e ::after e CSS3 Transform .
Usando Pseudo Elements
Questa tecnica usa gli pseudo-elementi ::before e ::after per angolare i bordi dell'elemento. In questo esempio, regoleremo il bordo inferiore.
.block {height: 400px; larghezza: 100%; posizione: relativa; sfondo: gradiente lineare (a destra, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); } .block :: after {content: ''; larghezza: 100%; altezza: 100%; posizione: assoluta; sfondo: ereditario; z-index: -1; fondo: 0; trasformazione-origine: fondo sinistro; trasformare: skewY (3deg); } Ricapitoliamo.
L' transform-origin specifica le coordinate dell'elemento che vogliamo trasformare. Nell'esempio sopra abbiamo specificato il left bottom che inserirà le coordinate iniziali sul lato in basso a sinistra del blocco.
La transform: skewY(3deg); rende il ::after block skew o angle a 3 gradi. Poiché abbiamo specificato la coordinata di partenza come in basso a sinistra, la parte in basso a destra del blocco aumenta di 3 gradi. Se scambiamo l' transform-origin della transform-origin in right bottom a right bottom e l'angolo in basso a sinistra verrà sollevato di 3 gradi.
Puoi aggiungere uno sfondo a tinta unita o una sfumatura per vedere il risultato.
Rendilo più facile con Sass Mixin
Per semplificare, ho creato un mixin di Sass per aggiungere i bordi angolati, meno i mal di testa dall'affrontare le complessità delle regole di stile. Con il seguente mixin puoi specificare rapidamente il lato - in alto a sinistra, in alto a destra, in basso a sinistra o in basso a destra - per inclinare.
@mixin angle-edge ($ pos-top: null, $ angle-top: null, $ pos-btm: null, $ angle-btm: null) {width: 100%; posizione: relativa; sfondo: gradiente lineare (a destra, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); & :: before, & :: after {content: ''; larghezza: 100%; altezza: 100%; posizione: assoluta; sfondo: ereditario; z-index: -1; transizione: facilità tutti gli .5s; } @if $ pos-top {& :: before {@if $ pos-top == 'topleft' {top: 0; transform-origin: a destra in alto; trasformare: skewY ($ angle-top); } @if $ pos-top == 'topright' {top: 0; trasformazione-origine: sinistra in alto; transform: skewY (- $ angle-top); }}} @if $ pos-btm {& :: after {@if $ pos-btm == 'bottomleft' {bottom: 0; trasformazione-origine: fondo destro; transform: skewY (- $ angle-btm); } @if $ pos-btm == 'bottomright' {bottom: 0; trasformazione-origine: fondo sinistro; transform: skewY ($ angle-btm); }}}} Ci sono quattro variabili nel mixin. Le prime due variabili, $pos-top e $angle-top, specificano la coordinata di partenza superiore e il grado . Le ultime due variabili specificano la coordinata e il grado per il lato inferiore .
Se si riempiono tutte e quattro le variabili, è possibile inclinare entrambi i lati - superiore e inferiore - dell'elemento.
Usa la sintassi Sass @include per inserire il mixin in un elemento. Puoi vedere esempi di seguito:
Per aggiungere un bordo inclinato in alto a sinistra :
.block {@include angle-edge (topleft, 3deg); } Per aggiungere un bordo inclinato in basso a destra :
.block {@include angle-edge (bottom right, 3deg); } Per aggiungere un bordo inclinato in alto a sinistra e in basso a destra :
.block {@include angle-edge (topleft, 3deg, bottomright, 3deg); } Di seguito la demo con i mixin applicati. Cambia la casella di selezione per passare a un altro stile.
Questo è tutto!

7 tipi di caratteri in grassetto extra (con esempi)
Vuoi attirare l'attenzione degli spettatori con il tuo prossimo progetto e schiaffeggiarli in faccia? Se è così, allora i caratteri sottili e educati probabilmente non faranno il lavoro. Invece, i caratteri pesanti e pesanti che urlano per l'attenzione potrebbero fare il trucco.Questi font sono progettati specificamente per i progettisti che non temono di correre rischi allontanandosi dalle tendenze del design tradizionalista.

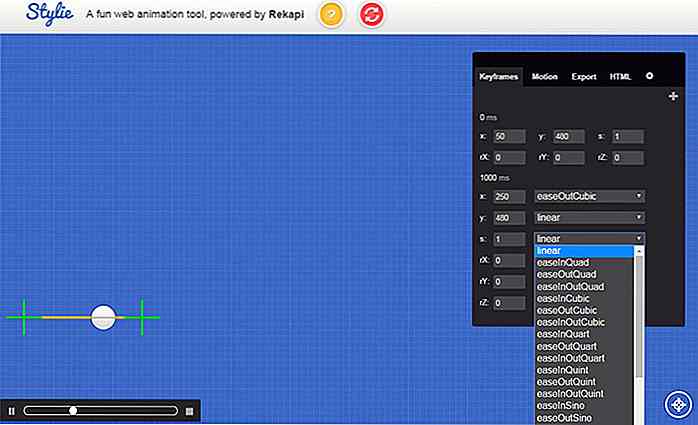
Stylie - Un generatore di animazioni web gratuito per CSS
Se hai problemi con la sintassi CSS3 e vuoi un modo semplice per creare animazioni, Stylie è un ottimo strumento per salvare.Questo è uno dei tanti generatori di codice libero che si concentrano esclusivamente sugli effetti animati CSS. Stylie è totalmente gratuito e open-source, ospitato su GitHub e alimentato da una libreria di fotogrammi chiave chiamata Rekapi.La