it.hideout-lastation.com
it.hideout-lastation.com
Stylie - Un generatore di animazioni web gratuito per CSS
Se hai problemi con la sintassi CSS3 e vuoi un modo semplice per creare animazioni, Stylie è un ottimo strumento per salvare.
Questo è uno dei tanti generatori di codice libero che si concentrano esclusivamente sugli effetti animati CSS. Stylie è totalmente gratuito e open-source, ospitato su GitHub e alimentato da una libreria di fotogrammi chiave chiamata Rekapi.
La libreria Rekapi utilizza JavaScript, quindi è un'alternativa al puro CSS. E per fortuna, l'app web Stylie supporta entrambi i metodi, quindi puoi esportare il codice sia in puro CSS che JavaScript .
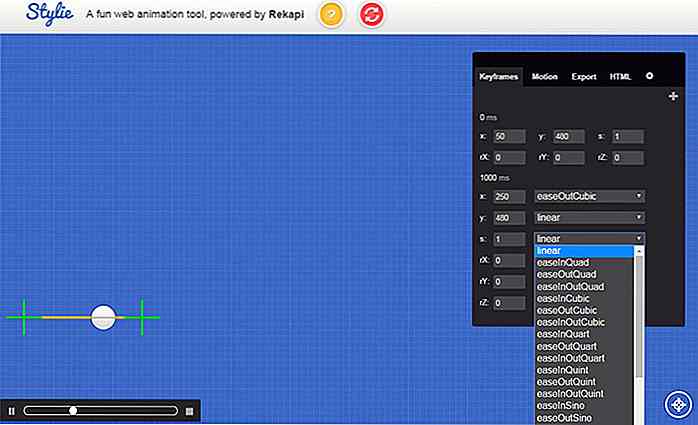
Per impostazione predefinita, la prima pagina carica una demo di animazione continua con un'animazione lineare. Puoi giocare con questo modificando le impostazioni predefinite nella scheda Movimento o modificando la scheda Fotogrammi chiave .
Nell'elenco dei keyframe è possibile aggiungere nuovi fotogrammi chiave, modificarne la durata totale e modificare gli stili di animazione, inclusi i movimenti basati sull'asse X / Y.
In primo luogo, questo sembrerà estremamente confuso, specialmente se non hai mai fatto l'animazione dei fotogrammi chiave prima. Tuttavia, più giochi con questa applicazione più ha senso.
Per impostazione predefinita, avrai un sacco di opzioni di andamento diverse con cui fare confusione e sono tutte super facili da personalizzare.
Il grafico del movimento è molto più difficile da imparare ma ti dà un maggiore controllo sull'allentamento delle animazioni. Stylie ti consente anche di salvare effetti di movimento personalizzati e riutilizzarli nella scheda Keyframes per altre animazioni.
 Se potessi lamentarmi di una cosa, è la mancanza di progettazione reattiva dell'app web.
Se potessi lamentarmi di una cosa, è la mancanza di progettazione reattiva dell'app web.Non riuscivo a far rientrare l'intera app sul mio schermo MacBook Pro da 13 "anche con il browser completamente ingrandito. Questo può essere un problema poiché la pagina non ha una barra di scorrimento verticale e molte delle opzioni (come il codice esportato) si trovano più in basso nel riquadro delle impostazioni.
Ma a parte questo fastidio minore, ho funzionato bene sul mio monitor più grande. E la qualità dell'esportazione è come nient'altro che troverai sul web.
Dai un'occhiata all'app Stylie per vedere come funziona e prova a giocherellare con alcune delle opzioni. Una volta creata l'animazione, puoi esportare il CSS o il JavaScript e utilizzarlo per qualsiasi progetto tu voglia.
Se hai problemi ad apprendere l'interfaccia, puoi anche guardare questo breve tutorial che dura circa 9 minuti e copre tutte le principali funzionalità.

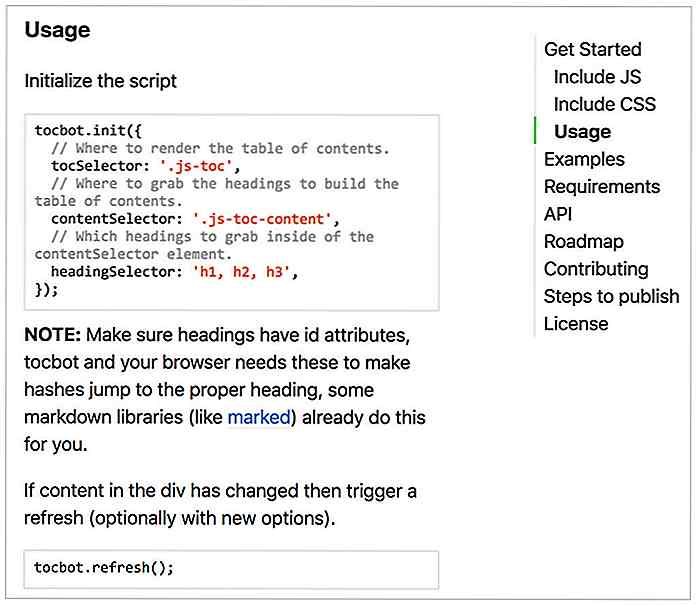
Generazione automatica del sommario utilizzando Tocbot
I contenuti più lunghi stanno diventando la norma con una ricezione più forte da parte di Google e degli utenti. Ma può diventare un po 'stancante leggere il contenuto di lunga durata con tonnellate di sottotitoli da sfogliare.Inserisci Tocbot, un generatore di contenuti gratuito creato su JavaScript . Q

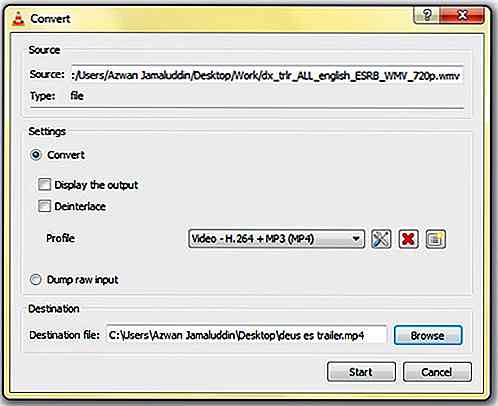
20 suggerimenti per gli utenti di VLC Player
VLC è probabilmente il video player più versatile che puoi scaricare grazie alla sua incredibile capacità di riprodurre quasi tutti i codec che usi . Questo da solo fa di questa app un'aggiunta degna della tua suite di software. Mentre molte persone usano VLC come un semplice lettore video, è molto più di questo . VLC