it.hideout-lastation.com
it.hideout-lastation.com
Esplora i progetti open source con GitTrends
Dozzine di nuovi progetti open source vengono pubblicati su GitHub ogni giorno. Nel corso degli anni, questo ha creato una vasta libreria di progetti e può essere difficile setacciare tutto .
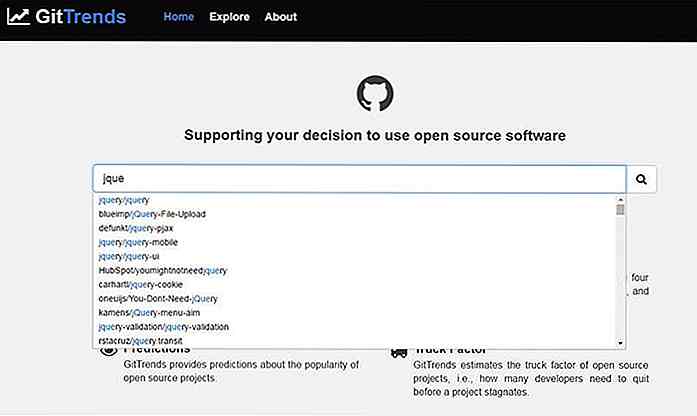
Ma la nuova app web gratuita, GitTrends rende la ricerca di progetti facile e divertente!
Puoi cercare termini relativi a librerie come jQuery, React o qualcosa di simile. GitTrends automatizzerà le librerie correlate con collegamenti a ciascuna di esse.
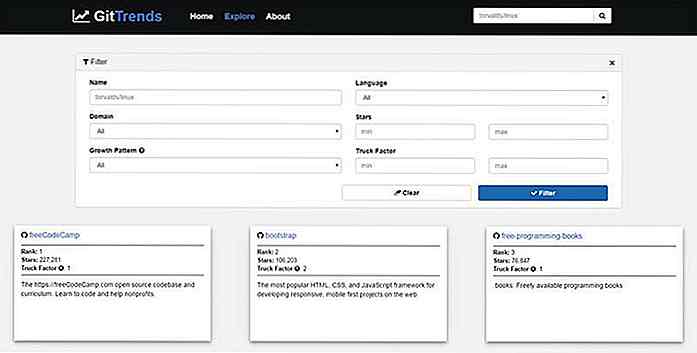
 Puoi anche esplorare manualmente le nuove librerie attraverso la pagina "Esplora" .
Puoi anche esplorare manualmente le nuove librerie attraverso la pagina "Esplora" .Di default, GitTrends organizza i progetti per livello . Questa sembra essere una media di molti fattori tra cui stelle, osservatori, contributi e altre metriche estratte dall'API di GitHub.
Se si dispone di una preferenza di ordinamento specifica, è possibile modificare questi risultati limitando le stelle totali, il linguaggio di programmazione o il dominio di sei argomenti specifici:
- Software applicativo
- Documentazione
- Librerie e framework non web
- Strumenti software
- Software di sistema
- Librerie e framework web
Per qualche motivo, GitTrends non ha una ricerca "recency" che sarebbe fenomenale. Forse negli aggiornamenti futuri vedremo questa funzionalità.
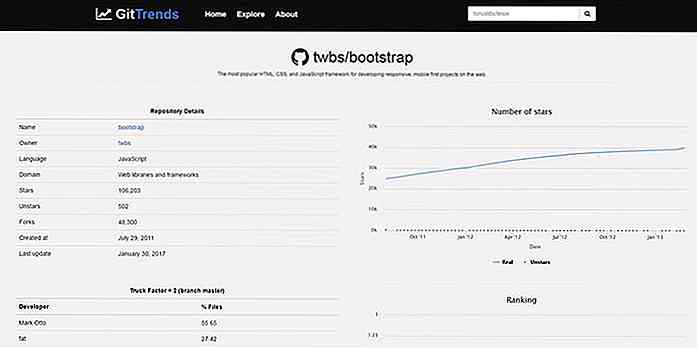
 Questo sito non si limita però a trovare librerie e progetti interessanti. È anche un ottimo strumento per sfogliare statistiche repo, metriche e grafici visivi come "stelle totali nel tempo". È possibile controllare queste metriche per qualsiasi progetto GitHub, dalle nuove librerie JS a Bootstrap.
Questo sito non si limita però a trovare librerie e progetti interessanti. È anche un ottimo strumento per sfogliare statistiche repo, metriche e grafici visivi come "stelle totali nel tempo". È possibile controllare queste metriche per qualsiasi progetto GitHub, dalle nuove librerie JS a Bootstrap.Ogni pagina include numeri grezzi per contributori totali, fork, stelle / unstars e due date importanti: quando il progetto è stato creato e quando è stato aggiornato l'ultima volta .
 Questa piccola applicazione web dovrebbe essere un solido segnalibro per qualsiasi sviluppatore professionista. Può aiutarti a cercare letteralmente milioni di repository per trovare le informazioni vitali di cui hai bisogno.
Questa piccola applicazione web dovrebbe essere un solido segnalibro per qualsiasi sviluppatore professionista. Può aiutarti a cercare letteralmente milioni di repository per trovare le informazioni vitali di cui hai bisogno.

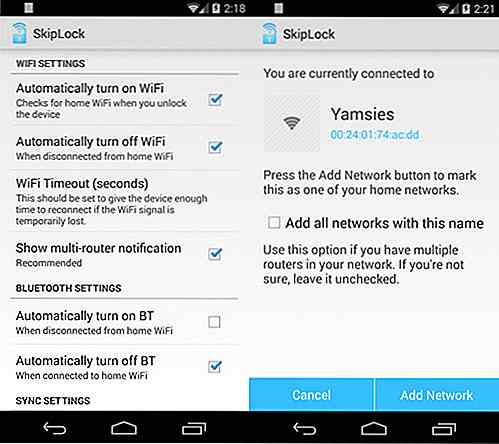
10 app gratuite per aiutare ad automatizzare le attività sul tuo dispositivo Android
Una cosa che la maggior parte della gente ama di Android è la libertà di creare che è l'identità open source che ci offre. Molti sviluppatori hanno creato app straordinarie che possono davvero spingere il tuo dispositivo Android a fare cose intelligenti, inclusa l' automazione di operazioni minime e ripetitive (ma essenziali) per rendere la tua vita molto più semplice.Sono

5 app per aumentare la produttività del team di progettazione nel 2017
Se sei come la maggior parte dei professionisti del web design, passi una parte del tuo tempo a cercare modi per fare le cose più velocemente e meglio . Sei perfettamente consapevole che l'aumento della produttività ha un modo di tradursi in maggiori entrate. Tuttavia, gli strumenti che usi per influenzare la tua produttività possono aumentarlo o porre dei vincoli su di esso.Qu