it.hideout-lastation.com
it.hideout-lastation.com
Come creare un blog statico usando Cactus [OS X]
Aggiornamento : l'app Cactus è stata interrotta.
Se non hai bisogno di un CMS e preferisci semplicemente ottenere un sito o un blog statico, allora Jekyll è un buon strumento con cui cogliere un'opportunità. Tuttavia, se si preferisce uno strumento con una GUI, piuttosto che lavorare con gli strumenti della riga di comando, allora si potrebbe voler controllare Cactus .
Cactus è un generatore di sito statico gratuito dotato di potenti strumenti che possono aiutarti a creare siti Web localmente, più velocemente e più facilmente con le moderne tecnologie web. Ti dà un punto di partenza nel tuo progetto con 4 modelli predefiniti in modo da poter iniziare a pieno ritmo.
Mentre lavori al tuo progetto, Cactus monitorerà tutte le modifiche apportate al tuo progetto e aggiornerà automaticamente il browser in modo che tu possa vedere immediatamente le modifiche sul tuo Mac o dispositivo mobile. Supporta anche SASS / SCSS e Coffescript, quindi ogni modifica su questo file viene generata automaticamente.
Iniziare
Prima di tutto, è necessario scaricare Cactus dalla sua homepage, quindi eseguire l'installazione. Una volta completato, aprilo, vedrai quattro pulsanti: pulsante Crea, Distribuisci, Modifica e Anteprima.
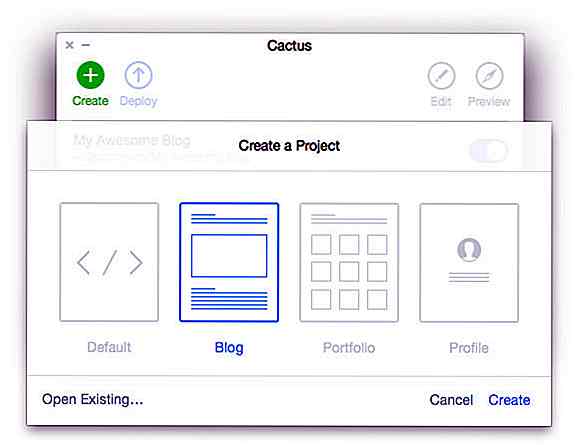
Per creare un nuovo progetto, fai clic su Crea . Vedrai 4 modelli disponibili lì. Per questo tutorial, stiamo andando con il modello Blog. Fai clic su Crea .
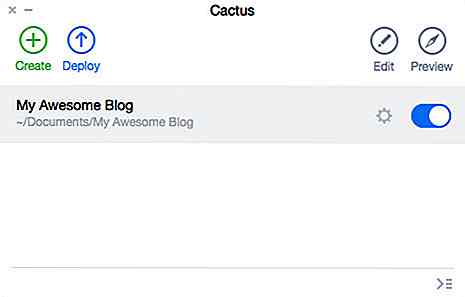
 Ti verrà chiesto di dare il nome del tuo progetto e scegliere la posizione in cui il progetto esiste. Qui do il nome "My Awesome Blog" per il progetto. Dopodiché, vedrai il tuo progetto già in Cactus.
Ti verrà chiesto di dare il nome del tuo progetto e scegliere la posizione in cui il progetto esiste. Qui do il nome "My Awesome Blog" per il progetto. Dopodiché, vedrai il tuo progetto già in Cactus. Modifica dei file
Modifica dei file Il progetto generato utilizzando il modello Blog ora esiste sul Finder. Ora esamineremo gli elementi necessari per costruire il nostro blog. Dirigiti verso la directory in cui sono conservati i tuoi file. Le directory principali che utilizzeremo sono Templates, Pages e Directory statica . Saltiamo gli altri per ora.
Per mantenere le cose brevi, ecco a cosa serve ciascuna directory:
- Modelli : contiene file HTML che si comportano come modello, utilizzati dai file HTML sulle pagine su cui costruire.
- Pagine : contiene tutti i file HTML che diventeranno una pagina con lo stesso percorso. ad esempio: ciao.html qui diventerà http://yoursite.com/hello.html
- Statico : contiene tutte le risorse statiche come CSS, Javascript e immagini.
Ora, modificheremo tre file principali dalle directory: base.html e post.html nella directory Templates e index.html nella directory Pages.
Cactus utilizza Django Template Engine per il linguaggio dei template. Con questo, è possibile includere elementi HTML da altri file HTML, quindi non è necessario duplicare codici. Le funzionalità più utilizzate qui sono l' ereditarietà del modello e la variabile .
Per vedere come funzionano, per prima cosa apri il file base.html nella cartella Template.
{% block title%} Blog {% endblock%} {% block content%} Contenuto principale {% endblock content%} ---
base.html è il semplice file html che utilizziamo come modello "scheletro". Contiene elementi comuni del nostro sito. Puoi vedere alcuni "blocchi" lì dentro; useremo il modello figlio per sovrascrivere questi blocchi.
Ora apri il post.html trova nella stessa directory con base.html .
{% estende "base.html"%} {% block title%} {{title}} | Cactus {% endblock title%} {% block content%} --- {{title}}
{{titolo}}
{% block body%} Qui si trova il contenuto del post. {% endblock body%} --- {% endblock content%} Il post.html contiene il markup per la nostra pagina di blog. Alla prima riga puoi vedere che post.html estende il base.html . Ciò significa che sovrascriveremo i blocchi su base.html con i blocchi qui.
Possiamo anche trovare variabili qui, come {{title}} e {{headline}} . Definiremo i valori di queste variabili negli articoli del blog post dopo.
Ora, vediamo il blocco {% block body%} . Questo verrà sovrascritto dal modello secondario che contiene le voci del post del nostro blog.
Vai alle pages/posts directory pages/posts . Ecco il resto delle nostre voci di post.
titolo: My Post Entries titolo: My Post Headline autore: Agus data: 15-01-2015 {% extends "post.html"%} {% block body%} {% filter markdown%} Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, perferendis inventore dolorem rerum et tempora sint nemo illum ab saepe, assumenda, amet illo deleniti officiis, voluptatem maxime atque vero sunt. --- {% endfilter%} {% endblock body%} Nelle voci del post, diamo valore alla variabile, come titolo, titolo, autore e data. Questo valore passerà quando chiameremo il nome della variabile sul modello principale. Quindi scriviamo il contenuto del nostro blog con Markdown.
Ora andremo alla pagina indice del nostro blog, apriremo index.html nella directory delle pagine . Contiene l'elenco delle voci del nostro blog e il link a ciascuna voce. Il codice principale ha il seguente aspetto:
{% estende "base.html"%} {% block content%} - - {% per post nei post%}
-
{{post.headline}}
{% endfor%}
A questo punto abbiamo un semplice blog con due pagine principali, la pagina di indice che contiene le voci del blog e la stessa pagina di blog .
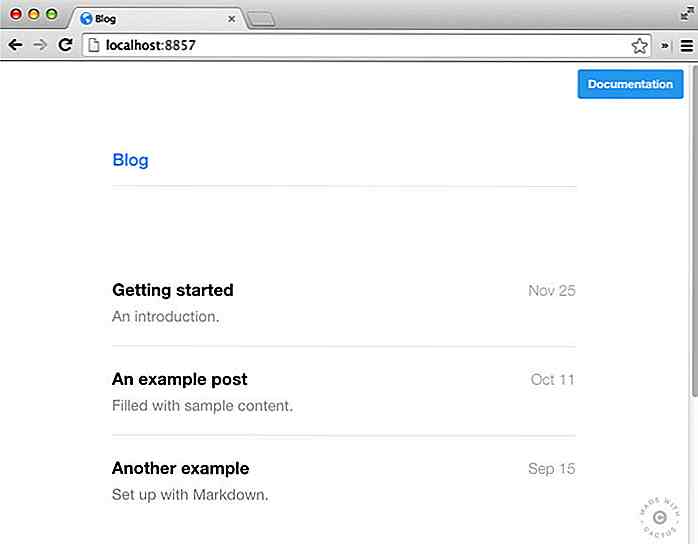
Vai alla finestra di Cactus e fai clic sul pulsante di anteprima per avviare il server. Aprirà automaticamente il browser e aprirà il tuo sito web.
 Disegnare il blog usando SCSS
Disegnare il blog usando SCSS Una grande caratteristica di Cactus è che funziona con SASS / SCSS out of the box. Basta trascinare i file .sass o .scss nella directory statica e ogni volta che modifichi e salvi i file, Cactus genera automaticamente il CSS.
Qui darò un esempio usando bootstrap-sass per lo styling del nostro blog. Supponendo che stai usando bower, apri terminale e navighi nella directory statica del nostro progetto usando il comando cd . Quindi installare bootstrap-sass utilizzando questo comando:
$ bower install bootstrap-sass-official
Una volta completato il download, verrà visualizzata una directory bower_components all'interno della directory statica contenente bootstrap-sass-official .
Ora vai in questa directory: static / css . Crea il file scss, dagli il nome syle-bs.scss e inserisci questo codice.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Quello che fa il codice è che importa tutto da bootstrap-sass. Una volta salvato style-bs.scss, vedrai style-bs.css generato nella stessa directory che contiene tutti gli stili dal bootstrap.
Distribuisci il tuo progetto
Infine, quando il tuo progetto è pronto, puoi implementare facilmente il tuo progetto nella versione live usando Amazon S3 .

Animazione CSS3 - Creazione di un fan-out con effetto bounce utilizzando la curva di Bezier
Sapevi che le trasformazioni geometriche aggiunte agli elementi HTML con la proprietà CSS di transform come scala, inclinazione e rotazione possono essere animate ? Possono essere animate usando la proprietà di transition e @keyframes animazioni di @keyframes, ma ciò che è ancora più interessante è che le trasformazioni animate possono essere prese una tacca con l'aggiunta di un piccolo effetto di rimbalzo, usando la funzione di temporizzazione cubic-bezier() .In po

44 La calligrafia è così bella che sarai geloso
Per tutti i nostri lettori là fuori che non sono più studenti, dobbiamo chiedere, quando è stata l'ultima volta che hai tenuto una penna? Se lo fai ancora, quando è stata l'ultima volta che hai effettivamente scritto qualcosa che non si limita a firmare il tuo nome su un acquisto con carta di credito?Per