it.hideout-lastation.com
it.hideout-lastation.com
Come creare un design minimale TRON - Photoshop Tutorial
TRON è sicuramente uno dei film del sogno che diventa realtà. La tuta ei veicoli sono perfettamente lucidi, motivo per cui i tentativi di assemblare oggetti che replicano strumenti in TRON stanno emergendo su Internet. Per quanto riguarda i designer, con i clic e i trucchi giusti con Photoshop, una finzione TRON non ha bisogno di essere difficile.
Oggi creeremo uno sfondo TRON in Photoshop usando foto e vettori. Vi forniremo una guida precisa su come farlo e perché alcuni metodi sono migliori . Otterrete una comprensione approfondita di ciò che state facendo. Allacciati al sogno digitale!
Imparerai come:
- Analizza il tuo design dal punto di vista out-of-the-box
- Crea progetti strutturati, basati su elementi nascosti o correlati nella composizione
- Utilizzare le scorciatoie per un flusso di lavoro più veloce
- Crea selezioni e ritagli complessi tramite i canali
- Utilizzare in modo efficace strumenti generali
- Aggiungi prospettiva al tuo design
- Combina i vettori con i pixel
- Crea effetti di luce
- Usa i metodi di fusione
- Usa stili di livello
Difficoltà: Principiante - Intermedio. Tempo di completamento: 1 ora. Strumenti: Photoshop CS3, Illustrator CS3 opzionale.
risorse:
- Modello 1 di Marcus J. Ranum
- Modello 2 di Marcus J. Ranum
- Tech Vector Pack 3 di designious.com
- Carattere V5 Prophit di dafont.com
NOTA: per installare il font, estrai su Desktop l'archivio .zip contenente il font, quindi copiali. Passare alla directory C: \ WINDOWS \ Fonts \ e incollarli.
Perché non posso semplicemente estrarli direttamente nella cartella Fonts?
Il tuo sistema operativo non consente all'archiver di modificare o aggiungere alcun file all'interno della directory C: \ WINDOWS \, ecco perché è necessario farlo manualmente. Se hai aperto Photoshop, riavvialo, altrimenti non sarai in grado di vedere il font appena installato.
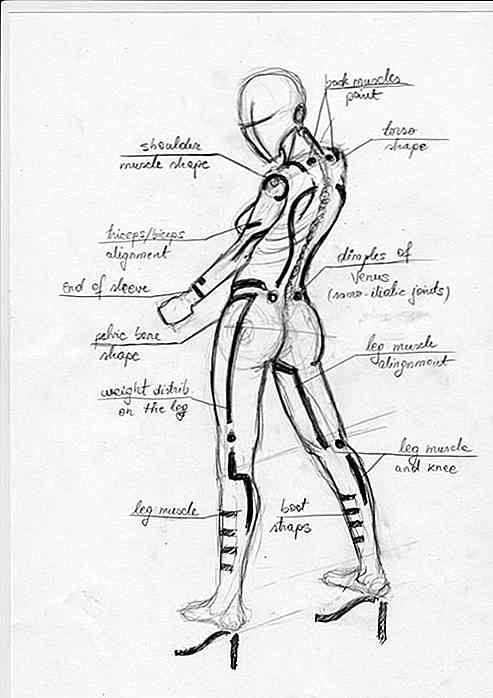
Dopo aver scelto le mie risorse, ho iniziato a delineare alcune linee in base al modello. Di seguito è riportato uno schema delle fonti di ispirazione per le linee luminose sul corpo: posa, muscoli, abbigliamento, forma del corpo, distribuzione del peso e ossa.

Per migliorare la posa o le caratteristiche del corpo di un modello, non basta lanciare alcune linee casuali.
Tutto deve avere una fonte, mostrata o nascosta. Tieni presente che il mio schizzo è solo una delle infinite possibilità che hai, ti incoraggio a sperimentare.
Cominciamo!
Passo 1
Vai su File> Nuovo, e impostalo su 1920x1080px in modalità colore RGB a 72 dpi.

Passo 2
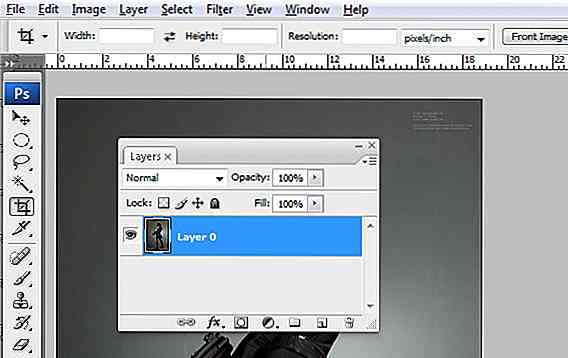
Apri il Veteran_of_the_Psychic_Wars_11_by_mjranum_stock.jpg . Nella palette Livelli, F7 fa doppio clic sul lucchetto vicino al pollice del livello. Questo è obbligatorio se vogliamo modificare l'immagine tramite i canali. Ora dovresti avere un "Layer 0".

Passaggio 3
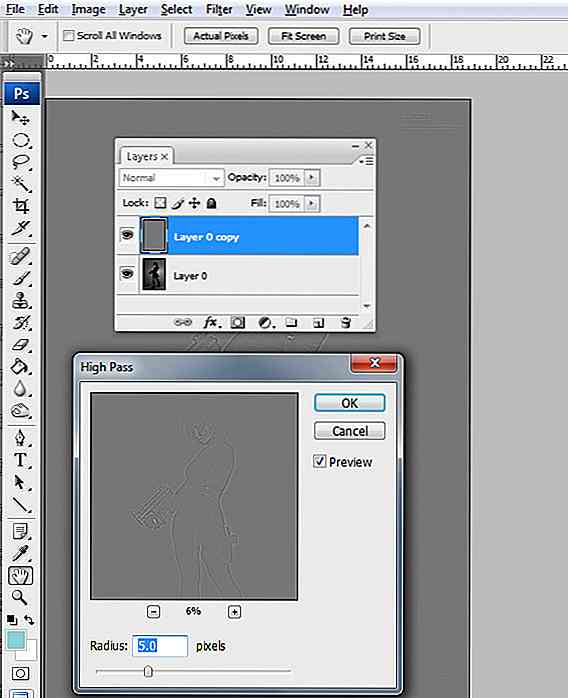
Vai a Livello> Duplica livello, CTRL + J. Ora vai su Filtro> Altro> Passa alto. Usa un'impostazione a 5px e premi OK. Nella palette Livelli, F7, imposta la modalità di fusione su Sovrapponi.

Ciò renderà l'immagine più chiara e ti consentirà di effettuare una selezione più precisa dei capelli.

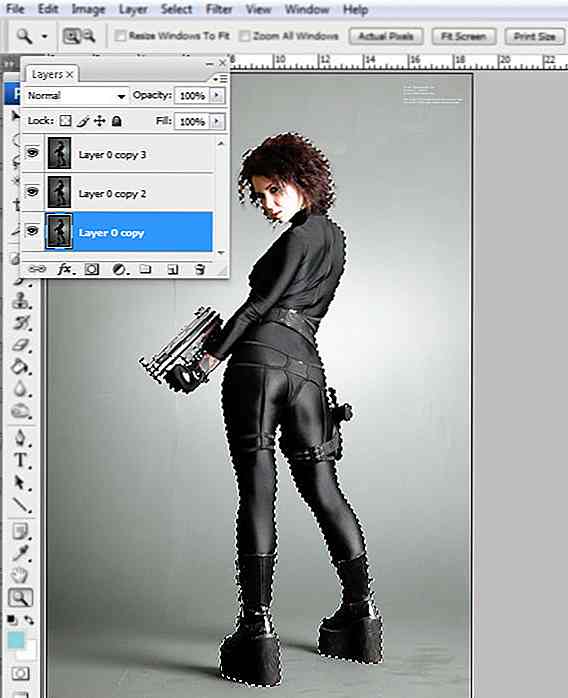
Passaggio 4
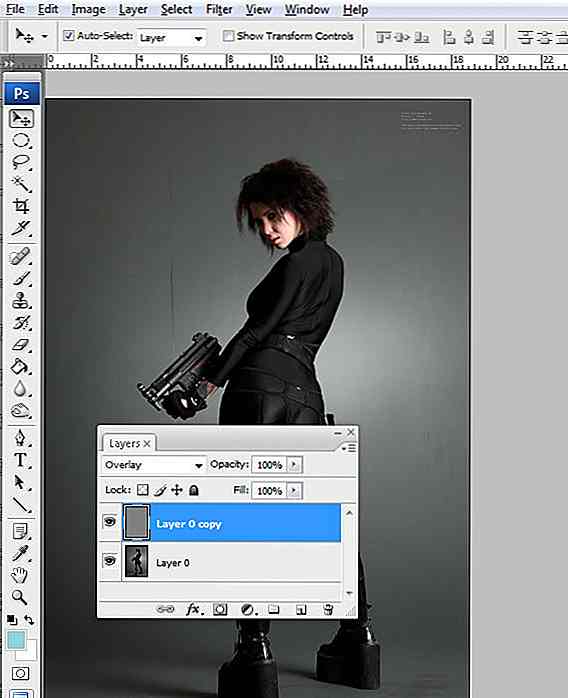
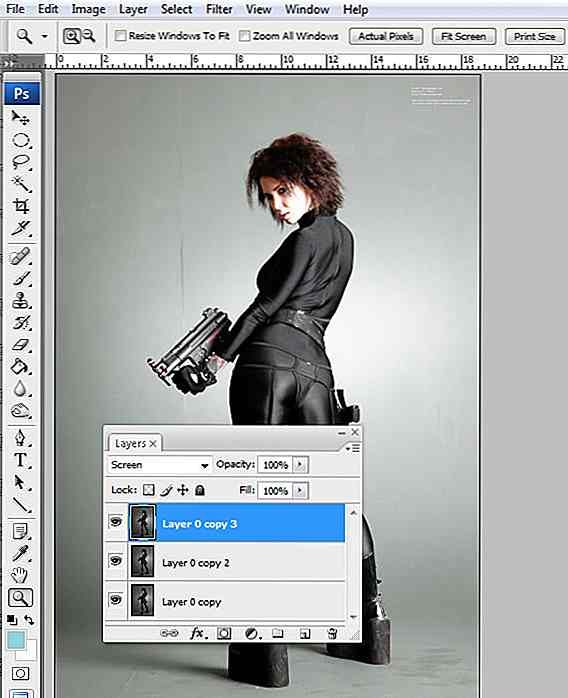
Vai a Livello> Unisci visibili, CTRL + MAIUSC + E, quindi vai a Livello> Duplica livello, CTRL + J. Imposta la modalità di fusione del livello copiato su Schermo, quindi duplicala altre due volte. Ora abbiamo un bel contrasto tra il modello e lo sfondo.

Passaggio 5
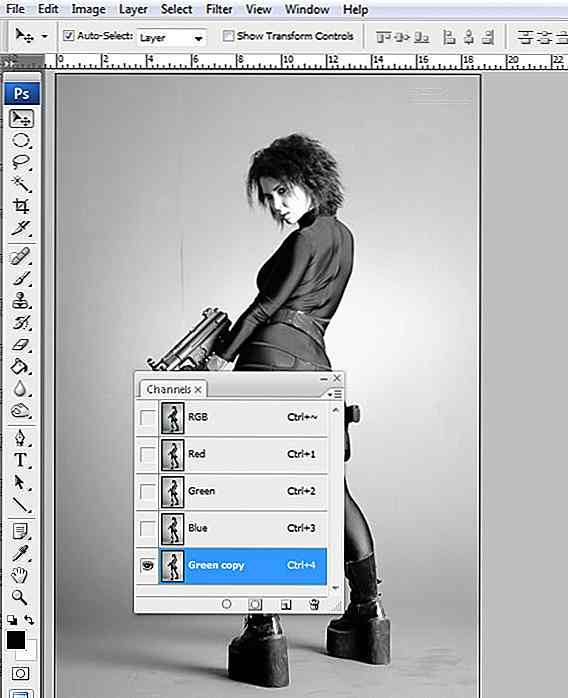
Vai alla finestra Canali Finestra> Canali e seleziona il canale "Verde". Fai clic destro e seleziona "Duplica canale".

Il canale "Verde" fornisce il contrasto più alto tra tutti i canali. Lo duplichiamo perché abbiamo bisogno di un canale fittizio su cui lavorare per migliorare ulteriormente il contrasto.
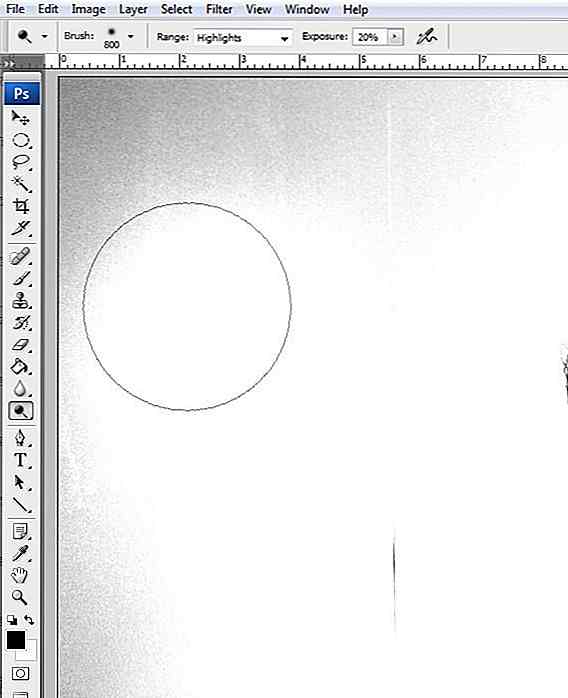
Passaggio 6
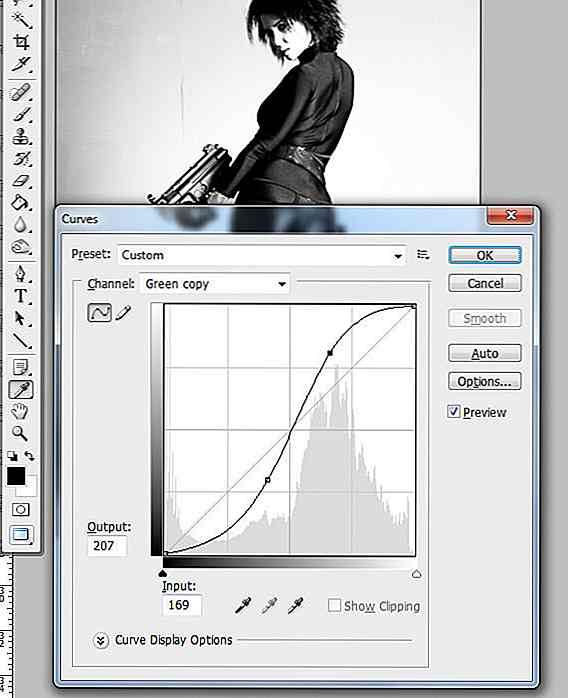
Vai a Immagine> Regolazioni> Curve, CTRL + M e modella la curva come mostrato di seguito. La metà inferiore oscurerà le ombre e la metà superiore illuminerà le alte luci. Fatelo due volte.

Passaggio 7
Vai a Livello> Regolazioni> Livelli e usa le impostazioni di seguito.

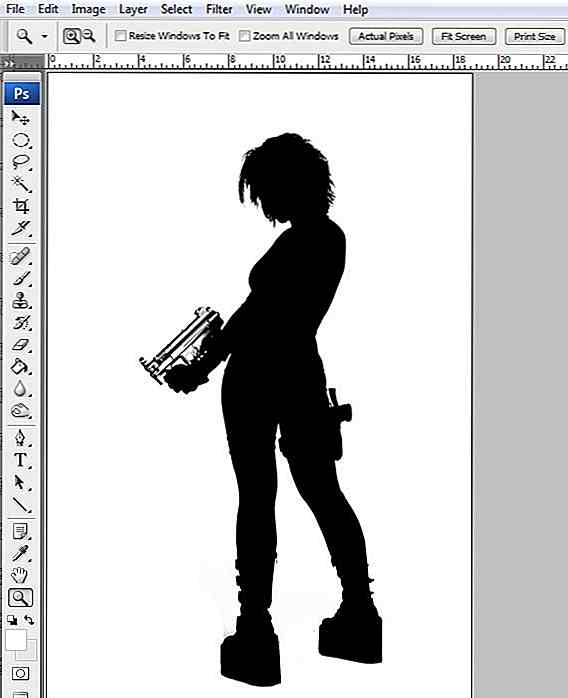
Passaggio 8
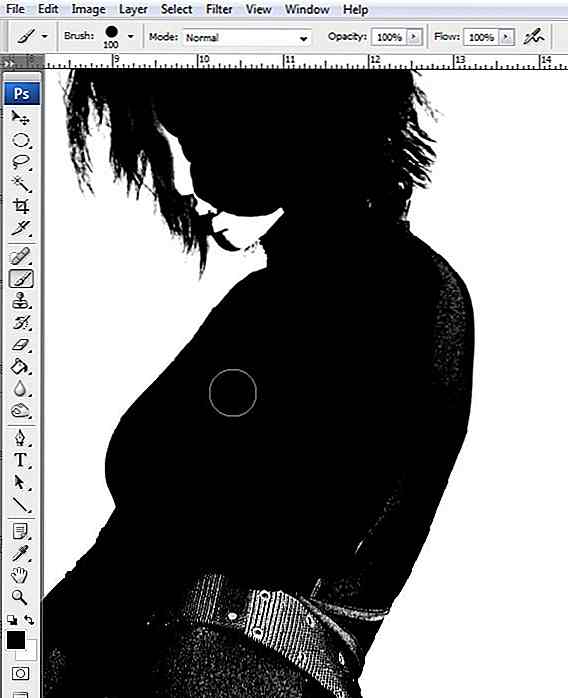
Afferra lo strumento pennello, B, imposta la durezza al 100% e copri con il nero le macchie bianche interne nei capelli, nel viso e nel resto del corpo.

Non abbiamo bisogno di dettagli nel canale, solo il contorno del modello.
Passaggio 9
Afferra lo strumento Scherma, O, impostalo su Evidenzia e schiarisci eventuali grigi extra nell'immagine.


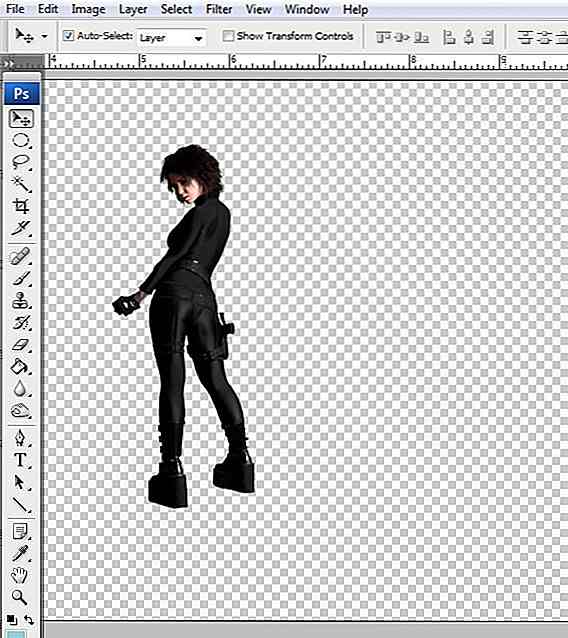
Passaggio 10
CTRL + fai clic sul pollice del canale "Copia verde", vai alla palette Livelli, F7, Vai a Seleziona> Inversa, CTRL + MAIUSC + Seleziona il livello più in basso e copialo, CTRL + C.
CTRL + facendo clic su una miniatura se il canale o il livello carica una selezione del contorno del livello / canale cliccato.

Passaggio 11
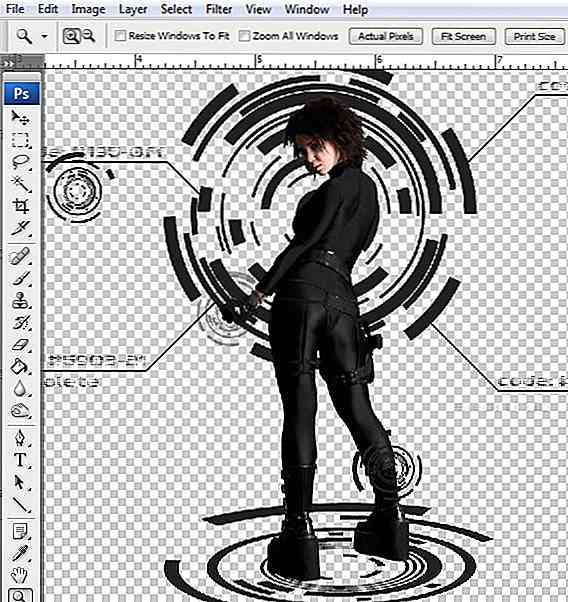
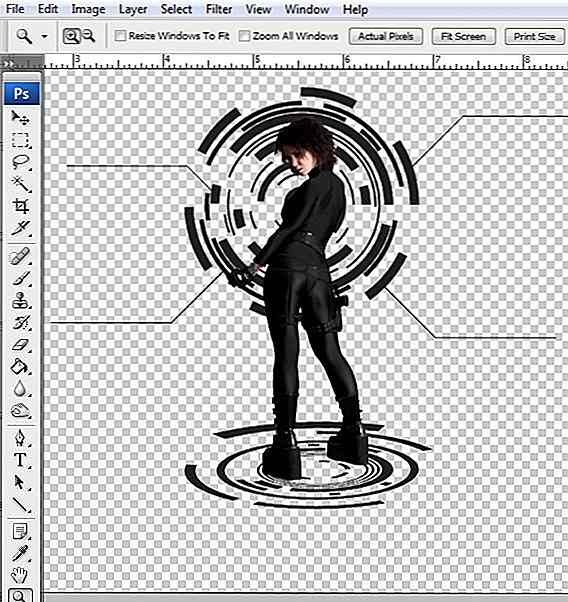
Vai a Finestra> Senza titolo-1.psd il nostro documento e incollalo, CTRL + V. Vai a Modifica> Trasformazione libera, CTRL + T e ridimensionalo per adattarlo alla tela, come di seguito. Tieni premuto il tasto MAIUSC per conservare le proporzioni. Premi Invio per uscire dalla modalità Trasformazione libera. Per cancellare i riccioli di abbigliamento, usa lo strumento Timbro clone, S: usa ALT + clic per selezionare la fonte, quindi fai clic sull'arricciatura.
Fai lo stesso con la spada nell'immagine del "modello 2", ma usa lo Strumento Traccia, P per tagliarlo.

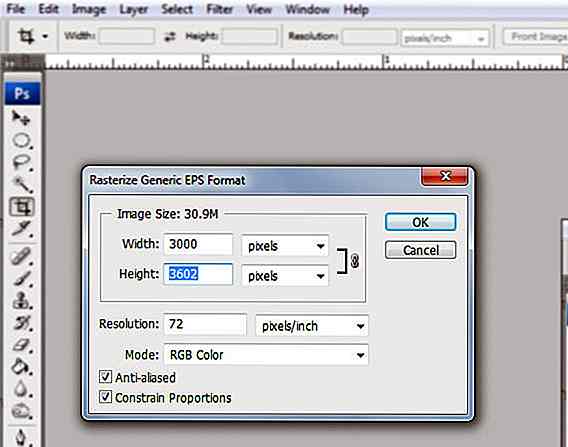
Passaggio 12
Aprire il file .eps di "Tech Vector Pack 3". Quando viene richiesto di inserire una dimensione del file, digitare circa 3000px per larghezza. Hit OK.
Per Illustrator, è sufficiente aprirlo in formato vettoriale. Photoshop può aprire i file .eps di Illustrator 8, ma in formato raster. Puoi comunque aprirlo in qualsiasi dimensione tu voglia: il file .eps è vettoriale!

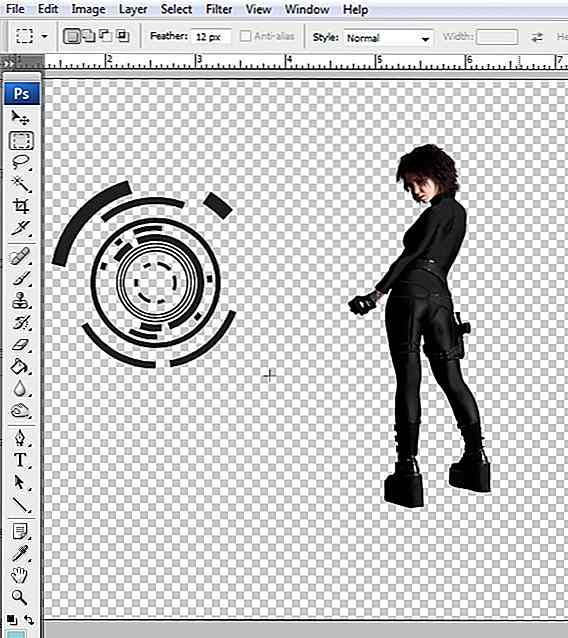
Passaggio 13
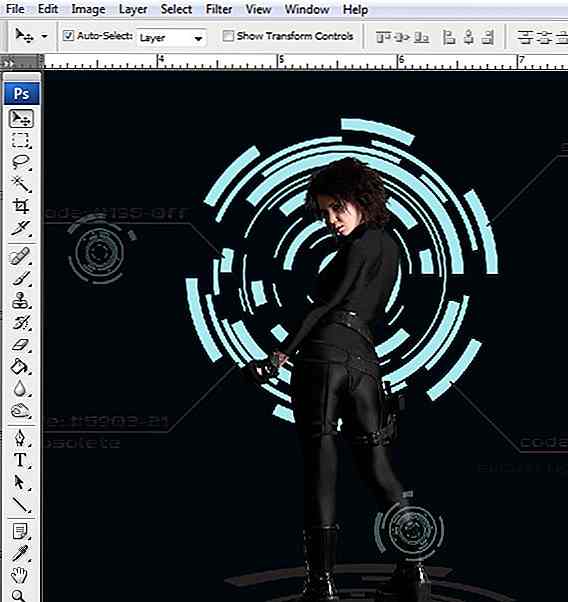
Afferra lo strumento Selezione rettangolare, M, seleziona una forma tecnica rotonda facendo clic e trascina per creare il rettangolo di selezione, copialo, CTRL + C, torna al documento Finestra> Senza titolo-1.psd e incollalo, CTRL + V.

Passaggio 14
Torna al file del pacchetto vettoriale Finestra> forme tecnologiche di design 4. eps, copia un'altra forma e incollala nel nostro documento, come nel Passaggio 13 .

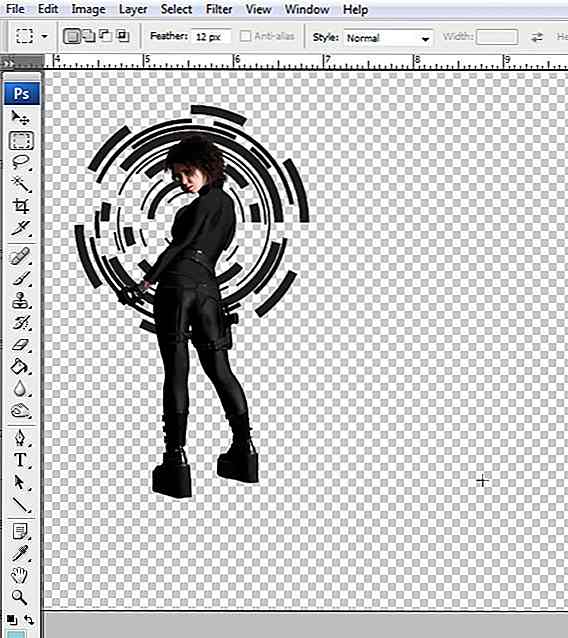
Passaggio 15
Afferra lo strumento Selezione, V, seleziona la casella "Selezione automatica" e fai clic sulla prima forma tecnica incollata e duplicala, CTRL + J. Ora vai su Modifica> Trasformazione libera, CTRL + T tieni premuto il tasto CTRL e fai clic-trascina l'angolo in alto a sinistra, come di seguito. Fai lo stesso per l'angolo in alto a destra. Premi Invio per uscire dalla modalità Trasformazione libera.

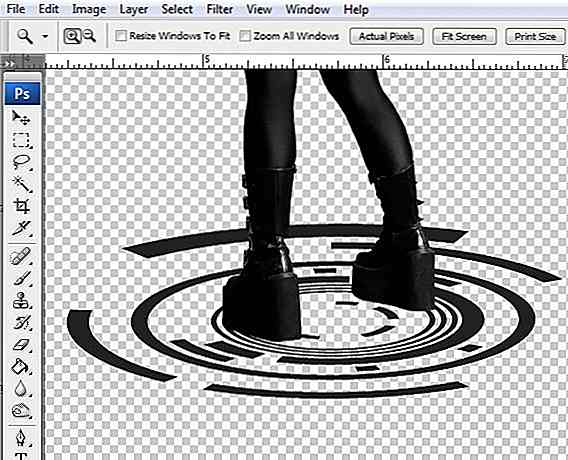
Passaggio 16
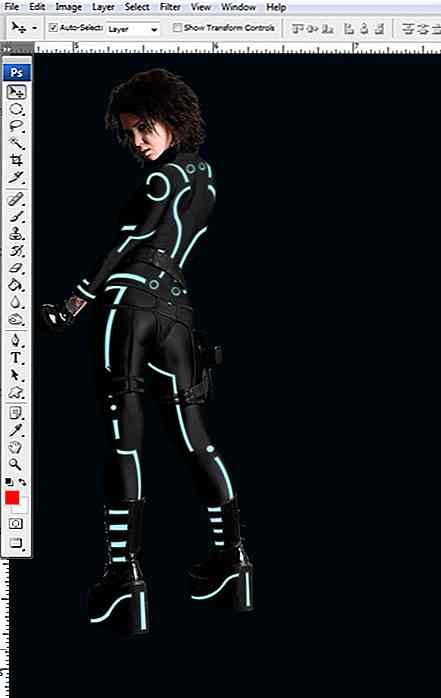
Duplica la prima forma (quella originale) e posiziona le copie come mostrato di seguito. Afferra lo strumento Traccia, P, impostalo su Forme e disegna ciascuna linea di bagliore sul corpo, in base allo schizzo.

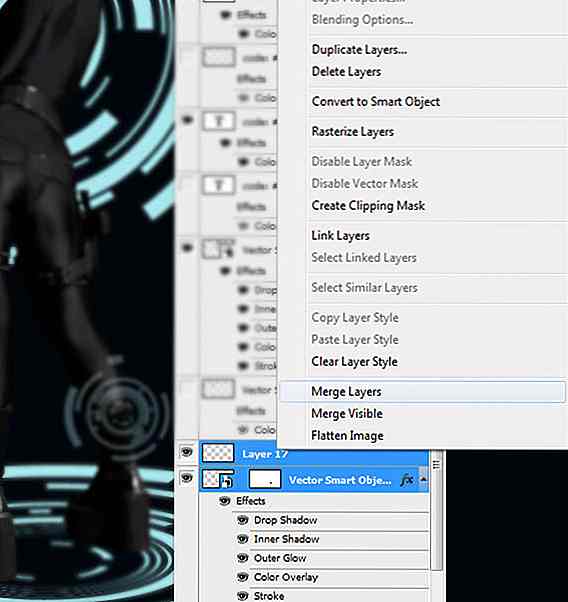
Nella palette Livelli, seleziona tutte queste forme e premi CTRL + E per unirle.

Passaggio 17
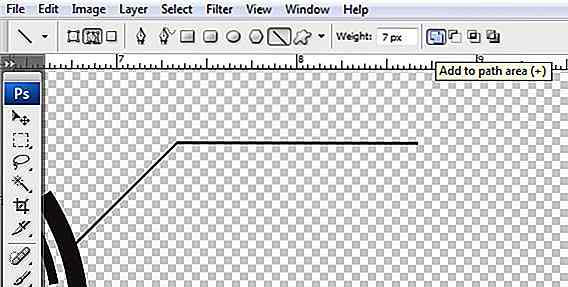
Afferra lo strumento Linea, U, impostalo su Livelli forma e Larghezza 7 px, disegna una linea obliqua, quindi tieni premuto il tasto MAIUSC. Ora cambia la linea in "Aggiungi all'area della forma (+)" e disegna una linea orizzontale. Tenere premuto il tasto SHIFT per renderlo perfettamente orizzontale.

Passaggio 18
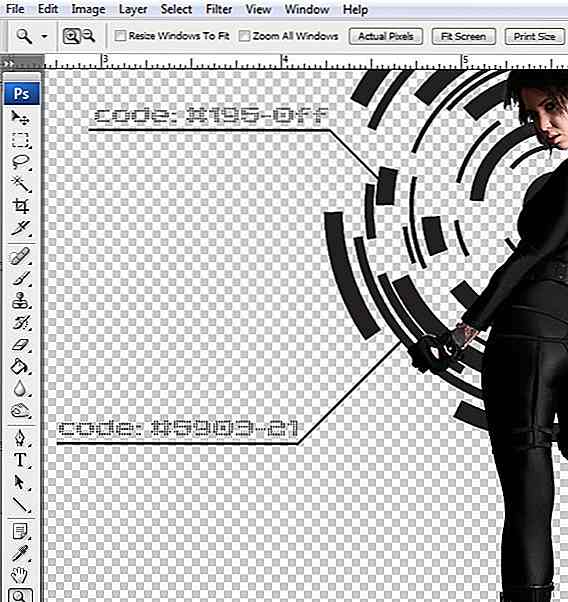
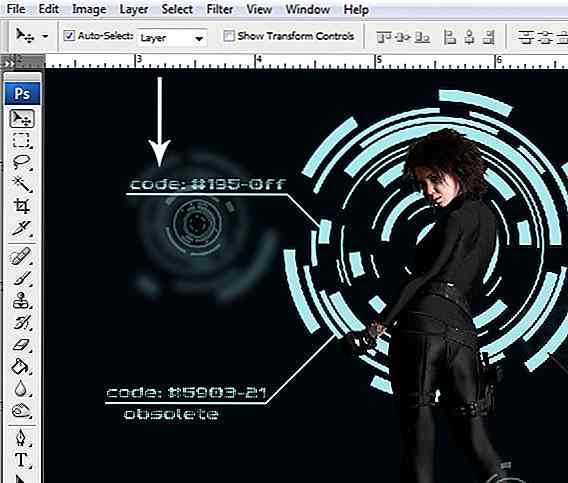
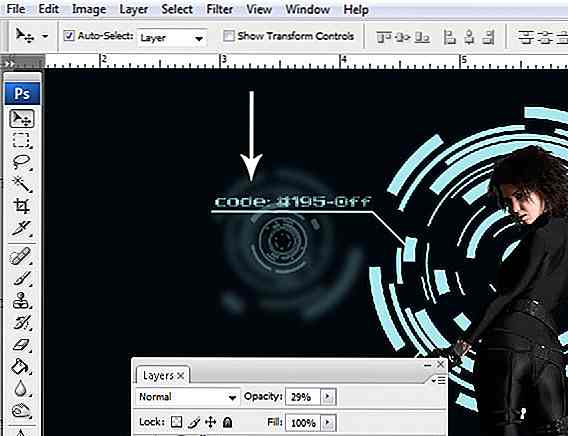
Afferra lo strumento Tipo orizzontale, T, fai clic e trascina per creare una casella di testo e inserisci un testo casuale. Imposta il font su "V5 Prophit".

Passaggio 19
Seleziona il livello "Forma 1" e vai a Livello> Duplica livello, CTRL + J. Metti diverse copie come di seguito. Fai lo stesso per il testo. Per cambiare il tipo di input, fai doppio clic sul pollice del livello nella palette Livelli.

Passaggio 20
Vai a Livello> Nuovo livello di riempimento> Colore a tinta unita. Seleziona un colore blu scuro e premi CTRL + MAIUSC + [per rimandarlo indietro.
Questo sarà uno sfondo piacevole per la nostra immagine.

Passaggio 21
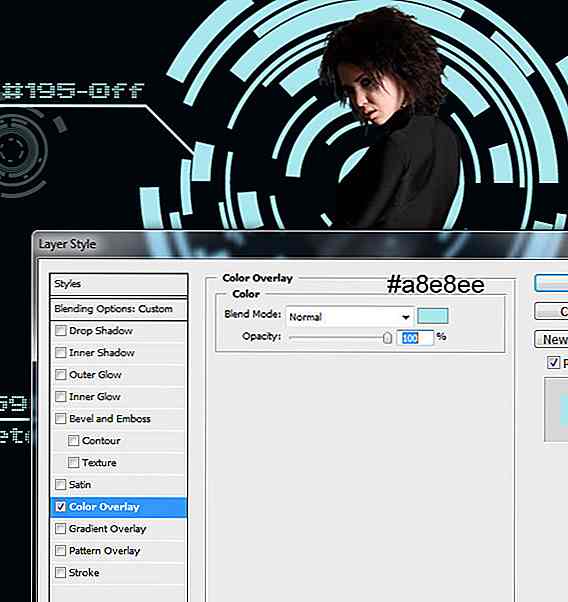
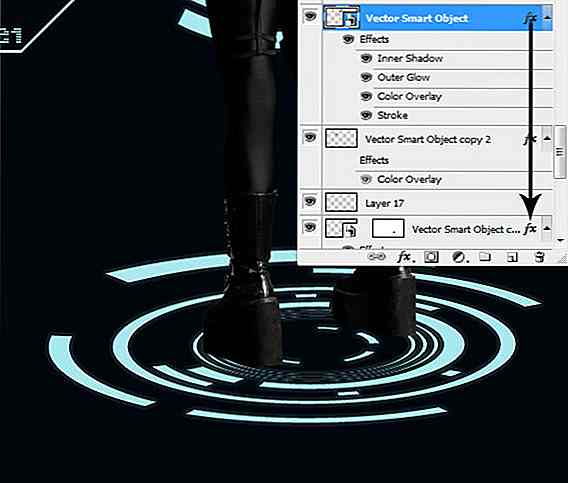
Seleziona la forma grande e fai clic sul pulsante "fx" nella palette Livelli, F7. Seleziona "Opzioni di fusione". Usa le impostazioni di seguito.


Passaggio 22
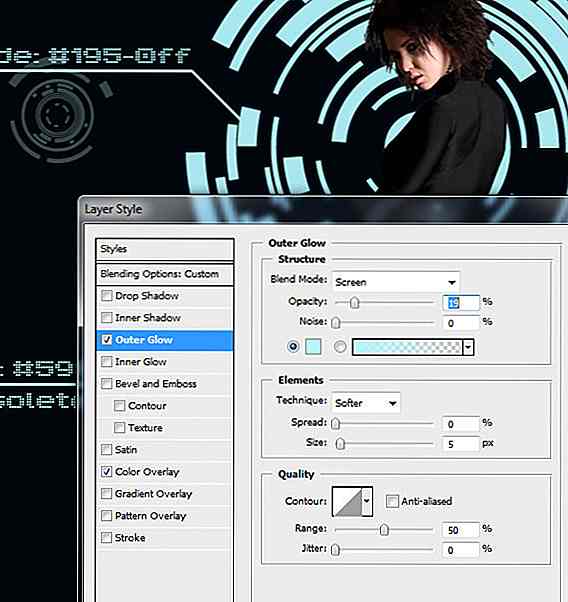
ALT + fai clic sull'icona "fx" che appare vicino al pollice del livello e trascinala con il mouse sulle altre forme arrotondate. Puoi riconoscerli facilmente, non sono chiamati "Shape" Ã, Â| "e non hanno una" T "sul pollice.

Passaggio 23
Crea un nuovo livello sopra di esso (seleziona il livello e premi CTRL + MAIUSC + N per creare un nuovo livello, quindi seleziona entrambi i livelli e premi CTRL + E (unisci livelli)). Per le forme selezionate, vai su Filtro> Sfocatura> Sfocatura gaussiana. Usa varie impostazioni da 2 a 6 pixel, come meglio credi.

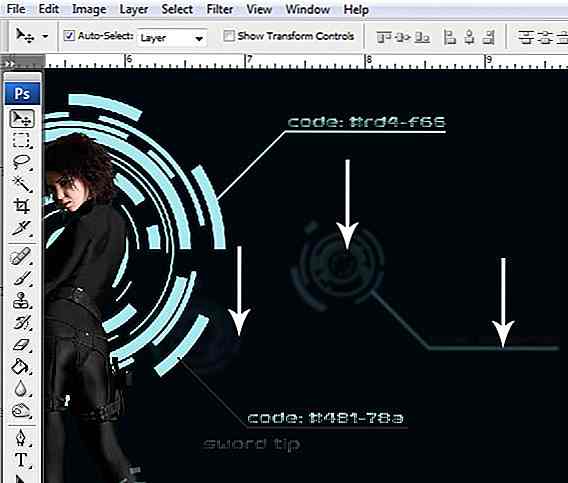
Per aggiungere più prospettiva, aggiungi più forme tecniche su di loro.


Passaggio 24
Afferra lo strumento Selezione, V, seleziona la forma piccola e abbassa la sua Opacità. Il 29% andrà bene.

Fai lo stesso per le altre forme sfocate, ma modifica leggermente l'Opacità.

Passaggio 25
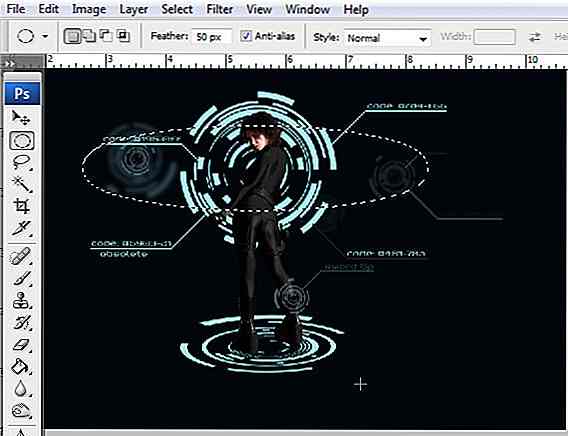
Crea un nuovo livello, CTRL + MAIUSC + N, afferra lo strumento Selezione ellittica, M, imposta Feather su 50 px e fai una selezione come sotto.

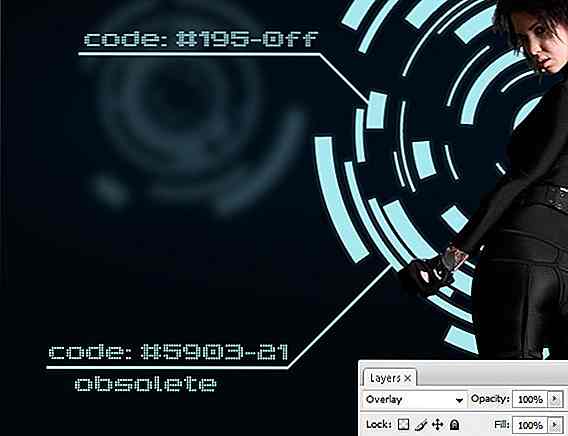
Passaggio 26
Afferra lo strumento Secchiello, G, ALT + fai clic su una delle forme tecniche per scegliere il colore e riempire la selezione. Nella palette Livelli, F7, imposta la modalità di fusione del livello su Sovrapponi. Fai lo stesso per il lato inferiore.

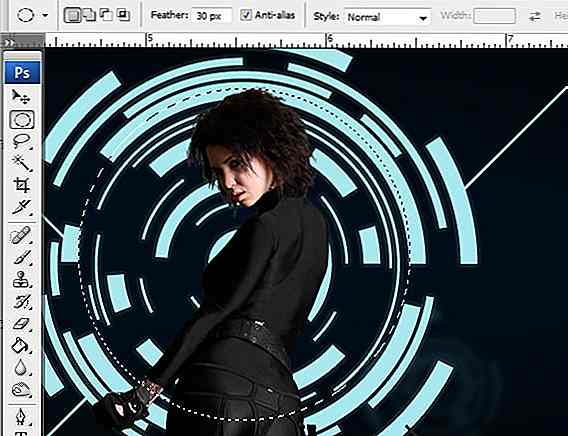
Passo 27
Crea un nuovo livello, CTRL + MAIUSC + N, afferra lo strumento Selezione ellittica, M, imposta Feather su 30 px e fai una selezione come sotto. Afferra lo strumento Secchiello, G e riempi la selezione.

Passaggio 28
Ripetere il passaggio 28 per la forma dietro al modello.

Passaggio 29
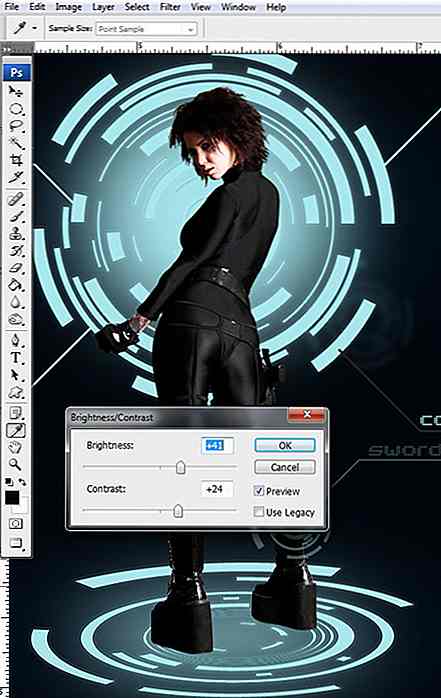
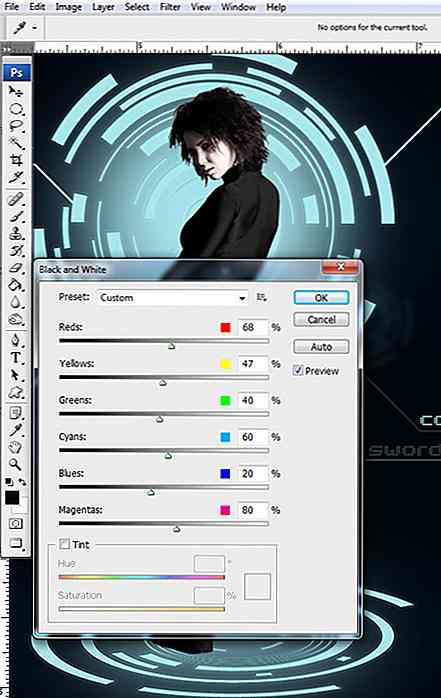
Prendi lo strumento Selezione, V e fai clic sul modello. Ora vai su Livello> Nuovo livello di regolazione> Luminosità / Contrasto e Bianco e nero. Per ognuno, utilizzare le impostazioni mostrate di seguito. Per il livello Bianco e nero, imposta Opacità al 70%.

Preferisco usare Black & White su Hue / Saturation perché fornisce anche un controllo dei toni, non solo una desaturazione.

Passaggio 30
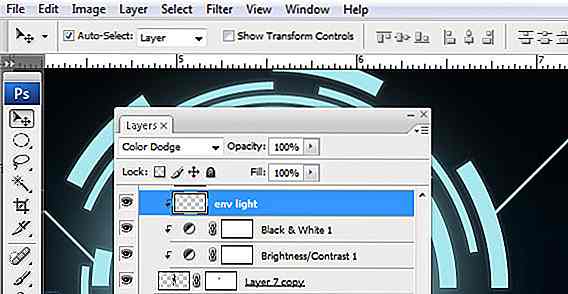
Crea un nuovo livello, CTRL + MAIUSC + N e ALT + fai clic tra esso e il livello di regolazione sottostante. Imposta la modalità di fusione su "Colore scherma".

Passaggio 31
Afferra lo strumento Pennello, B, premi "3" per impostare l'opacità del pennello su 30%, imposta la durezza su 0%, ALT + fai clic sulla forma tecnologia verde acqua e dipingi sui punti salienti del corpo, parte dei capelli e del viso.

Passo 32
Cambia l'opacità del pennello al 70% e dipingi su alcuni punti salienti, ma in aree più piccole.

Passaggio 33
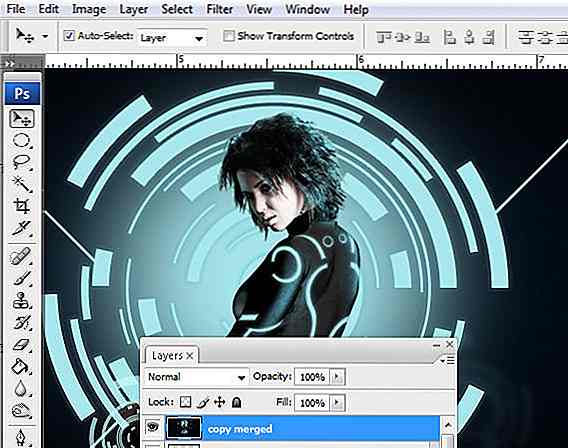
Nella palette Livelli, F7, seleziona il livello più in alto e vai a Seleziona> Tutto, CTRL + A, quindi premi CTRL + MAIUSC + C per copiare una versione unita del documento e premi CTRL + V per incollarlo.

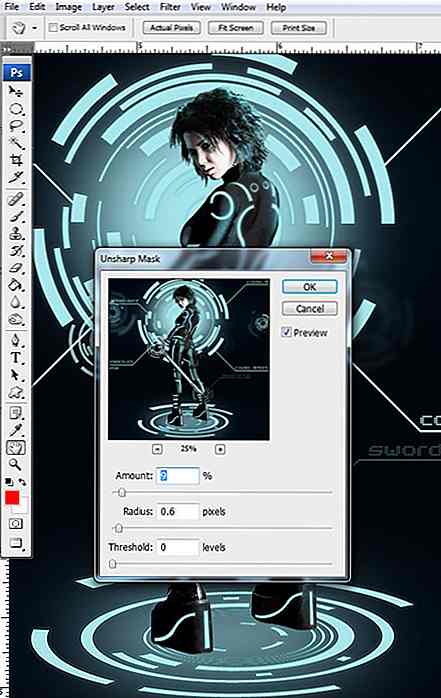
Passaggio 34 - Ultimo passaggio
Vai a Filtro> Precisione> Maschera di contrasto. Usa le impostazioni qui sotto o sentiti libero di usare il tuo. Non esagerare però, altrimenti l'immagine sarà troppo nitida.

Ecco l'ultima visione di ciò che ti verrà dato per scontato di aver seguito correttamente l'intero tutorial.

Download (PSD, Sfondo)
Insieme al tutorial, ecco un paio di file creati per te.
- File PSD tutorial Tron.
- Tron Wallpaper - disponibile in 1280x800px, 1280x1024px, 1920x1080px e 1680x1050px.
Nota del redattore: questo post è stato scritto da Ovidiu Toader per Hongkiat.com. Ovidiu è un autore di tutorial e graphic designer per Vectorious.net - sito Web in cui è possibile scaricare illustrazioni vettoriali vettoriali e illustrazioni a prezzi accessibili per i tuoi progetti.

Ottieni schemi di colori generati da Foto Stock con ColorPalettes.net
La fotografia professionale ha i colori migliori perché vengono tirati direttamente dalla vita. Ma la combinazione di colori di una foto non si traduce facilmente in un'interfaccia senza alcuno sforzo.Ecco dove ColorPalettes.net può aiutare. È una risorsa di colore libera che organizza palette basate su foto di archivio . O

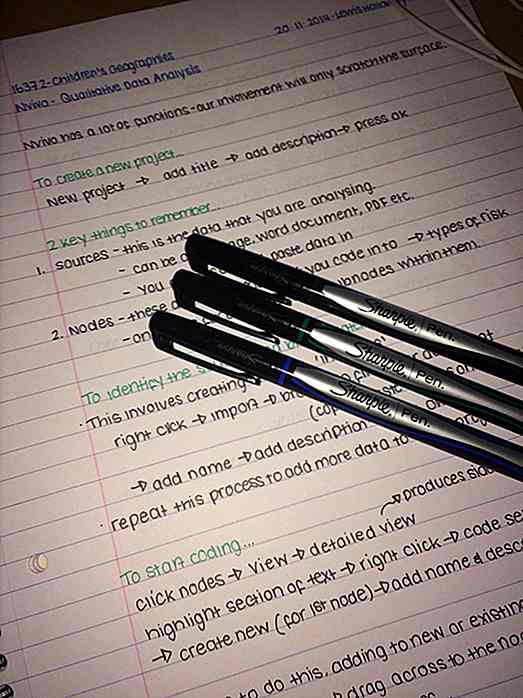
44 La calligrafia è così bella che sarai geloso
Per tutti i nostri lettori là fuori che non sono più studenti, dobbiamo chiedere, quando è stata l'ultima volta che hai tenuto una penna? Se lo fai ancora, quando è stata l'ultima volta che hai effettivamente scritto qualcosa che non si limita a firmare il tuo nome su un acquisto con carta di credito?Per