it.hideout-lastation.com
it.hideout-lastation.com
10 strumenti di animazione CSS3 da segnalare
Poiché le persone tendono a percepire più facilmente le cose che si muovono, le animazioni utilizzate in modo intelligente possono migliorare l'esperienza utente di un sito attirando l'attenzione su elementi importanti che gli utenti devono notare rapidamente .
CSS3 ha introdotto una nuova sintassi di animazione che può aiutarti a ottenere molte cose interessanti nei tuoi progetti. Costruire animazioni fantastiche a volte può essere complicato e richiede molto tempo, in questo caso le librerie ei generatori di animaiton possono essere utilizzati in modo eccellente.
Guarda alcune delle animazioni rese possibili con i CSS:
- 38 Inspiranti demo di animazione CSS3
- 15 bellissimi effetti di testo creati con CSS
- 30 fantastiche animazioni CSS che devi vedere
- Come creare l'effetto bounce con l'animazione CSS3
In questo post daremo un'occhiata a 10 strumenti geniali che possono rendere più facile e veloce la creazione di animazioni personali.
1. Generatore di animazioni CSS3Gen CSS3
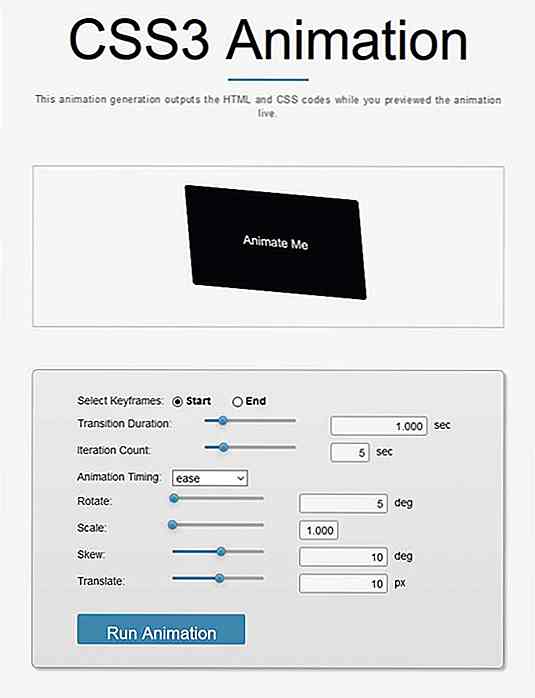
CSS3Gen ti fornisce un generatore di animazioni di facile utilizzo che ti consente di generare rapidamente animazioni di base. Anche se con questo strumento non creerai complicate opere d'arte, sarà una buona scelta se vuoi creare un'animazione standard senza troppi problemi.
Non è necessario sporcarsi le mani con il codice, poiché è possibile impostare le proprietà su un modulo, visualizzare in anteprima il risultato, quindi semplicemente copiare e incollare il codice nel proprio file CSS.
 2. Animazione CSS
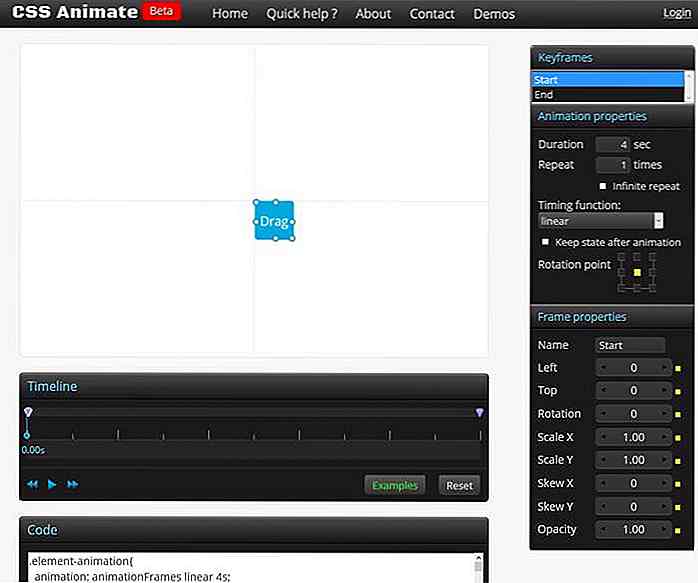
2. Animazione CSS Se hai bisogno di animazioni più complicate, potresti trovare utile CSS Animate . Ha un'interfaccia utente più matura, puoi impostare un po 'più di proprietà e puoi seguire, fermare e riavviare l'animazione con l'aiuto di una timeline intuitiva.
Esistono anche animazioni di esempio, come "Bounce", "Shake" e "Swing", che è possibile caricare nel generatore e modificare il codice in base alle proprie esigenze.
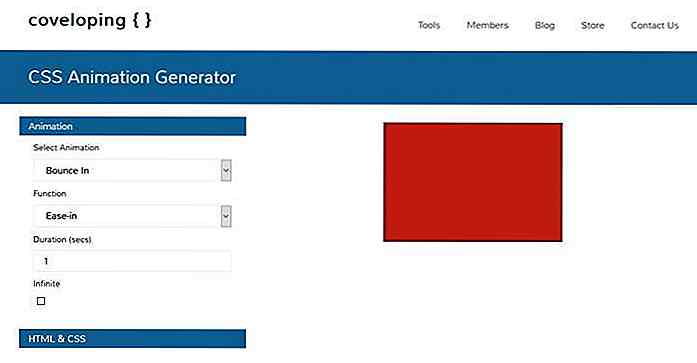
 3. Coveloping CSS Animation Generator
3. Coveloping CSS Animation Generator Il generatore di animazione di Coveloping è probabilmente la scelta migliore se sei nuovo con le animazioni CSS3 e vuoi capire rapidamente come funzionano. Questo semplice ma potente strumento ti consente di testare i diversi tipi di animazioni offerte da CSS3 e di verificare facilmente qual è la differenza tra loro.
Devi solo impostare 4 parametri: tipo di animazione, funzione di animazione, durata in secondi e se l'animazione è infinita. Quando sei pronto, devi solo prendere e prendere il codice HTML e CSS generato.
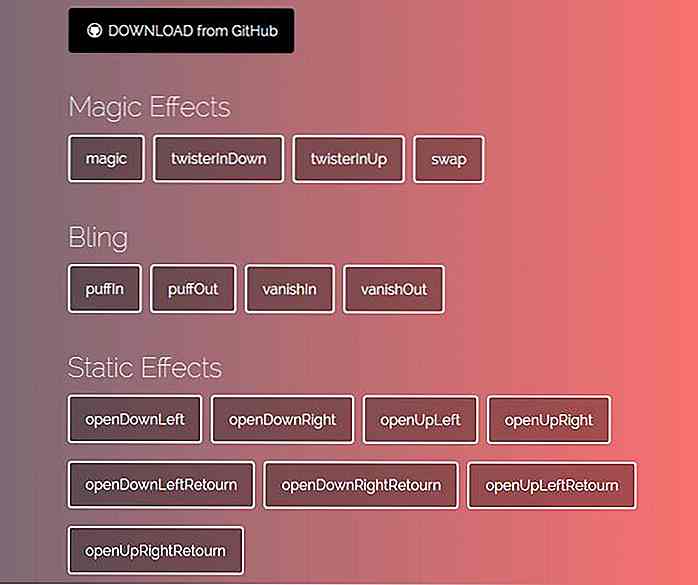
 4. Animazioni magiche
4. Animazioni magiche Magic Animations è una fantastica libreria CSS che rende possibile posizionare facilmente animazioni con effetti speciali sul tuo sito. Ad esempio puoi rendere gli elementi svanire dentro e fuori, aprire a sinistra oa destra, quindi tornare indietro, ruotare verso il basso, su, a sinistra oa destra e molti altri
Tutto quello che devi fare è scaricare il codice, includere il file CSS nella tua pagina HTML e aggiungere la classe appropriata con l'aiuto di jQuery nel seguente modo:
$ ('. yourdiv'). hover (function () {$ (this) .addClass ('magictime puffIn');}); Puoi anche modificare le impostazioni del timer e rendere l'animazione infinita con l'aiuto di jQuery (per maggiori dettagli vedi il file readme).
 5. Animate.css
5. Animate.css Animate.css ti offre una serie di fantastiche animazioni CSS3 cross-browser . Le animazioni sono divise in gruppi come Attention Seekers, Bouncing Entrances, Bouncing Exits, Fading Entrances e molti altri, quindi non puoi lamentarti di una mancanza di scelta.
È possibile scaricare il codice da Github, quindi è sufficiente aggiungere il file CSS alla pagina HTML e le classi CSS pertinenti agli elementi HTML che si desidera animare.
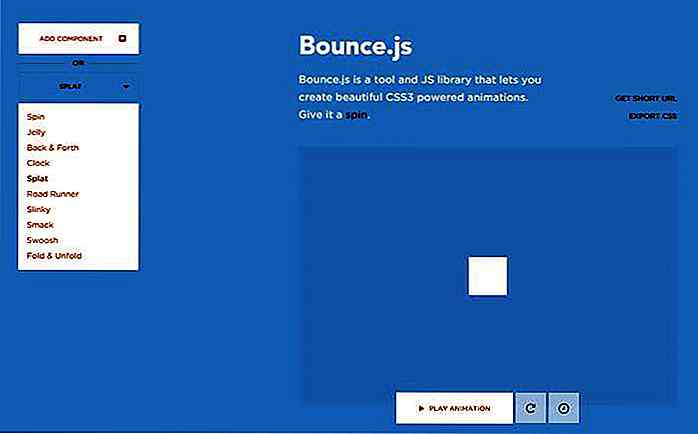
 6. Bounce.js
6. Bounce.js Bounce.js è una comoda libreria JavaScript che ti consente di creare animazioni complicate . Bounce.js ha un'interfaccia utente matura che ti permette di aggiungere diversi componenti - come l'alleggerimento, la durata, il ritardo e il numero di rimbalzi - manualmente all'animazione, o selezionare un preset pronto all'uso, quindi riprodurre l'animazione, e mettere a punto le proprietà se è necessario.
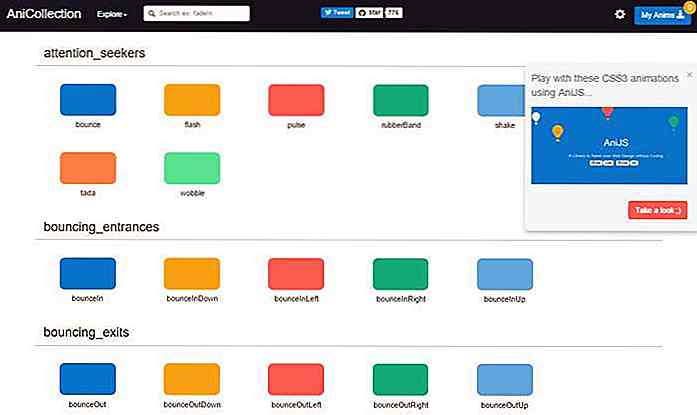
 7. AniJS
7. AniJS AniJS è una libreria JavaScript supercool che ti consente di aggiungere animazioni CSS3 ai tuoi progetti e di creare sofisticati componenti dell'interfaccia utente come schede animate, fisarmoniche, modali, menu scorrevoli, notifiche di app per dispositivi mobili, rivelazioni a scorrimento e molto altro.
Funziona con tutti i browser moderni inclusi iOS e Android, non ha bisogno di librerie di terze parti e ha una spettacolare vetrina chiamata AniCollection in cui puoi facilmente sperimentare i diversi effetti forniti dalla libreria.
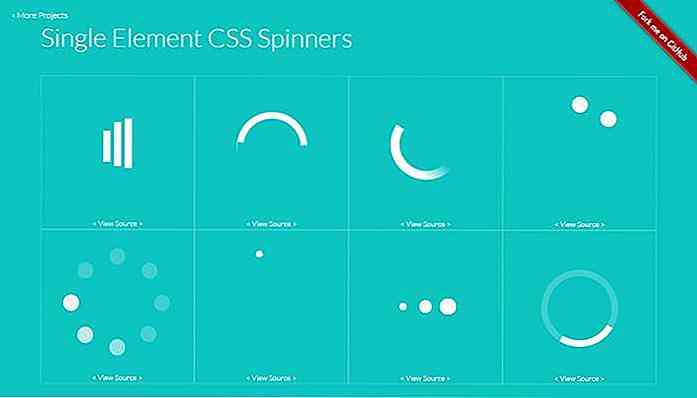
 8. Spinners CSS per elementi singoli
8. Spinners CSS per elementi singoli Hai mai desiderato di migliorare i tuoi disegni con filatori animati di caricamento ? Se la risposta è sì, questa graziosa libreria di filatori CSS può essere una scelta eccellente per te. Il codice CSS per i filatori è scritto in LESS. Non ci sono impostazioni, il codice è pronto, devi solo inserirlo nei tuoi file HTML e CSS.
 9. Contachilometri
9. Contachilometri L'odometro è uno strumento geniale per posizionare fantastici metri animati sul tuo sito . È una libreria CSS e JavaScript, la parte CSS è scritta in Sass e puoi scegliere tra diversi temi come "Digitale", "Stazione ferroviaria" e "Car".
Per usare Contachilometri, devi aggiungere il file JavaScript e il file del tema scelto alla tua pagina HTML, quindi il selettore class="odometer" all'elemento che vuoi creare in un contatore animato. Scelta ideale per rappresentare visivamente i dati o per rendere più accattivante la pagina "Coming Soon".
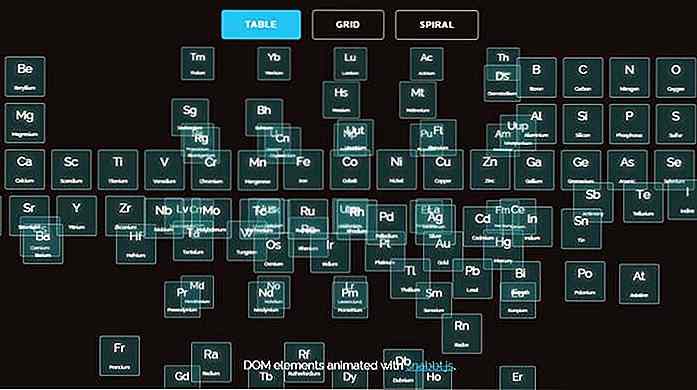
 10. Snabbt.js
10. Snabbt.js Snabbt.js è una libreria di animazione minimalista che ti aiuta a spostare facilmente le cose . Se hai bisogno di una piccola ispirazione, dai un'occhiata alle demo per vedere cosa puoi ottenere con questo strumento di animazione intelligente, la tavola periodica animata sullo screenshot qui sotto è solo una delle molte possibilità che Snabbt.js rende facile da implementare.
È necessario scrivere un piccolo JavaScript se si desidera utilizzare questa libreria, ma il risultato è piuttosto spettacolare, quindi probabilmente vale la pena.


Imballaggio ecologico fatto a destra in 20 esempi
Ci sono migliaia di marchi di cosmetici e prodotti di bellezza naturali disponibili sul mercato in questi giorni. I clienti hanno l'imbarazzo della scelta quando si tratta di scegliere il prossimo prodotto da provare nel loro regime di bellezza quotidiano. Per battere la concorrenza soffocante e distinguersi dal resto, molte aziende cosmetiche hanno deciso di tornare alla natura quando si tratta di applicare esercizi di branding per la loro merce

Come Rock essere single a San Valentino
Questo San Valentino probabilmente stai temendo di essere solo, di nuovo. Ancora di più se non hai fortuna nel reparto appuntamenti nonostante abbia incontrato più persone di quante tu possa contare nella tua vita. O forse questa potrebbe essere la prima volta che dovrai affrontare questa giornata da solo - post rompere.S