it.hideout-lastation.com
it.hideout-lastation.com
Come distribuire SSL e HTTPS in WordPress gratuitamente
La distribuzione di SSL offrirà numerosi vantaggi al tuo sito web. Oltre a migliorare la sicurezza dei siti Web, SSL aiuterebbe anche gli utenti ad acquisire fiducia in un sito Web e ad aumentare le classifiche complessive nei risultati di ricerca di Google.
Una volta implementato, il tuo sito Web verrà eseguito in https con il badge lucchetto verde nella barra degli indirizzi del browser.
Tuttavia, avere SSL nel tuo sito web costerebbe tradizionalmente un paio di centinaia all'anno a seconda del tipo di certificato. Richiede inevitabilmente anche l'installazione tecnica sul tuo server, che è spesso un processo noioso.
Ma, cosa succede se ti dicessi che ora puoi distribuire un SSL valido gratuitamente con meno problemi per configurare il tuo sito WordPress? Ecco come.
Iniziare
CloudFlare, uno dei principali servizi di sicurezza per CDN e Internet, ha ora avanzato la propria funzionalità con SSL a tutti i suoi clienti anche per quelli con il piano gratuito. Useremo i loro per distribuire SSL gratuitamente.
Qui è dove ti iscrivi per un account. Successivamente, aggiungi il tuo sito web a CloudFlare. Ti verrà richiesto di sostituire il tuo NS (Name Server) con quelli forniti, ad esempio:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Il processo per farlo sarà varia a seconda del provider di hosting. Quindi, si prega di consultare il supporto clienti di hosting. Una volta modificato il DNS, il tuo sito Web verrà eseguito attraverso l'infrastruttura CloudFlare. Le tue pagine verranno memorizzate nella cache e pubblicate tramite il loro CDN, che in seguito migliorerà il rendimento del caricamento della pagina.
Distribuzione SSL
Ora, segui questi passaggi per distribuire SSL sul tuo sito web:
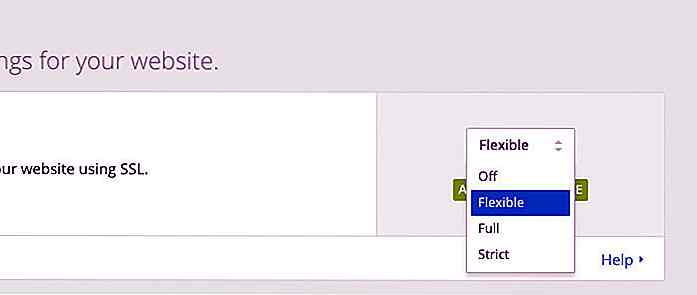
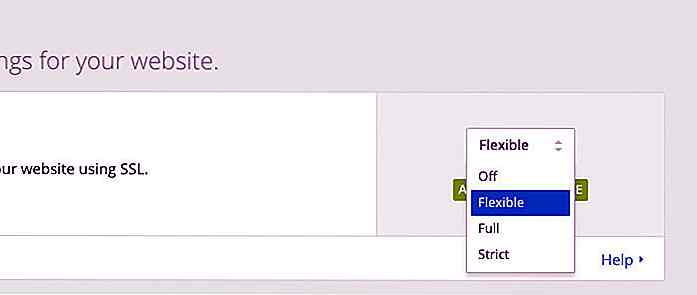
Accedi al tuo account CloudFlare. Vai alla pagina Crypto e imposta SSL (con SPDY) su Flessibile .

Accedi al tuo sito web Dashboard. Installa e attiva CloudFlare Flexible SSL. Questo plug-in risolverà i problemi tra cui il "ciclo di reindirizzamento" che si verificherà quando forzeremo un indirizzo di sito Web a utilizzare il protocollo
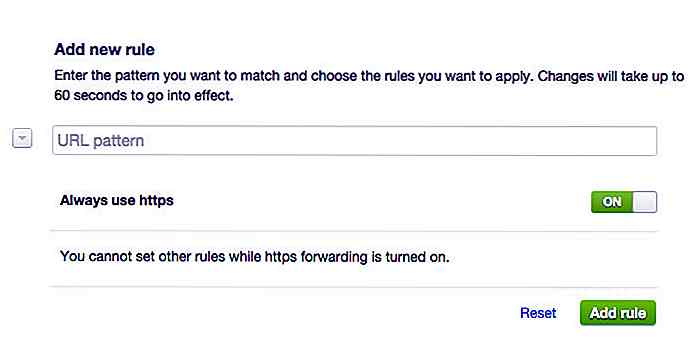
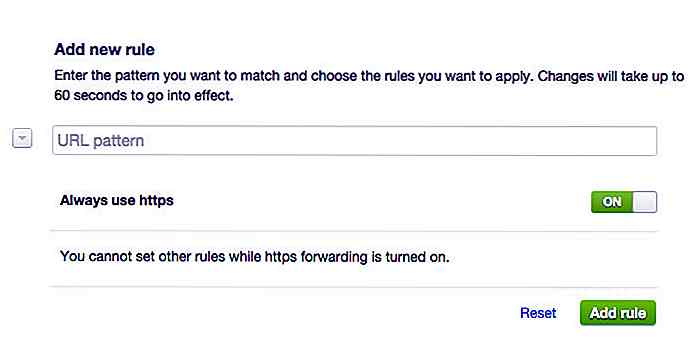
https.Il nostro sito web è ora servito attraverso la rete CloudFlare che ora consente di reindirizzare ogni visita su HTTPS. Per farlo, vai su CloudFlare Dashboard> Regole della pagina e attiva l'opzione Usa sempre https .

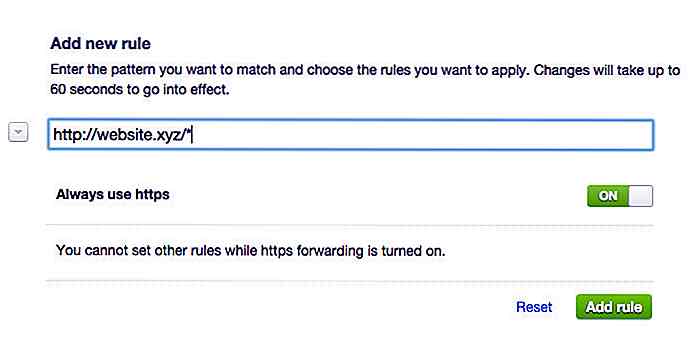
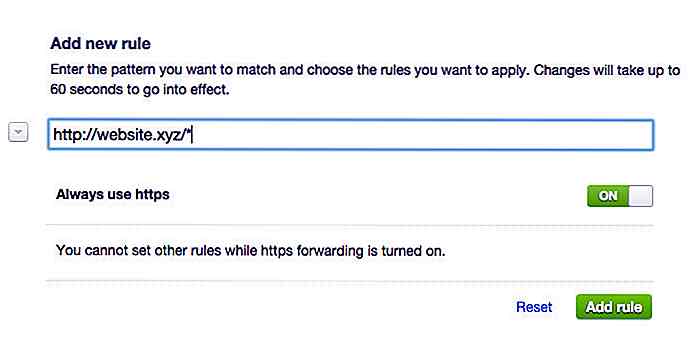
Ora, dobbiamo impostare il pattern URL che deve essere pubblicato tramite HTTPS. Potresti volerlo impostare su
http://website.xyz/wp-login.php, ad esempio, o su tutte le pagine invece conhttp://website.xyz/*.
Ricorda di fare clic sul pulsante Aggiungi regola per applicare la regola.
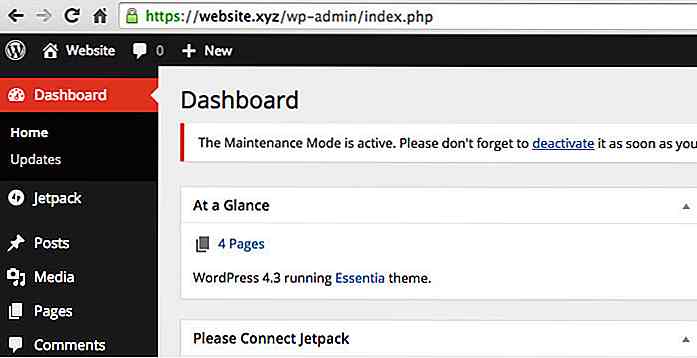
Attendi tra qualche minuto fino a 24 ore affinché l'installazione influenzi il tuo sito web. Solo allora il tuo sito web verrà reindirizzato a https, in questo modo:
 Alcune cose da notare
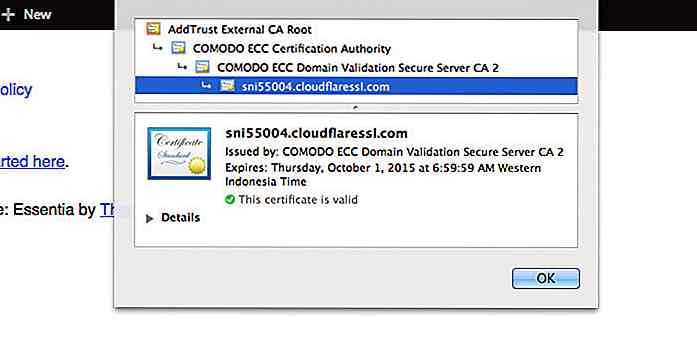
Alcune cose da notare Il modo in cui implementiamo https sul nostro sito Web senza dover acquistare un certificato SSL, è stato reso possibile con un'indicazione del nome del server o SNI. SNI consente a HTTPS di essere offerto a più hostname, IP o siti Web con un unico numero IP; in questo caso, CloudFlare serve a molti dei loro clienti con il suo HTTPS.
Se si ispezionano le informazioni del certificato, si troverà che SSL è ancora assegnato a CloudFlare.
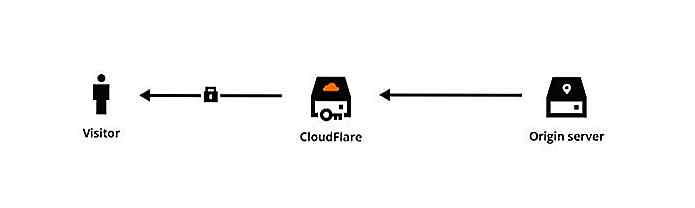
 Inoltre, SNI funziona solo con i browser moderni, fondamentalmente i browser che non hanno più di 6 anni. Si noti inoltre che questo SSL protegge solo le connessioni tra i visitatori di CloudFlare, mentre la connessione tra CloudFlare e il server non è protetta.
Inoltre, SNI funziona solo con i browser moderni, fondamentalmente i browser che non hanno più di 6 anni. Si noti inoltre che questo SSL protegge solo le connessioni tra i visitatori di CloudFlare, mentre la connessione tra CloudFlare e il server non è protetta. Se il tuo sito web prenderà pagamento o gestirà dati sensibili, devi optare per SSL completo che richiede l'installazione SSL nel tuo server. Tuttavia, per la maggior parte dei siti di blog, l'SSL flessibile dovrebbe essere adeguato.
Se il tuo sito web prenderà pagamento o gestirà dati sensibili, devi optare per SSL completo che richiede l'installazione SSL nel tuo server. Tuttavia, per la maggior parte dei siti di blog, l'SSL flessibile dovrebbe essere adeguato.

Come risolvere le notifiche ritardate Android
Recentemente, le notifiche sul mio telefono Android sono state ritardate di 15 minuti e talvolta non mi hanno nemmeno raggiunto fino a quando non apro l'app. E 'stato abbastanza frustrante e ho perso molti messaggi urgenti. Tuttavia, risulta che per la maggior parte è stata colpa mia . Mentre stavo cercando di ottimizzare il mio telefono per ottenere prestazioni migliori, ho commesso alcuni errori nel processo.

Imposta un dominio personalizzato per pagine Github
Oltre a fornire Github Pages gratuitamente, Github ci consente anche di utilizzare il nostro nome di dominio per la pagina che abbiamo creato. Quindi, invece di usare il seguente formato nome: {username}.github.io/{project-name}, puoi invece chiamare il blog qualcosa come www.myawesomeblog.com .Questa è una grande opportunità per il progetto open source gratuito con la mancanza di supporto finanziario per ospitare il loro sito web o blog.