it.hideout-lastation.com
it.hideout-lastation.com
Come cambiare il testo predefinito Avvolgere con HTML e CSS
A differenza della carta, le pagine Web possono estendersi quasi all'infinito . Per quanto sia impressionante, non è qualcosa di cui abbiamo davvero bisogno durante la lettura. I browser avvolgono il testo in base alla larghezza del contenitore di testo e alla larghezza dello schermo in modo da poter vedere tutto il testo senza dover scorrere molto lateralmente (solo verso il basso).
Il wrapping è qualcosa che i browser fanno in considerazione di molti fattori, come la lingua del testo o il posizionamento di punteggiatura e spazi , non solo spingono verso il basso ciò che non rientra nella casella definita per il contenuto del testo.
Oltre al wrapping, i browser si occupano anche degli spazi ; uniscono più spazi consecutivi nel codice sorgente in un unico spazio sulla pagina sottoposta a rendering e registrano anche le interruzioni di riga forzate prima di iniziare a lavorare sul wrapping.
Quando cambiare il testo predefinito
È tutto fantastico e molto apprezzato. Ma, possiamo facilmente finire in circostanze in cui il comportamento predefinito del browser non è quello che stiamo cercando. Può essere un titolo che non dovrebbe essere incartato o una parola in un paragrafo che è meglio spezzare che scendere una linea, lasciando uno spazio vuoto dall'aspetto strano alla fine della linea.
Può anche succedere che abbiamo solo disperatamente bisogno di quegli spazi preservati nel nostro testo, tuttavia il browser continua a combinarli in uno, costringendoci ad aggiungere più nel codice sorgente.
Le preferenze di avvolgimento potrebbero anche cambiare con la lingua e lo scopo del testo . Un articolo di notizie del mandarino e un poema francese non devono necessariamente essere avvolti nello stesso modo.
Esiste un buon numero di proprietà CSS (e elementi HTML!) Che possono controllare il wrapping e i punti di interruzione e anche definire il modo in cui gli spazi e le interruzioni di riga vengono elaborati prima del wrapping .
Opportunità di avvolgimento morbido e rotture morbide
I browser decidono dove racchiudere un testo traboccante in base a limiti di parola, trattini, sillabe, segni di punteggiatura, spazi e altro ancora . Queste posizioni sono tutte chiamate opportunità di softwrap e quando il browser interrompe il testo in uno di questi luoghi, l'interruzione viene chiamata interruzione soft wrap .
Il modo più semplice per forzare un'ulteriore interruzione può essere fatto usando il buon vecchio
Lo spazio bianco
Se hai familiarità con la proprietà CSS white-space, scommetto che sei venuto a saperlo per la prima volta nello stesso modo di molti altri; durante la ricerca di un modo per impedire il wrapping del testo . Il valore nowrap di white-space fa esattamente questo.
Tuttavia, la proprietà white-space è qualcosa di più del semplice wrapping. Prima di tutto, cos'è lo spazio bianco? È un insieme di personaggi spaziali . Ogni spazio nell'insieme varia l'uno dall'altro per lunghezza, direzione o entrambi.
Un tipico carattere di spazio orizzontale singolo è ciò che aggiungiamo premendo il tasto della barra spaziatrice. Il tasto Tab aggiunge anche uno spazio simile ma con una lunghezza maggiore . Tasto Invio aggiunge uno spazio verticale per iniziare una nuova linea, e in HTML aggiunge un unico spazio indistruttibile alle pagine web. In questo modo, ci sono molti tipi di spazi che costituiscono "spazi bianchi".
Come accennato all'inizio, i browser comprimono più spazi (orizzontali e verticali) nella sorgente in un unico spazio. Considera anche questi caratteri spaziali per le opportunità di avvolgimento (luoghi in cui un testo può essere spostato) quando è necessario il wrapping.
E sono proprio queste azioni del browser che possiamo controllare con white-space . Si noti che la proprietà white-space non influisce su tutti i tipi di spazio, ma solo su quelli più frequenti, come il singolo spazio orizzontale normale, lo spazio dei separatori e gli avanzamenti di riga.
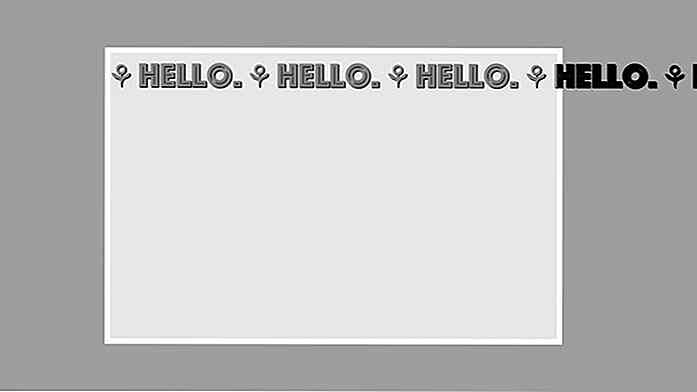
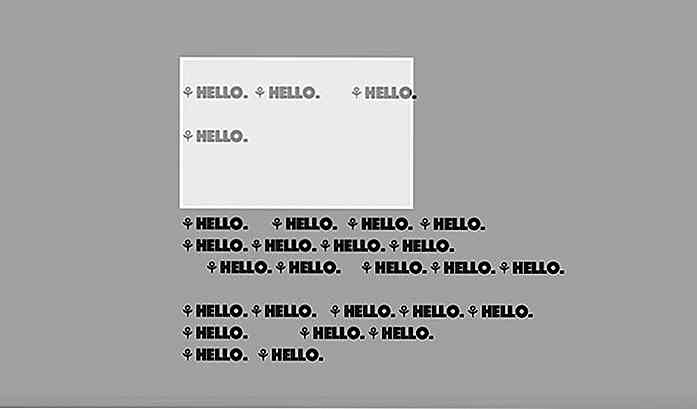
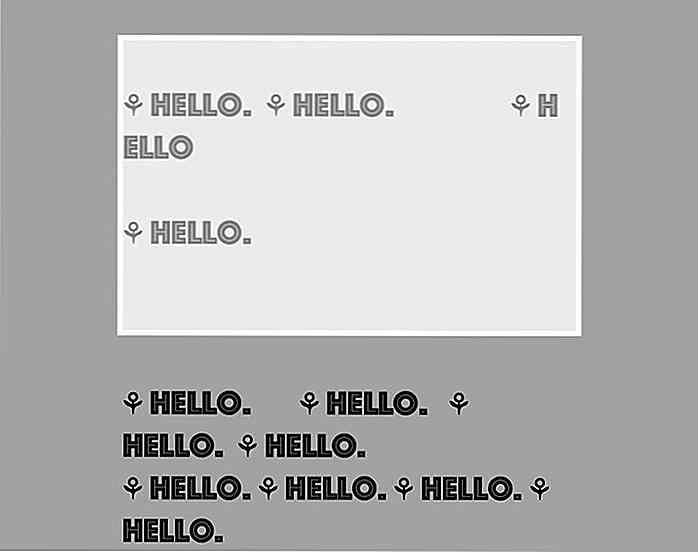
Di seguito, puoi vedere uno screenshot di un testo di esempio che viene avvolto dal browser per adattarlo al suo contenitore . L'overflow avviene nella parte inferiore del contenitore e il testo di overflow viene colorato in modo diverso. Noterai il crollo degli spazi consecutivi nel codice.
à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao.
.textContainer {width: 500px; altezza: 320 px; }  Dopo aver applicato
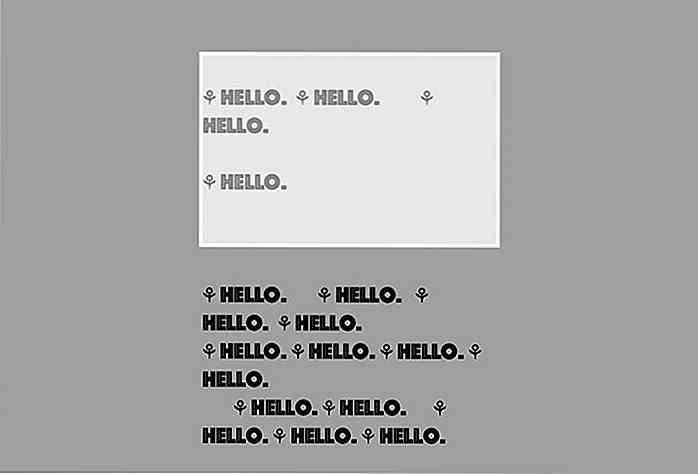
Dopo aver applicato white-space: nowrap; regola, l'avvolgimento del testo cambia nel modo seguente: .textContainer {/ * ... * / white-space: nowrap; }  Il valore
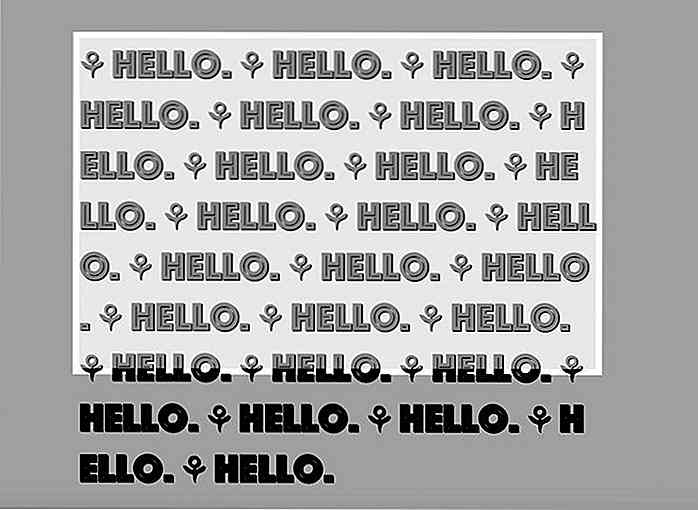
Il valore pre dello white-space conserva tutti gli spazi bianchi e impedisce l'avvolgimento del testo : .textContainer {/ * ... * / white-space: pre; }  Il valore
Il valore pre-wrap di white-space conserva tutti gli spazi bianchi e avvolge il testo : .textContainer {/ * ... * / white-space: pre-wrap; }  Infine, il valore di
Infine, il valore di pre-line dello white-space conserva gli spazi bianchi verticali come le nuove linee e avvolge il testo : .textContainer {/ * ... * / white-space: pre-line; }  Interruzioni di parole
Interruzioni di parole Un'altra importante proprietà CSS che dovresti sapere per il controllo dell'involucro del testo è il word-break . Puoi vedere in tutti gli screenshot di cui sopra che il browser ha avvolto il testo prima della parola "ciao" sul lato destro, oltre il quale il testo traboccava . Il browser non ha infranto la parola .
Tuttavia, se è necessario consentire la rottura di lettere in una parola in modo che il testo sia visualizzato anche sul lato destro, è necessario utilizzare il valore break-all per la proprietà word-break :
.textContainer {/ * ... * / word-break: break-all; }  La proprietà
La proprietà word-break ha un terzo valore oltre a break-all e normal (che appartiene all'interruzione di riga predefinita). Il valore keep-all non consente la rottura delle parole .Potresti non essere in grado di vedere l'effetto di keep-all in inglese. Ma, nelle lingue in cui le lettere in una parola sono unità significative per conto proprio, il browser potrebbe spezzare le parole quando si esegue il wrapping, e questo può essere evitato usando il keep-all .
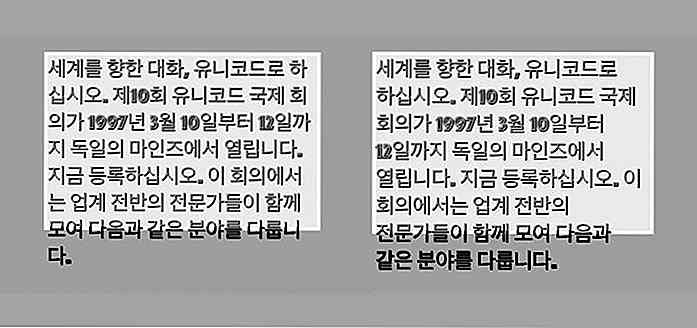
Ad esempio, le lettere in parole coreane, inizialmente spezzate per il wrapping, vengono mantenute insieme quando lo white-space: keep-all; la regola è specificata.
à                     Â?                        • Â~à<Âà<ÂœÃÂ~¤. àœ10              Â? Â?   Â? 1997  «Â»  «3»  «Â                         Â? à  «Â                         Aa «Â <¤. à                            Ã Â                                     «Â                                          Â? à  «Â«  «Â«  «Â <¤ .textContainer {/ * ... * / word-break: keep-all; }  Questa proprietà potrebbe supportare un altro valore chiamato
Questa proprietà potrebbe supportare un altro valore chiamato break-word in futuro. Vedrai come funziona break-word più avanti, nella sezione "Overflow wrap" di questo articolo.Opportunità di interruzione di parole
Gli sviluppatori possono anche aggiungere opportunità di wrap all'interno delle parole, usando l'elemento HTML. Se un browser deve racchiudere una stringa di testo, prenderà in considerazione il punto in cui è presente l'opportunità di avvolgimento.
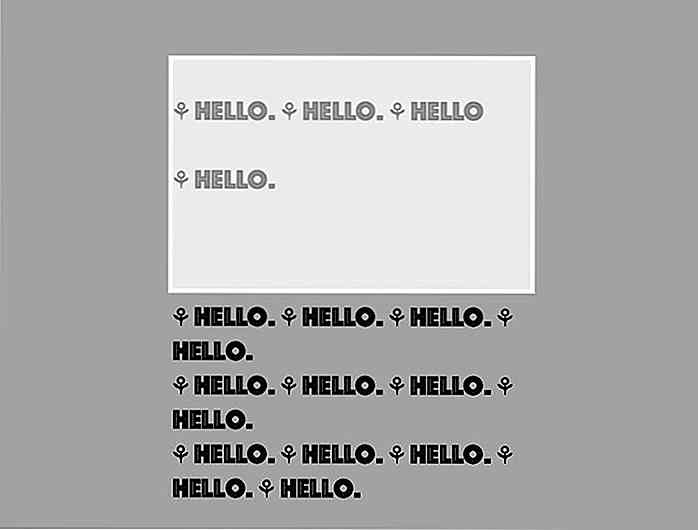
à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ š¿ H ello à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao. à ¢ šÂ~ Ciao.
.textContainer {/ * ... * / white-space: pre-wrap; }  Senza, l'intera parola "Ciao" sarebbe stata resa in una nuova riga. Aggiungendo al codice HTML, abbiamo informato il browser che è giusto spezzare la parola a quel punto per il wrapping, nel caso sia necessario.
Senza, l'intera parola "Ciao" sarebbe stata resa in una nuova riga. Aggiungendo al codice HTML, abbiamo informato il browser che è giusto spezzare la parola a quel punto per il wrapping, nel caso sia necessario.I trattini
La proprietà CSS hyphens è un altro modo per controllare le interruzioni tra le lettere in una parola. Se sei interessato, abbiamo un articolo separato sulla sillabazione CSS. In breve, la proprietà consente di creare opportunità di avvolgimento tramite la sillabazione .
Il suo valore auto richiede al browser di sillabare e rompere automaticamente le parole quando necessario durante il wrapping. Il valore manual obbliga i browser a completare (se necessario) le opportunità di sillabazione aggiunte da noi, come il carattere trattino (& trattino;) o (trattino morbido). Se none stato dato come valore, non ci sarebbe stato alcun avvolgimento vicino ai trattini .
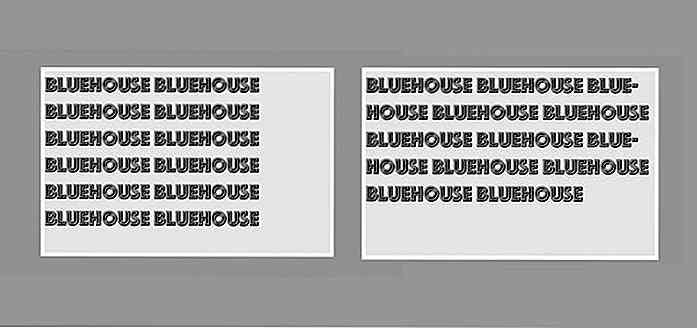
bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse
.textContainer {/ * ... * / -webkit-hyphens: auto; -ms-hyphens: auto; trattini: auto; }  Involucro di trabocco
Involucro di trabocco La proprietà CSS di overflow-wrap controlla se un browser può rompere le parole (o gli spazi preservati, il supporto per il quale potrebbe accadere nel prossimo futuro) in overflow . Quando il valore della break-word è specificato per l' overflow-wrap, la parola verrà interrotta nel caso in cui non vengano trovate altre opportunità di wrap morbido nella riga.
Nota che l' overflow-wrap è anche conosciuto come word-wrap (sono alias).
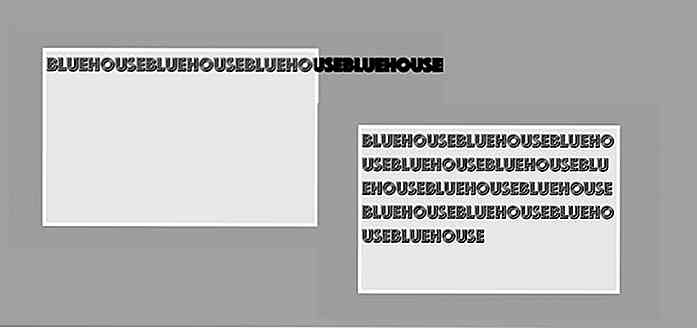
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: break-word; }  Senza spazio tra le lettere nel codice HTML sopra (cioè senza opportunità di wrapping), il testo non è stato inizialmente incartato e è stato conservato come una singola parola .
Senza spazio tra le lettere nel codice HTML sopra (cioè senza opportunità di wrapping), il testo non è stato inizialmente incartato e è stato conservato come una singola parola .Tuttavia, quando è stato dato il permesso di avvolgere il testo rompendo le parole (cioè il valore di break-word stato assegnato a overflow-wrap ), il wrapping è accaduto rompendo l'intera stringa ovunque fosse necessario.

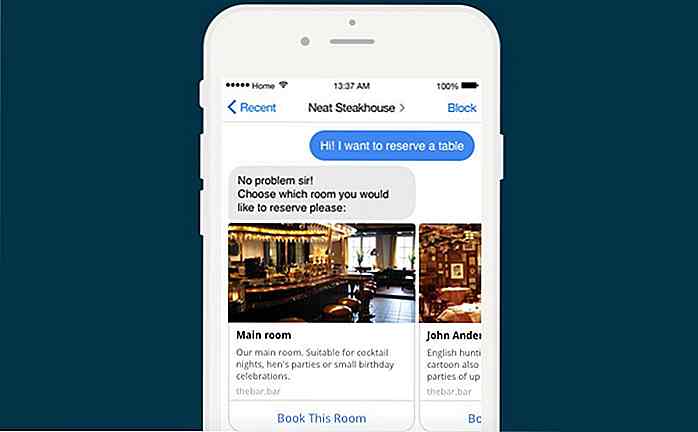
10 strumenti per costruire i propri chatbots
Mentre creare un robot sembra complicato per molte persone, creare un chatbot è molto più semplice. Il termine chatbot sta per Artifical Intelligence (AI) che chatta automaticamente con gli utenti di Internet e risponde alle domande che chiedono.Un chatbot può funzionare in molti modi diversi. A seconda del tipo, un chatbot può parlare con te o fornire un servizio clienti, dirti quali sono le condizioni meteorologiche attuali e persino i ticket di parcheggio (con successo). Pe

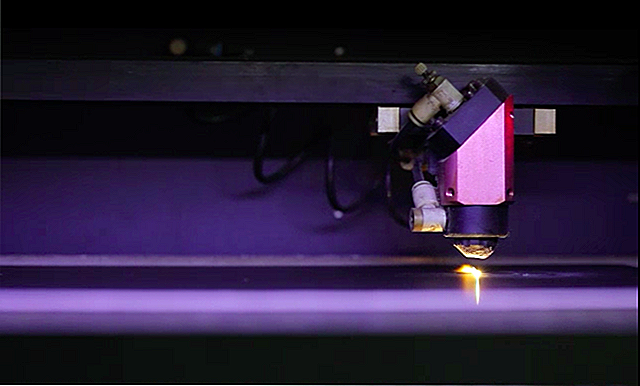
Uncover's Laser-cut Lid porta la personalizzazione del MacBook al livello successivo
Uno dei modi più comuni in cui la maggior parte degli utenti può personalizzare il proprio MacBook è attaccare decalcomanie e adesivi per Macbook sulla copertina dei loro Macbook. Quindi, uno dei nostri scrittori ci ha indicato Scoprire. Uncover offre ai proprietari dei Macbook un modo estremo per personalizzare i loro MacBook: ritagliano le cose direttamente nella copertina del tuo MacBook.Ab