it.hideout-lastation.com
it.hideout-lastation.com
Come abilitare CSS3 Border Rius in Internet Explorer 8 e versioni successive
CSS3 ci dà la possibilità di creare angoli arrotondati con la proprietà border-radius . Ma come forse già saprai, questa nuova funzionalità non è riconosciuta in Internet Explorer 8 (IE8) e nelle sue versioni precedenti. Pertanto, quando applichi il Raggio bordo CSS3 a un elemento, esso appare ancora come una scatola con punte appuntite.
Potresti trovare molti consigli diversi su Internet che suggeriscono di ignorare IE8. Vuoi che tu possa farlo. Ma se stai lavorando su un sito web per un'istituzione governativa o una banca, potresti non avere scelta. Devi ancora rendere il sito Web bello come nei browser moderni, che include la possibilità di applicare il raggio di confine CSS3.
Se devi davvero rendere pronto il tuo sito Web con IE8, mentre sei in grado di utilizzare la funzione CSS3, abbiamo solo il consiglio per te.
CSS3Pie
CSS3Pie è una sorta di polyfill per le funzioni decorative CSS3. Oltre a CSS3 Border Radius di cui parleremo in questo articolo, CSS3Pie supporta anche Box Shadow e Gradients, sebbene sia limitato al tipo Gradiente lineare.
Scarica CSS3Pie (qui). Inseritelo nella directory del progetto: l'ho inserito nella cartella css . Come puoi vedere dallo screenshot qui sotto, ho creato un foglio di stile e un file HTML.

Apri il foglio di stile nell'editor di codice e imposta uno degli elementi nel file HTML con gli angoli arrotondati, in questo modo:
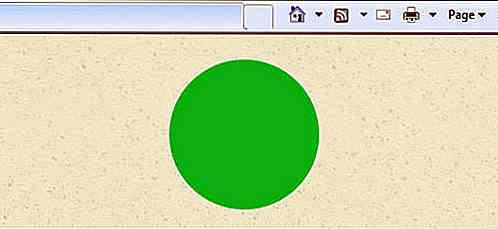
.border-radius {height: 100px; larghezza: 100 px; background-color: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; } Poiché la larghezza e l'altezza dell'elemento sono entrambe di 100 px e il border-radius del border-radius è impostato su 50 px, l'elemento diventerà un cerchio:

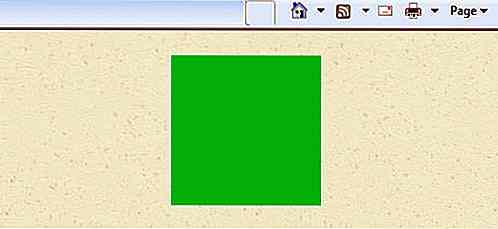
In IE8, come ci aspettiamo, sarebbe comunque un quadrato (sigh), ma non preoccuparti.

Per abilitare l'effetto angolo arrotondato, inserisci questa riga: behavior: url(css/pie.htc);, così.
.border-radius {height: 100px; larghezza: 100 px; background-color: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; comportamento: url (css / pie.htc); } Si noti che il percorso del file in url() deve essere un percorso assoluto o relativo al file HTML. Puoi anche aggiungere questa linea in un file separato.
Potresti avere un foglio di stile che è designato per Internet Explorer. Puoi mettere behavior: url(css/pie.htc); all'interno di quel file, ma assicurati che sia dichiarato all'interno dello stesso selettore CSS, in questo modo.
/ * dichiarato in ie.css * / .border-radius {comportamento: url (css / pie.htc); } Aggiorna la pagina in IE8. L'angolo arrotondato ora dovrebbe entrare in vigore (ta-da!). Dovrebbe funzionare anche in IE7.

Risoluzione dei problemi
Internet Explorer potrebbe comportarsi in modo imprevisto. Se questo non funziona (forse l'angolo arrotondato non ha effetto, o l'elemento selezionato è scomparso), l'aggiunta della position e della proprietà dello zoom dovrebbe risolvere il problema:
Utilizzando CSS3 Pie in WordPress
Hai finito di inserire il tuo sito Web in formato HTML. Utilizzi anche pie.htc nel sito Web per abilitare CSS3 in IE8. A questo punto, sei pronto per trasformare il sito web in un tema WordPress funzionante. In questo caso, poiché WordPress è dinamico, in cui le pagine possono essere pubblicate in URL di diverso livello, dobbiamo specificare un percorso assoluto.
Puoi cambiare il percorso in CSS in questo modo:
.border-radius {comportamento: url (http: // localhost / {sito web} / wp-content / themes / {the_theme} /css/pie.htc); posizione: relativa; zoom: 1; } Oppure aggiungi gli stili interni nell'header.php, in questo modo:
Pensiero finale
Avere cose interessanti come CSS3 Border Radius funziona in IE8 è affascinante, e CSS3Pie lo fa accadere, dandoci un motivo in meno per odiare IE8.

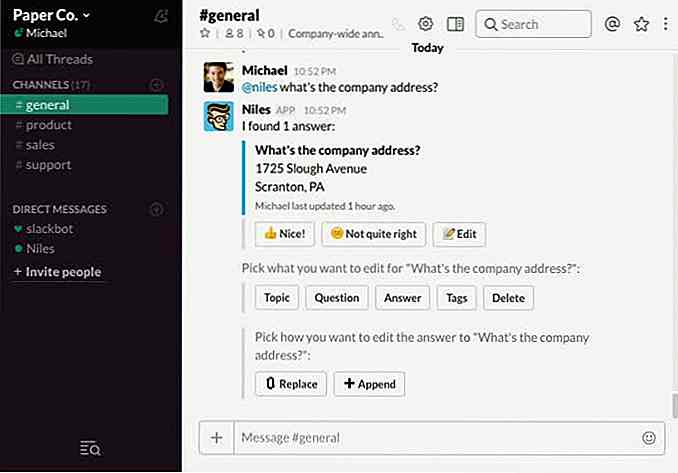
Incontra Niles, l'Assistente Chat molto personale di Slack
Quando abbiamo parlato della chat di Hangouts, abbiamo menzionato "@meet", l'assistente bot del servizio. A quanto pare, Hangouts Chat non è l'unico che ha un suo bot come Slack ne ha uno anch'esso, e si chiama Niles.Disponibile come add-on per Slack, Niles è un assistente di chat che opera all'interno di Slack stesso.

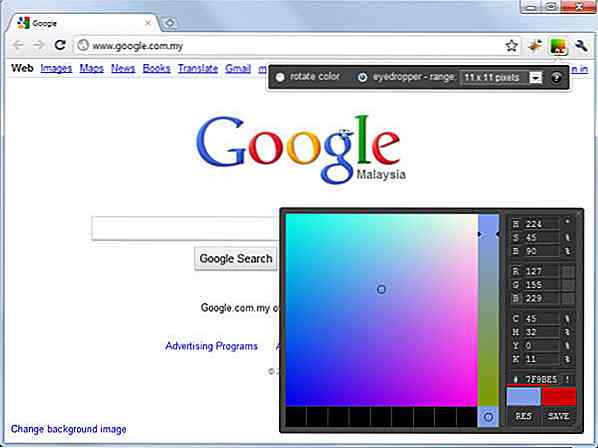
40 utili estensioni di Google Chrome per i web designer
Adoro Google Chrome. La sua semplicità, velocità e prestazioni sono di prim'ordine, senza dubbio. Ma a volte, essere troppo semplici è anche un problema, soprattutto per noi web designer che si affidano molto a addon di Firefox come Web Developer. Mi sono allontanato da Chrome, sì, solo perché non aveva nessun addon nel 2008.Ma o