it.hideout-lastation.com
it.hideout-lastation.com
Come ospitare gratuitamente il tuo sito web personale sui server di Google
Al momento, tutti ospitano un sito web personale o di portfolio per mostrare le sue informazioni sul Web. Se desideri ospitare il tuo sito personale ma non hai davvero budget per questo, questo post è proprio come te.
Questo semplice tutorial ti mostrerà come puoi ospitare un sito web di base (costruito usando HTML e CSS) sui server di Google, gratuitamente . E puoi facilmente completarlo tra 1 e 3 ore.
Tecnicamente, Google non fornisce soluzioni di hosting gratuito, ma fornisce un Platform as a service (PAAS) noto come Google App Engine (GAE) . Questa esercitazione utilizza la funzione "File statici" di App Engine per ospitare un sito Web HTML-CSS statico sui server GAE.
Alla fine di questo tutorial, riceverai il tuo sito web personale in un indirizzo sottodominio personalizzato in questo modo:
Ne ho uno su akapribot.appspot.com, ospitato su GAE. Ci vogliono solo 7 compiti:
- Crea un sito Web personale utilizzando un modello di sito Web HTML-CSS gratuito
- Scarica e installa Python e GAE SDK
- Registrati per Google App Engine
- Crea app su Google App Engine
- Sviluppa app utilizzando GAE Python SDK
- Distribuisci / carica la tua app personalizzata sui server GAE
Andiamo ad esso.
Attività 1: creare un sito Web personale
Costruire un sito web da zero può essere difficile e difficile, soprattutto se non sei un web designer hardcore o un esperto con la scrittura di elementi taggati in html. Tuttavia puoi sempre lavorare su un modello Web e personalizzarlo nella tua versione. Qui ci sono solo alcuni buoni, facili da modificare e modelli di siti Web con licenza Creative Commons:
- PageOne di StyleShout
- Sono creativo di EGrappler
- OnePager di EGrappler

Per rendere il modello del sito Web il tuo, scarica il templat dai link sopra indicati, decomprimi i file e modifica l'index.html o altri file .html. Puoi utilizzare qualsiasi editor di testo per modificare questi file come Blocco note o WordPad, ma Notepad ++ è più semplice e altamente raccomandato. Aggiungi le tue informazioni, ad es. Nome, competenze, lavoro, portfolio, informazioni di contatto, ecc. E salva il file.
In alternativa, se vuoi fare di più sul tuo sito web, puoi provare ad imparare HTML5 e CSS. Abbiamo un sacco di tutorial HTML5 / CSS da cui imparare. Controllali.
Attività 2: Ottieni Python e GAE SDK
Successivamente, scarica e installa il seguente software per la modifica e l'implementazione di app sui server GAE.
- Python 2.7
- SDK Python di App Engine
Nota: installare il software con le relative opzioni e impostazioni predefinite, altrimenti si potrebbero avere problemi con il tutorial.
Attività 3: iscriviti a Google App Engine
Terzo in fila, registrati per un account su Google App Engine . Se hai già un account Gmail, è solo questione di accesso.
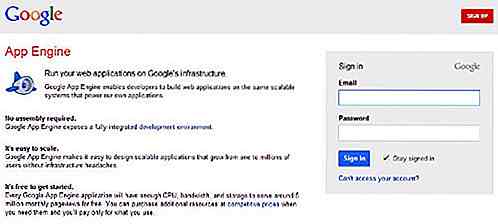
- Vai a appengine.google.com
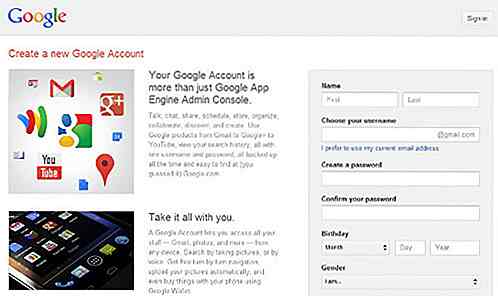
- Se hai già un account Gmail, passa al passaggio successivo, altrimenti premi il link Crea un account e inserisci i dettagli richiesti per creare un account.

- Inserisci le credenziali del tuo account e premi il pulsante Accedi per accedere alla dashboard di GAE.

- Google App Engine ti accoglierà con un messaggio di benvenuto.
Attività 4: creare un'app su Google App Engine
Ora, devi creare un'applicazione su GAE .
- Fai clic sul pulsante Crea applicazione .
- Potrebbe esserti chiesto di verificare il tuo account. Verifica il tuo account seguendo le istruzioni in-page.
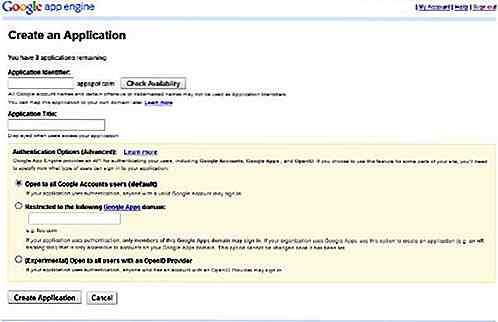
- Vedrai la pagina "Crea applicazione" come di seguito:

- Inserisci l'indirizzo che vuoi in Application Identifier . Questo nome renderà il tuo indirizzo sub-dominio, ad esempio il tuo nome . Appspot.com.
- Una volta assegnato un nome, l'identificatore dell'applicazione non può essere modificato. Quindi, scegli saggiamente l'identificatore dell'applicazione.
- Inserisci il titolo dell'applicazione nel secondo campo di testo. Questo nome verrà visualizzato quando le persone accedono alla tua app su GAE.
- Per le Opzioni di autenticazione, lasciatela nell'opzione predefinita (Apri a tutti gli utenti dell'account Google).
- Fai clic sul pulsante Crea applicazione . Vedrai una pagina che notifica "Applicazione registrata con successo" come di seguito:

Attività 5: sviluppo dell'app utilizzando GAE Python SDK
È tempo di sviluppare la tua app GAE sul tuo sistema usando Python e App Engine Python SDK .
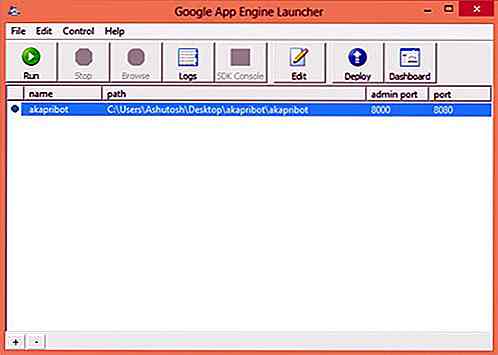
- Apri l' app Launcher di Google App Engine sul tuo sistema utilizzando il menu Start o la schermata Start (se stai lavorando su Windows 8).

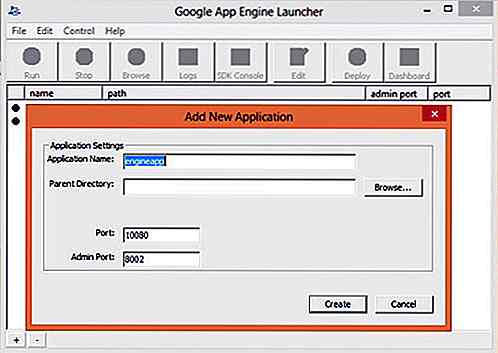
- Apri il menu File> Crea nuova applicazione . In alternativa, puoi premere la combinazione di tasti Ctrl + N per creare una nuova applicazione in GAE Launcher.

- Immettere l'identificativo dell'applicazione nel campo Nome applicazione.
- Scegli una directory madre locale per la tua app facendo clic sul pulsante Sfoglia . La directory della tua app verrà creata all'interno di questa directory.
- Lasciare la porta e la porta di amministrazione ai valori predefiniti.
- Clicca sul pulsante Crea .
Per modificare le impostazioni dell'app GAE locali:
- Scegli la tua app in GAE Launcher.
- Clicca su Modifica .
- Il file "app.yaml" della tua app si aprirà in WordPad.
- Sostituisci tutto il testo (cancella il vecchio testo e inserisci un nuovo testo) con il seguente:
applicazione:
- url: / static_files: www / index.html upload: www / index.html
- url: / static_dir: librerie www:
- nome: versione webapp2: "2.5.2"
- Sostituire
con l'identificatore dell'applicazione sulla prima riga di questo file. - Salva questo file e chiudi WordPad.
Per aggiungere i file del tuo sito web personale all'app GAE locale:
- Apri la directory principale locale della tua app GAE.
- Apri la directory della tua app.
- Elimina i file favicon.ico e main.py presenti in questa directory.
- Crea una nuova directory (o cartella) chiamata www all'interno di questa directory. (Se si desidera modificare il nome di questa directory, è necessario rinominare questa directory e sostituire tutto www nel nome della nuova directory nel file app.yaml .)
- Copia i file del tuo sito web (tutti i file e le sottodirectory all'interno delle sue cartelle, ad esempio index.html) in questa directory www .
Se tutto procede bene, la directory della tua app avrà due file ( app.yaml e index.yaml ) e una sottodirectory (www). La sottodirectory "www" avrà i file e le cartelle del tuo sito web.
Attività 6: distribuire / caricare l'app personalizzata sui server GAE
Hai creato l'app GAE locale e ora devi controllare e distribuire / caricare la tua app sui server GAE.
Per controllare la tua app GAE locale:
- Scegli la tua app in GAE Launcher.
- Clicca su Esegui .
- Ti verrà mostrato il tuo sito web nel browser web sul tuo computer. (Se non lo fai, torna indietro e controlla se hai seguito correttamente le istruzioni nel tutorial.)
Per distribuire l'app GAE:
- Scegli la tua app in GAE Launcher.
- Fare clic su Distribuisci .
- Ti verrà chiesto il tuo ID Gmail e la tua password . Inserisci le credenziali del tuo account e premi OK .
- Vedrai una finestra di Python che descrive in dettaglio lo stato di avanzamento dell'operazione di caricamento . Ci vorrà del tempo per caricare la tua app a seconda della velocità della tua connessione Internet.
Tutto fatto!
Se hai seguito l'intera procedura con precisione, a questo punto, devi avere il tuo sito web ospitato sul web. Puoi controllare il tuo sito web all'indirizzo

MagBolt: l'unico cavo per dominarli tutti
Avere sia dispositivi Apple che Android può essere un problema quando arriva il momento di caricarli. Poiché entrambi i dispositivi sono dotati di un proprio set di porte di ricarica, può essere una seccatura separare i cavi Apple da quelli Android.Tuttavia, un'azienda ha un'idea che potrebbe semplificare l'esperienza di ricarica del dispositivo : MagBolt. S

Visualizza e condividi Screencast di codifica con Scrimba
I video di YouTube gratuiti offrono numerosi tutorial sullo sviluppo web per principianti. Ma gli screencast sono diventati ancora più popolari dal momento che puoi registrare e pubblicare rapidamente uno snippet o una funzione che hai sviluppato.L'app gratuita Scrimba è un nuovo modo per condividere i frammenti di codice e trovare esempi registrati da altri .Q