it.hideout-lastation.com
it.hideout-lastation.com
Image Carousels in Web Design - Vantaggi e best practice
Non c'è carenza di presentazioni di carousel sul web. In realtà, questa tendenza non ha fatto altro che crescere negli ultimi 5-10 anni con più supporto browser ora che mai. Ma i caroselli delle immagini valgono davvero la pena? Che tipo di benefici producono e come dovrebbero essere utilizzati in modo produttivo in un layout?
Mi piacerebbe condividere alcune tendenze comuni, esempi dal vivo e idee per i web designer interessati ai caroselli di immagini. Questi slider dinamici sono pesantemente dibattuti, ma penso che aggiungano valore quando vengono realizzati nel giusto contesto.
Caroselli di prodotti per l'e-commerce
Il mondo dell'e-commerce è pieno di caroselli rotanti su home page e pagine di prodotto. L'obiettivo è mantenere una chiara densità di informazioni con foto e testo che raccontino una storia unica ma preziosa per aiutare a vendere i prodotti.
Esistono due posizionamenti principali per un dispositivo di scorrimento del prodotto di e-commerce:
- Sulla home page di un negozio
- In una pagina del prodotto
Entrambi lavorano in modo diverso ma hanno lo stesso obiettivo : vendere prodotti in modo visivo.
Esempio 1: biancheria fine Au Lit - pagina iniziale
Dai un'occhiata alla home page di Au Lit Fine Linens, che utilizza un carosello rotante a schermo intero per mostrare diversi prodotti, come piumoni, cuscini e copriletto.
 Le immagini occupano tutta la larghezza della home page e appaiono ben al di sopra della piega . In effetti, questo dispositivo di scorrimento dovrebbe essere la prima cosa che attira la tua attenzione al primo atterraggio sulla pagina. Ogni diapositiva porta a una pagina diversa sul sito per guidare i clienti attraverso l'esperienza di acquisto .
Le immagini occupano tutta la larghezza della home page e appaiono ben al di sopra della piega . In effetti, questo dispositivo di scorrimento dovrebbe essere la prima cosa che attira la tua attenzione al primo atterraggio sulla pagina. Ogni diapositiva porta a una pagina diversa sul sito per guidare i clienti attraverso l'esperienza di acquisto .Questo cursore può essere un po 'intimidatorio al primo atterraggio sulla pagina, ma con il link a pulsanti e il testo di sovrapposizione può anche essere molto incoraggiante per i visitatori che vogliono solo fare immersioni e fare acquisti.
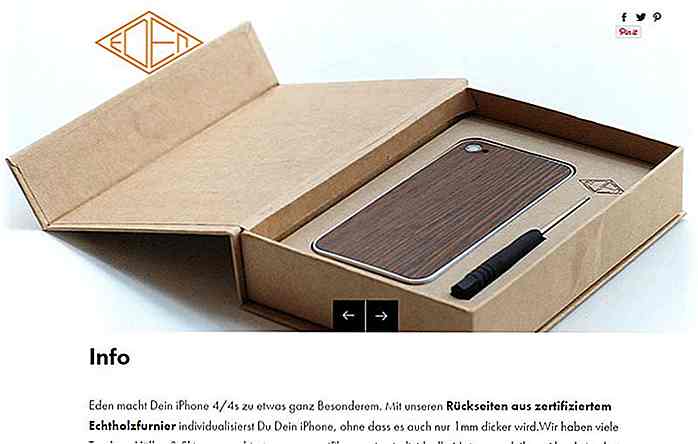
Esempio 2: cassa del telefono Eden - pagina del prodotto
È possibile vedere un esempio più specifico sulla pagina del prodotto della custodia del telefono Eden. Usa un cursore a rotazione automatica per mostrare le immagini del prodotto.
 Trovo che siano un po '"troppo" nel mondo dell'e-commerce. Quando guardo un prodotto, voglio avere il controllo del passaggio da un'immagine all'altra.
Trovo che siano un po '"troppo" nel mondo dell'e-commerce. Quando guardo un prodotto, voglio avere il controllo del passaggio da un'immagine all'altra.La scelta migliore è fare una galleria di immagini con il controllo dato al visitatore . Ad esempio, la pagina Design by Humans utilizza miniature per ogni foto che è molto più incoraggiante e garantisce un maggiore controllo all'utente.
Caroselli di portfolio Web
I portafogli di siti Web online sono un po 'diversi perché queste diapositive non sempre fanno clic su un'altra pagina . È vero che alcuni porteranno a un caso di studio o a scrivere su un progetto, ma molti caroselli sui siti web di portfolio hanno solo lo scopo di mostrare il lavoro visivo .
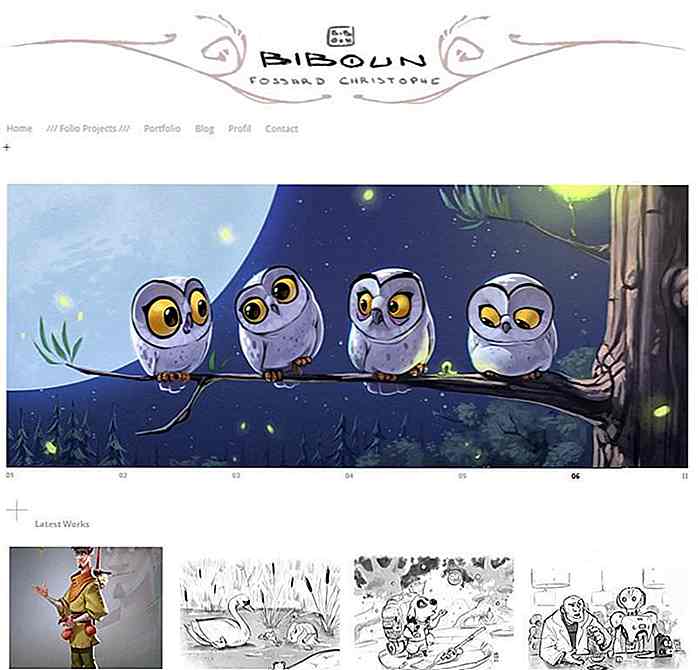
Esempio 1: Biboun - home page
L'artista francese che lavora con il nome Biboun ha un cursore a carosello sulla pagina iniziale con frammenti di materiale illustrativo . Le diapositive individuali portano a pagine interne nel portfolio che coprono un intero progetto con più foto.
 Questo è probabilmente il modo migliore per fare uno slider su un sito web di portfolio. Solo mostrare un elenco casuale di lavoro è inutile a meno che quelle opere specifiche abbiano un motivo per essere mostrate.
Questo è probabilmente il modo migliore per fare uno slider su un sito web di portfolio. Solo mostrare un elenco casuale di lavoro è inutile a meno che quelle opere specifiche abbiano un motivo per essere mostrate.Tutti i pezzi sono squisiti nel cursore di Biboun e non occupa molto spazio . Anche se so che alcune persone odiano le presentazioni a rotazione automatica per una buona ragione, su un layout così minimalista ho difficoltà a lamentarmi di questa caratteristica di design.
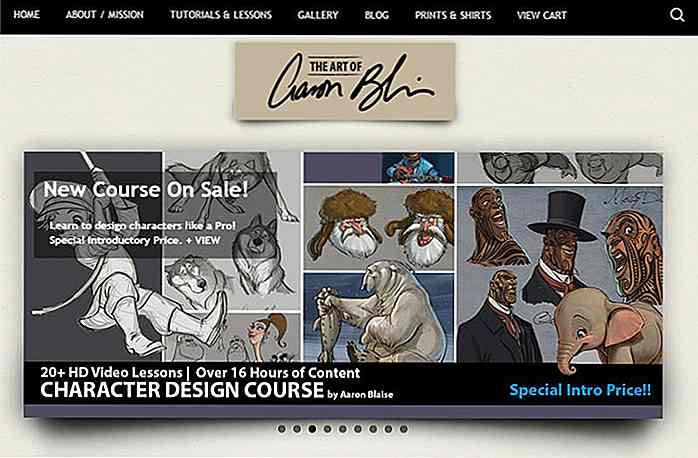
Esempio 2: sito Web di Aaron Blaise - home page
Mi piace molto l'esempio trovato sul sito web di Aaron Blaise perché mette in mostra il suo lavoro come portfolio, ma utilizza principalmente questo sito per vendere i suoi video artistici . Aaron Blaise ha lavorato alla Disney per un paio di decenni e ha le competenze per dimostrarlo.
 Mentre il cursore della home page sul suo sito si auto-ruota, non lo trovo incredibilmente fastidioso o fuori luogo. Ogni diapositiva ha un po 'di contenuto rilevante per l'immagine e aiuta Aaron a richiamare l'attenzione sulle sue ultime lezioni video che insegnano ai giovani artisti come padroneggiare abilità specifiche.
Mentre il cursore della home page sul suo sito si auto-ruota, non lo trovo incredibilmente fastidioso o fuori luogo. Ogni diapositiva ha un po 'di contenuto rilevante per l'immagine e aiuta Aaron a richiamare l'attenzione sulle sue ultime lezioni video che insegnano ai giovani artisti come padroneggiare abilità specifiche.Un grande portfolio carousel si concentra sulla grafica e guida i visitatori nel sito web. Se riesci a ottenere queste due cose, non sarei contrario a una funzione come questa in un sito web di portfolio personale.
Tendenze progettuali comuni
Se osservi alcuni dei miei esempi precedenti, noterai che generalmente ci sono due diversi tipi di cursori: a schermo intero e larghezza fissa .
Queste scelte stilistiche spesso si riferiscono al layout e alla quantità di contenuti che può contenere. Se un layout si estende per tutta la larghezza della pagina, allora ha senso allargare anche il cursore. Ma questo ti costringe anche a trovare immagini di alta qualità che sembrano ancora a schermo intero su monitor ad alta risoluzione.
Personalmente preferisco lo stile a larghezza fissa come vedrai nei due esempi di portfolio artistico. Questi sono molto più facili da controllare, e spesso non sono così alti - rendendo più facile per i visitatori semplicemente ignorarli se lo desiderano.
Considera anche il valore delle diapositive con avanzamento automatico e quanto può essere difficile per gli utenti catturare questi contenuti. C'è un ottimo case study del Nielsen Norman Group che mostra che è meglio non avere cursori con avanzamento automatico .
Sono d'accordo con questo approccio nel senso che è meno intensivo sulla memoria con meno animazioni e movimento nel browser, e alla maggior parte delle persone non piacciono i caroselli con rotazione automatica - e dovresti sempre soddisfare il tuo pubblico .
Tuttavia, non posso dire che non valga la pena aggiungere un cursore che avanza automaticamente, soprattutto perché con i cursori statici non si ottengono tante visualizzazioni e inoltre è necessario rendere la prima diapositiva la più importante in quanto molti utenti non procederanno alla prossima diapositiva. Sfortunatamente, decidere se rendere automatico o meno un cursore di scorrimento è sfortunatamente un'area di prova ed errore .
Cosa evitare a tutti i costi
Ecco una cosa importante che personalmente penso rientri in "evitare a tutti i costi" . Dai uno sguardo o clicca sullo screenshot qui sotto e cerca di indovinare cosa potrebbe essere.
 Il sito web di Yozenn cafe utilizza un dispositivo di scorrimento a schermo intero. Non si auto-ruota, il che è ottimo, tuttavia le diapositive non hanno altro scopo se non la decorazione .
Il sito web di Yozenn cafe utilizza un dispositivo di scorrimento a schermo intero. Non si auto-ruota, il che è ottimo, tuttavia le diapositive non hanno altro scopo se non la decorazione .Le immagini non si collegano da nessuna parte e mostrano una piccola manciata di prodotti. Potrebbero essere tutti aggiunti allo sfondo della home page senza il cursore per salvare confusione e kilobyte extra di JavaScript.
Direi che questa funzione di scorrimento in background non aggiunge molto valore a un sito Web già ristretto. Se le immagini avessero collegamenti o testo di accompagnamento, sarebbero almeno più pertinenti.
Sentiti libero di usare le immagini nella tua intestazione che occupano tutta la pagina, ma se non si collegano da nessuna parte o non offrono alcuna informazione autentica, allora non trasformarle in un carosello.
Funzionalità interattive
Il modo in cui gli utenti navigano su un carosello influisce sul design stesso. Ci sono una varietà di stili di navigazione, ma questi sono i più popolari:
- Navigazione basata su punti
- Navigazione a freccia
- Navigazione in miniatura
- Elenca link o titoli
Il più comune è la navigazione a punti che troverai su centinaia di siti Web moderni.
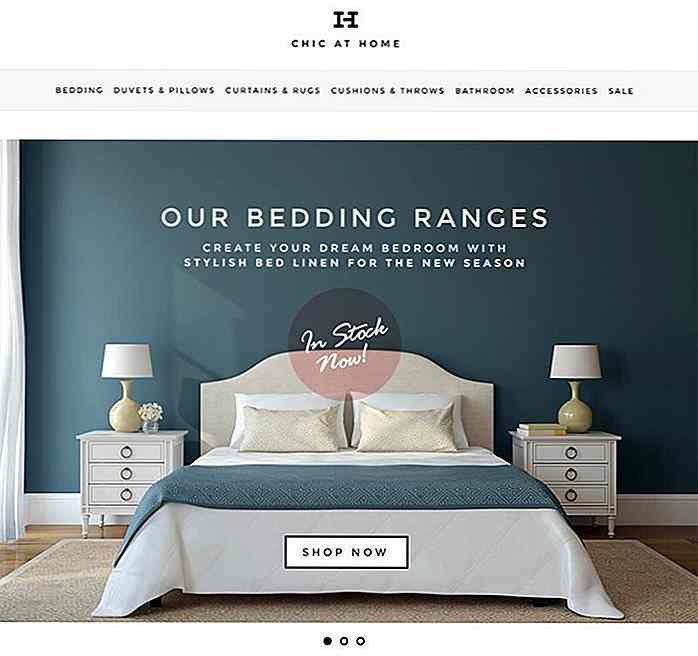
Esempio 1: Chic in casa - home page
Chic at Home è un ottimo esempio utilizzando tre piccoli punti sotto il cursore per indicare la navigazione. Ogni immagine ruota automaticamente, e il punto relativo nella serie viene riempito di nero . Gli altri due punti vuoti indicano le potenziali diapositive che gli utenti possono esplorare.
 Questo è un modello di design popolare che molti utenti già riconoscono. Rientra nella stessa categoria del menu dell'hamburger che a molti designer non piace, ma gli utenti lo riconoscono e istintivamente sanno come usarlo.
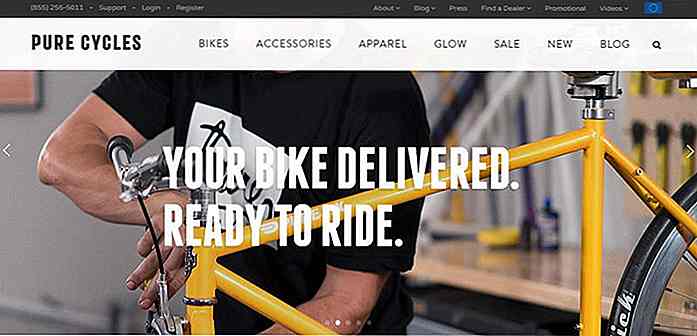
Questo è un modello di design popolare che molti utenti già riconoscono. Rientra nella stessa categoria del menu dell'hamburger che a molti designer non piace, ma gli utenti lo riconoscono e istintivamente sanno come usarlo.Esempio 2: Pure Cycles - home page
La home page di Pure Cycles utilizza una combinazione di navigazione a punti e frecce . In questo modo gli utenti hanno la navigazione in avanti e indietro, ma vedono anche la navigazione "generale" attraverso i punti di collegamento nella parte inferiore.
 In realtà, trovo i collegamenti punto in questo esempio difficili da vedere. La difficoltà con le diapositive visive è che molti elementi non sono facili da distinguere, quindi frecce e punti possono facilmente confondersi con lo sfondo .
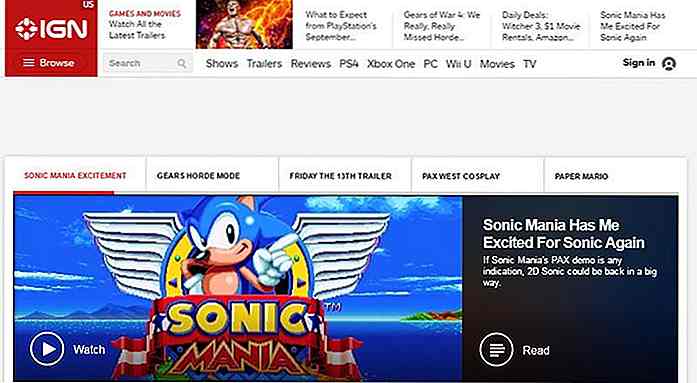
In realtà, trovo i collegamenti punto in questo esempio difficili da vedere. La difficoltà con le diapositive visive è che molti elementi non sono facili da distinguere, quindi frecce e punti possono facilmente confondersi con lo sfondo .Esempio 3: IGN - home page
Sulla homepage di IGN troverai un altro carousel a rotazione automatica che utilizza i collegamenti del titolo per la navigazione . Questo è molto comune per gli editori che vogliono vendere titoli piuttosto che prodotti. Ogni collegamento va alla singola diapositiva che alla fine porta alla pagina dell'articolo .
 Questi collegamenti possono essere sostituiti con miniature o persino includere miniature di ogni storia, tuttavia l' aspetto visivo viene mostrato nella sequenza, pertanto l'omissione dell'anteprima consente di risparmiare spazio.
Questi collegamenti possono essere sostituiti con miniature o persino includere miniature di ogni storia, tuttavia l' aspetto visivo viene mostrato nella sequenza, pertanto l'omissione dell'anteprima consente di risparmiare spazio.Diversi siti Web utilizzano stili di navigazione diversi per diversi motivi. Considera l'obiettivo (i) dei tuoi visitatori e progetta per la migliore esperienza utente.
Key takeaway
Dovresti mirare a produrre un valore reale o informazioni aggiuntive con un carosello. Questa potrebbe essere un'informazione che il visitatore non aveva in precedenza, o che potrebbe portare a pagine che il visitatore potrebbe non aver trovato altrimenti.
Cerca di evitare i caroselli con rotazione automatica e usali solo sulle principali pagine di destinazione (la home page è un esempio). Finché il carosello ha uno scopo e non sembra un annuncio, il tuo design dovrebbe funzionare bene.
Se stai cercando maggiori informazioni sui caroselli Web, consulta alcuni dei seguenti post:
- Caroselli di Brad Frost
- 8 Requisiti UX per la progettazione di un carosello di home page di facile utilizzo
- Usabilità del carosello: progettazione di un'interfaccia utente efficace per siti Web con sovraccarico di contenuti

Sostituisci le caselle di avviso JavaScript con questa alternativa reattiva
I pop-up di avviso JavaScript sono detestati da quasi tutti. Costringono la tua attenzione e superano il browser, quindi devi chiuderli prima di poter interagire con la pagina.Nell'era moderna, possiamo fare meglio delle caselle di avviso di JavaScript . SweetAlert2 è probabilmente la soluzione migliore.

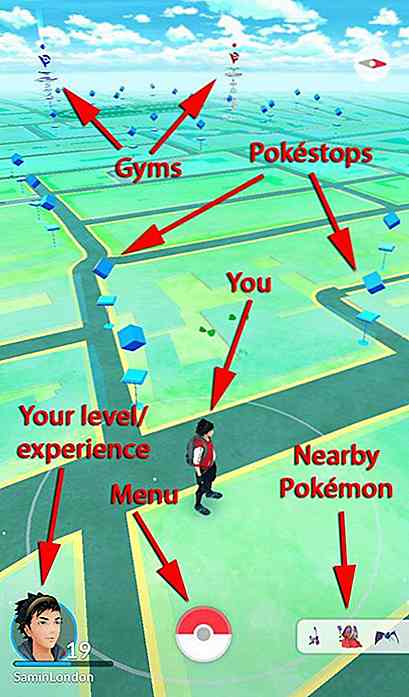
10+ Pokemon essenziali Vai a suggerimenti, grafici e infografica per i formatori
Se non sei mai stato un fan dei Pokemon fino a quando Pokemon Go è diventato l'app del secolo, questo è il post che ti può aiutare a raggiungere velocemente. Qui ci sono oltre 10 grafici Pokemon Go, grafica e infografica per ottenere la conoscenza del tuo Pokemon fino a velocità . Se hai altri grafici o grafici che dovrebbero far parte di questo elenco, faccelo sapere nella sezione dei commenti.Tra