it.hideout-lastation.com
it.hideout-lastation.com
Immetti il colore dominante dall'immagine allo sfondo con AdaptiveBackgrounds.js
Quando mostri qualcosa sul Web, alcuni sviluppatori trovano spesso difficile decidere quali sfondi sono più adatti per l'uso. Una buona combinazione dello sfondo con il giusto contenuto può influenzare in modo sostanziale l'esperienza dell'utente. Per alcuni designer, preferiscono utilizzare alcuni dei colori dominanti all'interno del contenuto stesso: AdaptiveBackgrounds.js può farlo automaticamente.
AdaptiveBackgrounds.js è un plugin jQuery gratuito che ti aiuta ad adattare facilmente il colore più dominante nei tuoi contenuti come parte dello sfondo. È stato costruito su RGBaster, realizzato dallo stesso sviluppatore.
Fondamentalmente, è un plugin per estrarre la tavolozza dei colori di un'immagine per ottenere il colore dominante . La prima volta che la pagina viene caricata, il plugin estrae il colore dall'immagine. Il colore estratto viene quindi applicato all'immagine madre. Puoi vedere come funziona in questo gif.
 (Fonte immagine: AdaptiveBackgrounds.js)
(Fonte immagine: AdaptiveBackgrounds.js)
Iniziare
AdaptiveBackgrounds.js richiede che la libreria jQuery funzioni. Sebbene sia costruito su RGBaster, non è necessario includerlo più. Puoi ottenere il file del plugin dalla sua pagina GitHub.
Quindi includi tutti i file richiesti nel tuo progetto in questo modo:
Adatta il colore dominante
Proveremo questo strumento e lo useremo per estrarre il colore dominante da questa immagine Double Arch di Kartik Ramanathan, quindi applicarlo all'elemento genitore.

Affinché il colore dominante possa essere applicato in un elemento, devi metterlo come figlio di esso. All'interno del tag img, attribuisci l'attributo data-adaptive-background, in questo modo, in modo che lo script possa ottenere il colore:
Per ulteriori esempi e impostazioni aggiuntive, è possibile visitare la pagina di documentazione di AdaptiveBackgrounds.js .
Pensiero finale
Con AdaptiveBackgrounds.js, otterrai solo un colore statico. Potresti provare a dare un tocco di colore in più al tuo sfondo per ottenere un risultato che attira l'attenzione. Se lo fai, controlla la pagina demo di AdaptiveBackgrounds.js per ulteriori idee.

Google Now ti consente di cercare fatti divertenti
Fare ricerche su Google per un argomento non è esattamente il compito più interessante da fare. Probabilmente Google stesso ne è a conoscenza, poiché le persone dietro al motore di ricerca hanno deciso di renderlo un po 'più interessante dando un po' di curiosità alle persone che usano Google per cercare informazioni divertenti sugli esseri viventi .Da qu

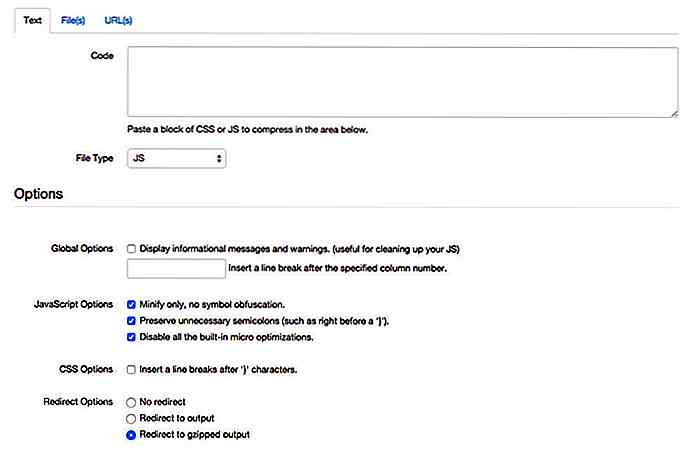
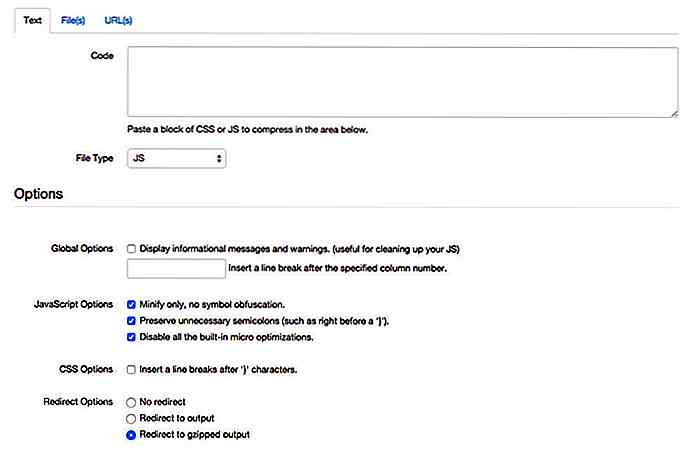
14 strumenti per minimizzare Javascript
La minifrazione di Javascript è una tecnica che condensa il tuo script in un ingombro molto più piccolo . Si perde la leggibilità umana ma si conserva una considerevole larghezza di banda - alla fine, Javascript è pensato per il tuo browser e non per i tuoi utenti .La maggior parte dei siti Web di produzione utilizza la minifrazione di Javascript, ma il modo in cui questo viene realizzato varia notevolmente. Da