it.hideout-lastation.com
it.hideout-lastation.com
Introduzione alla memoria condivisa in JavaScript
La memoria condivisa è una funzionalità avanzata di JavaScript, che può sfruttare i thread (parti di un processo eseguite simultaneamente). Condividere la memoria significa non avere il problema di passare i dati aggiornati tra i thread e tutti i thread possono accedere e aggiornare gli stessi dati nella memoria condivisa.
Non suona adorabile? Be 'quasi. In questo post vedremo come utilizzare la memoria condivisa in JavaScript e come decidere se questo è ciò che si vuole veramente fare.
Vantaggi e svantaggi della memoria condivisa
Usiamo i web worker per creare thread in JavaScript . L'API di Web Workers ci consente di creare thread di lavoro che possono essere utilizzati per eseguire codice in background in modo che il thread principale sia libero di continuare la sua esecuzione, possibilmente elaborando gli eventi dell'interfaccia utente, assicurando il blocco dell'interfaccia utente.
I thread di lavoro vengono eseguiti contemporaneamente al thread principale e vicendevolmente . Tale esecuzione simultanea di diverse parti di un'attività è rapida. Finisci più velocemente, ma ha anche una serie di problemi.
Assicurarsi che ogni thread abbia le risorse necessarie e comunicare tra loro in modo tempestivo è un compito in sé, in cui un contrattempo può portare a risultati sorprendenti. Oppure, se un thread sta cambiando i dati e un altro lo sta leggendo allo stesso tempo, cosa pensi che l'altro thread vedrà? I dati aggiornati o vecchi?
Tuttavia, i web worker non sono così facili da rovinare. Durante la loro comunicazione tramite l'uso di messaggi, i dati che si scambiano non sono originali ma una copia, nel senso che non condividono gli stessi dati. Passano copie di dati tra loro quando necessario.
Ma la condivisione è importante, e più thread potrebbero anche dover guardare gli stessi dati nello stesso momento e cambiarli. Quindi, vietare la condivisione è un grande no-no . È qui che l'oggetto SharedArrayBuffer entra nell'immagine. Ci permetterà di condividere dati binari tra più thread .
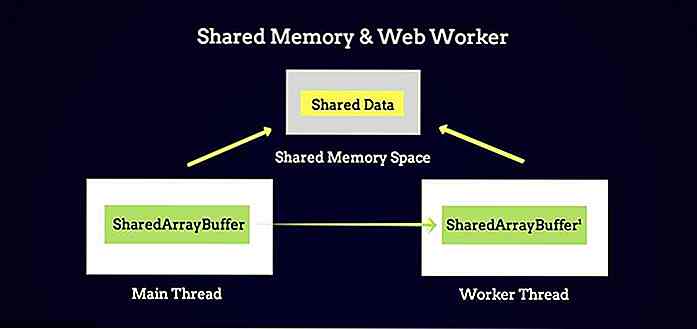
L'oggetto SharedArrayBuffer
Invece di passare le copie dei dati tra i thread, passiamo le copie dell'oggetto SharedArrayBuffer . Un oggetto SharedArrayBuffer punta alla memoria in cui vengono salvati i dati .
Pertanto, anche quando le copie di SharedArrayBuffer vengono passate tra i thread, continueranno a puntare alla stessa memoria in cui vengono salvati i dati originali. I thread, quindi, possono visualizzare e aggiornare i dati nella stessa memoria .
 Operatori Web senza memoria condivisa
Operatori Web senza memoria condivisa Per vedere come funziona un web worker senza usare la memoria condivisa, creiamo un thread di lavoro e ci passiamo alcuni dati .
Il file index.html contiene lo script principale all'interno di a tag, come puoi vedere qui sotto:
const w = new Worker ('worker.js'); var n = 9; w.postMessage (n); Il file worker.js contiene lo script worker :
onmessage = (e) => {console.group ('[worker]'); console.log ('Dati ricevuti dal thread principale:% i', e.data); console.groupEnd (); } Usando il codice sopra, otteniamo il seguente output nella console :
[worker] Dati ricevuti dal thread principale: 9
Puoi leggere il mio post sopra riportato sui web worker per la spiegazione completa del codice dei frammenti di cui sopra.
Per ora, tieni presente che i dati vengono inviati avanti e indietro tra i thread usando il metodo postMessage() . I dati vengono ricevuti dall'altra parte dal gestore eventi del message, come valore della proprietà dei data dell'evento.
Ora, se cambiamo i dati, apparirà aggiornato all'estremità ricevente? Vediamo:
const w = new Worker ('worker.js'); var n = 9; w.postMessage (n); n = 1; Come previsto, i dati non sono stati aggiornati :
[worker] Dati ricevuti dal thread principale: 9
Perché dovrebbe essere, comunque? È solo un clone inviato al lavoratore dalla sceneggiatura principale .
Operatori Web con memoria condivisa
Ora, utilizzeremo l'oggetto SharedArrayBuffer nello stesso esempio. Possiamo creare una nuova istanza di SharedArrayBuffer usando la new parola chiave . Il costruttore prende un parametro; un valore di lunghezza in byte, specificando la dimensione del buffer.
const w = new Worker ('worker.js'); buff = new SharedArrayBuffer (1); var arr = new Int8Array (buff); / * dati di impostazione * / arr [0] = 9; / * invio del buffer (copia) a worker * / w.postMessage (buff); Si noti che un oggetto SharedArrayBuffer rappresenta solo un'area di memoria condivisa . Per visualizzare e modificare i dati binari, è necessario utilizzare una struttura dati appropriata (un oggetto TypedArray o DataView ).
Nel file index.html sopra, viene creato un nuovo SharedArrayBuffer, con una lunghezza di un solo byte. Quindi, un nuovo Int8Array, che è un tipo di oggetti TypedArray, viene utilizzato per impostare i dati su "9" nello spazio byte specificato .
onmessage = (e) => {var arr = new Int8Array (e.data); console.group ( '[lavoratore]'); console.log ('Dati ricevuti dal thread principale:% i', arr [0]); console.groupEnd (); } Int8Array viene anche utilizzato nell'operatore per visualizzare i dati nel buffer .
Il valore previsto viene visualizzato nella console dal thread di lavoro, che è esattamente quello che volevamo:
[worker] Dati ricevuti dal thread principale: 9
Ora, aggiorniamo i dati nel thread principale per vedere se il cambiamento si riflette nel lavoratore.
const w = new Worker ('worker.js'), buff = new SharedArrayBuffer (1); var arr = new Int8Array (buff); / * dati di impostazione * / arr [0] = 9; / * invio del buffer (copia) a worker * / w.postMessage (buff); / * modifica dei dati * / arr [0] = 1; E, come puoi vedere qui sotto, l'aggiornamento riflette all'interno del lavoratore !
[worker] Dati ricevuti dal thread principale: 1
Ma il codice deve anche funzionare al contrario : quando il valore nel lavoratore cambia inizialmente, deve anche essere aggiornato quando viene stampato dal thread principale.
In questo caso, il nostro codice è simile al seguente:
onmessage = (e) => {var arr = new Int8Array (e.data); console.group ( '[lavoratore]'); console.log ('Dati ricevuti dal thread principale:% i', arr [0]); console.groupEnd (); / * cambiando i dati * / arr [0] = 7; / * postare sul thread principale * / postMessage (''); } I dati vengono modificati nel worker e un messaggio vuoto viene inviato al thread principale che segnala che i dati nel buffer sono stati modificati ed è pronto per l'output del thread principale.
const w = new Worker ('worker.js'), buff = new SharedArrayBuffer (1); var arr = new Int8Array (buff); / * dati di impostazione * / arr [0] = 9; / * invio del buffer (copia) a worker * / w.postMessage (buff); / * modifica dei dati * / arr [0] = 1; / * stampa i dati dopo che il lavoratore l'ha cambiato * / w.onmessage = (e) => {console.group ('[main]'); console.log ('Dati aggiornati ricevuti dal thread di lavoro:% i', arr [0]); console.groupEnd (); } E anche questo funziona! I dati nel buffer sono gli stessi dei dati all'interno dell'operatore.
[worker] Dati ricevuti dal thread principale: 1 [main] Dati aggiornati ricevuti dal thread worker: 7
Il valore appare aggiornato in entrambi i casi ; entrambi i thread principale e di lavoro stanno visualizzando e modificando gli stessi dati.
Parole finali
Come ho detto prima, l'uso della memoria condivisa in JavaScript non è privo di aspetti negativi . Spetta agli sviluppatori assicurarsi che la sequenza di esecuzione avvenga come previsto e che non ci siano due thread in corsa per ottenere gli stessi dati perché nessuno sa chi prenderà il trofeo.
Se sei interessato alla memoria condivisa di più, dai un'occhiata alla documentazione dell'oggetto Atomics . L' oggetto Atomics può aiutarti ad affrontare alcune delle difficoltà, riducendo la natura imprevedibile della lettura / scrittura dalla memoria condivisa.

Come vuoi imparare il web design?
Ti interessa l'apprendimento del web design ma non sei sicuro di quale percorso intraprendere? Bene, in generale ci sono 3 modi principali con cui le persone sul campo imparano il web design. A seconda delle circostanze, potresti trovare un percorso più favorevole degli altri due.In questo semplice post, discuteremo dei vantaggi, degli svantaggi e dei punti salienti più importanti nell'apprendimento del web design attraverso la scolarizzazione tradizionale e l'assunzione di corsi online contro l'autoapprendimento (ovvero armeggiare sul Web).

10 virus informatici più distruttivi
Ottenere un virus informatico è successo a molti utenti in un modo o nell'altro. Per la maggior parte, si tratta semplicemente di un lieve inconveniente, che richiede una pulizia e quindi l'installazione del programma antivirus che si intendeva installare ma che non è mai riuscito a ottenere.