it.hideout-lastation.com
it.hideout-lastation.com
Koala App: un'app multipiattaforma per lo sviluppo moderno del Web
Nei giorni di Netscape e Internet Explorer 6, la maggior parte degli sviluppatori web ha scritto solo documenti Web in semplice HTML, CSS e JavaScript. Oggi abbiamo un sacco di strumenti di utilità per scrivere questi 3 linguaggi web in modo più efficiente, con LESS, Sass, CoffeeScript e Jade, solo per citarne alcuni.
Possiamo scrivere codici in queste nuove lingue, quindi compilarli nel modulo standard. Il compilatore si svolge in Terminale e viene eseguito tramite le righe di comando. Ahimè, non tutti sono a proprio agio nel lavorare con le linee di comando . Potrebbe essere una seccatura. Diamo un'occhiata a Koala App, l'applicazione che ci consente di compilarli tramite una bella GUI.
Iniziare
Koala è un'applicazione gratuita multipiattaforma. Quindi puoi usarlo indipendentemente dal tuo sistema operativo (OS). È disponibile per Windows, OS X, Ubuntu e altre distribuzioni Linux. Scarica il pacchetto di installazione di conseguenza; .exe per Windows, .dmg per OSX, .deb per Ubuntu e .tar.gz per Linux. Seguire le istruzioni di installazione come per il proprio sistema operativo e avviare l'applicazione.
Risoluzione dei problemi
Tuttavia, se stai usando Ubuntu 13.04 o 13.10, probabilmente incontrerai un problema in cui l'applicazione non può essere lanciata ed eseguita; si chiude all'improvviso.
Per risolvere il problema, puoi fare quanto segue:
1. Scarica la libreria Udev da questa pagina; libudev0_i386 per Ubuntu con architettura a 32 bit o libudev0_amd64, se si utilizza Ubuntu a 64 bit.
2. Avvia il pacchetto .deb che hai appena scaricato. .deb il .deb in Ubuntu Software Center. Fai clic sul pulsante Installa.

Avvia Terminal e digita nella /usr/lib con questa riga di comando:
cd / usr / lib
Per Ubuntu 64 bit, digitare invece il seguente comando:
cd / usr / lib64
Infine, digita questo comando.
sudo ln -s libudev.so.1 libudev.so.0
Ora dovresti essere in grado di eseguire l' app Koala .
Usando Koala
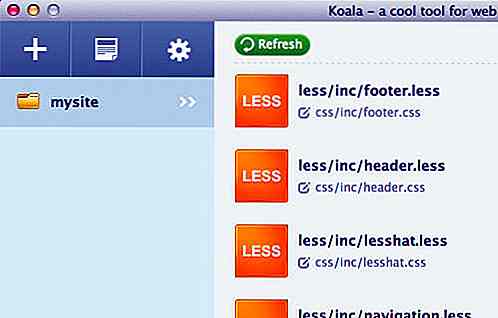
Al momento della stesura, Koala App supporta queste lingue: LESS, Sass, Compass e CoffeeScipt. Supponendo di aver creato una cartella contenente file di progetto che include una delle lingue menzionate, è possibile trascinare la cartella nell'applicazione finestra per aggiungerla come "Progetto Koala". Elencherà i file supportati come segue:

Impostazioni del progetto
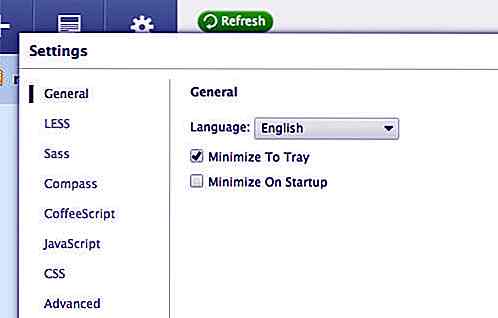
Nelle impostazioni del progetto, possiamo personalizzare l'output del file. Fare clic sull'icona dell'ingranaggio nella barra laterale della finestra dell'applicazione. Ciò apre una finestra di dialogo di sovrapposizione, come mostrato. Sul lato sinistro della finestra, è possibile visualizzare un numero di menu o pannelli per personalizzare l'applicazione e il menu per ciascuna lingua supportata.

Per un esempio, passiamo al pannello LESS . In esso, ci sono una serie di opzioni, come segue:
Mappa sorgente : selezionare questa opzione per abilitare la mappa sorgente per un facile debug. Quando ispezioniamo elementi nel Browser, si riferisce al CSS generato al posto del file sorgente originale. Con la mappa sorgente abilitata, il browser sarà in grado di fare riferimento al file CSS Preprocessore - .sass o .less - così come alla riga effettiva in cui viene generato il CSS.
Commenti linea : selezionalo per stampare i commenti CSS nell'output, mostrando la riga sorgente del CSS generato.
Informazioni di debug : attiva questa opzione per mostrare gli errori che si verificano.
Matematica rigorosa : se è abilitata, ogni operazione matematica in LESS deve essere contenuta tra parentesi per garantire la precisione nell'output dell'operazione.
Unità rigorose : quando questa opzione è abilitata, ogni unità in un'operazione matematica dovrebbe essere uguale. (10em/2px), ad esempio, restituirà un errore.
Stile di output : esistono due opzioni per lo stile di output: Normal e Compress. Durante lo sviluppo, è meglio impostarlo su Normale per facilitare il debug. Se stai per avviare il sito Web, impostalo su Comprimi per ridurre le dimensioni del file di output.
Impostazioni per progetto
Le precedenti impostazioni si applicano a tutti i progetti registrati. Possiamo anche personalizzare le impostazioni per ogni progetto in questo modo:
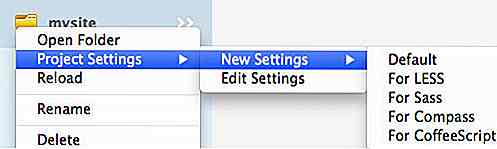
Fare clic con il tasto destro sulla cartella del progetto. Passare a Impostazioni progetto> Nuove impostazioni .

Ci sono un certo numero di opzioni. Selezionando "Default", "for LESS" e "for CoffeeScript" crea un file di configurazione del progetto, koala-config.json mentre selezionando "per Sass" o "per Compass" creerai config.rb, il file di configurazione Sass e Compass.
Questi file vengono salvati nella directory principale del progetto e dobbiamo modificarli in un editor di codice per personalizzare le impostazioni del progetto. Ecco un esempio se si desidera modificare la cartella di output LESS.
"mappings": [{"src": "build / less", "dest": "assets / css"}], config.rb è un file di Ruby per personalizzare Sass e Compass. Ne abbiamo già discusso così come la configurazione nella nostra serie di post precedente: Uso di Compass In Sass. Puoi leggerlo per scoprire dettagli su config.rb .
Pensiero finale
L'app Koala è ricca di funzionalità essenziali. Con esso, non è necessario preoccuparsi degli ostacoli nell'installazione e configurazione di CSS-Preprocessor e CoffeeScript tramite le righe di comando. Spero che lo sviluppatore includa più compilatori per altri linguaggi come Haml, Jade e Stylus e crei anche GUI per Impostazioni per progetto. Ma, per coloro che lavorano solo con LESS, Sass e CoffeScript, Koala App è un'applicazione decente ed efficiente.

33 motivi per cui i genitori di casa sono più difficili di quanto pensi
Lavoro da casa insieme a mio marito. È un programmatore e io, un editor web organico. Pratichiamo una genitorialità pratica con i nostri due figli, un bambino di 6 anni e un bambino di 7 mesi. Perché il mio lavoro mi consente di lavorare da remoto, non devo (o andare) a lavorare da un ufficio. Anche io non posso essere una mamma casalinga, perché ho due bambini da sfamare. L&
![Really Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Really Origami Artwork In The Wild [PICS]
In precedenza abbiamo presentato una collezione di splendide opere d'arte di Won Park, un brillante artista di origami specializzato nella trasformazione di banconote da un dollaro in creazioni realistiche. Questa volta abbiamo trovato un artista origami che utilizza il nome utente di FoldedWilderness a cui piace creare animali di origami realistici e fotografarli nel loro ambiente naturale