it.hideout-lastation.com
it.hideout-lastation.com
Impara il layout griglia CSS (The Fun Way) con Grid Garden
La maggior parte degli sviluppatori web conosce il gioco Flexbox Froggy che ti insegna le basi della flexbox da zero. Questo gioco gratuito è diventato virale ed è ancora incredibilmente utile per insegnare alle persone come codificare con la flexbox.
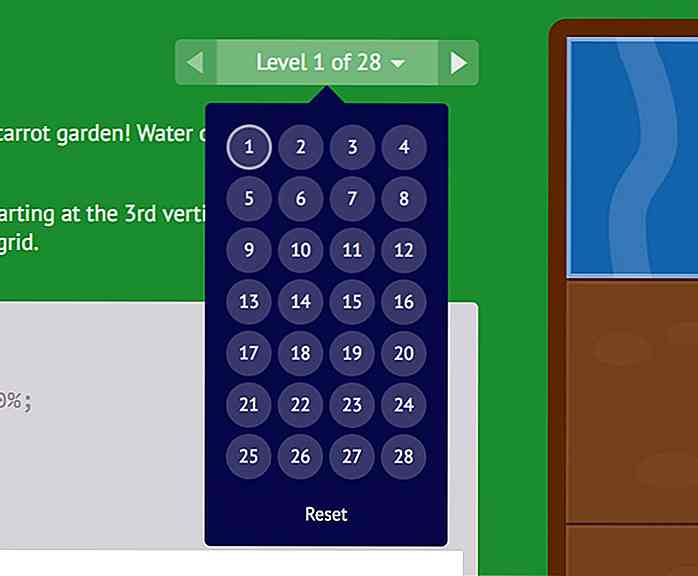
Bene, lo stesso sviluppatore che ha realizzato quel gioco ha un nuovo gioco chiamato Grid Garden .
Questo gioco funziona in modo simile ma ti insegna come codificare le griglie CSS . È una funzionalità relativamente nuova, ma sta prendendo piede velocemente e Grid Garden è facilmente il modo migliore per imparare.
 Tutto in Grid Garden segue uno stile di insegnamento simile a quello di Flexbox Froggy. È stato creato dallo stesso sviluppatore, Thomas Park, quindi puoi aspettarti un livello simile di difficoltà e usabilità.
Tutto in Grid Garden segue uno stile di insegnamento simile a quello di Flexbox Froggy. È stato creato dallo stesso sviluppatore, Thomas Park, quindi puoi aspettarti un livello simile di difficoltà e usabilità.Per impostazione predefinita, si inizia dal livello uno con un totale di 28 livelli dall'inizio alla fine. Puoi sempre saltare i livelli se ritieni che siano troppo difficili, ma trovo che sia sempre opportuno lavorarci sopra proprio come un ripasso.
 Se non hai idea di come funzionano le proprietà relative alla griglia, ti ritroverai a cercare su Google un sacco di parole. Il layout della griglia CSS è un modulo totalmente nuovo con una propria sintassi e funzionalità.
Se non hai idea di come funzionano le proprietà relative alla griglia, ti ritroverai a cercare su Google un sacco di parole. Il layout della griglia CSS è un modulo totalmente nuovo con una propria sintassi e funzionalità.Consiglio vivamente di andare in giro con Grid Garden ogni volta che ne hai la possibilità. È praticamente un campo da gioco per sviluppatori CSS per l'apprendimento e lo studio di tutte le varie proprietà del layout della griglia.
Non posso dire che questo gioco ti renderà un esperto nelle griglie CSS. Solo costruire progetti e praticare molto può portarti ad un livello esperto. Ma, Grid Garden è un modo divertente per iniziare senza il solito stress che va ad imparare qualcosa di nuovo.
L'intero progetto è completamente gratuito e open-source su GitHub se vuoi scaricarlo localmente per studiare o espandere. Puoi anche condividere i tuoi pensieri con il creatore su Twitter @ thomashpark.

15 applicazioni Android per IELTS, TOEFL e preparazione GRE
Ci sono vari esami e sfide che ognuno di noi affronta nella vita . Ad un certo punto, per qualsiasi ragione, quella sfida potrebbe essere solo il IELTS (International Language Testing Service), il TOEFL (Test di inglese come lingua straniera) o il GRE (Graduate Record Examination). Questi 3 esami svolgono le proprie funzioni e hanno un proprio programma e schema di marcatura specifici

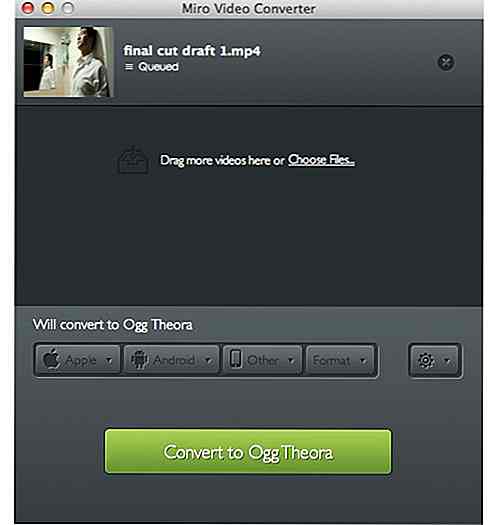
10 strumenti di conversione video HTML5 gratuiti
Sono finiti i giorni in cui avere immagini in movimento sul tuo sito web significava dover usare GIF o Adobe Flash. L'emergere di HTML 5 e delle sue funzionalità multimediali ha permesso ai designer di fare a meno di Adobe Flash o di pesanti animazioni GIF a caricamento lento e, invece, utilizzare il lettore video HTML5 nativo.