it.hideout-lastation.com
it.hideout-lastation.com
A Look Into: migliore tipografia per siti web moderni
Il testo digitale può essere formattato in così tanti gusti. Con l'ulteriore avanzamento dei caratteri web e degli script del browser, abbiamo visto un nuovo codice di progetto da utilizzare per gli sviluppatori. Anche i Web designer stanno cercando la migliore strategia per codificare i propri siti Web e creare uno stile tipografico uniforme tra tutte le loro pagine.
Un sacco di web designer professionisti hanno scritto sull'argomento includendo funzionalità e servizi aggiornati. È necessario considerare ogni pagina Web come un singolo documento che interrompe la progettazione del layout di root. Sotto questa vista è facile vedere come la tipografia può scorrere da una pagina all'altra e offrire uno sbocco unico per la creatività. E questo diventa particolarmente evidente costruendo classi uniche per i tuoi paragrafi e titoli.
Qui di seguito darò alcune idee fantastiche per aspiranti designer di tipografia interessati a costruire per il web. Blog, social network e aziende cercano sempre di aggiornare il loro sito web attuale. E gli stili CSS per la tipografia Web offrono un'ottima fonte per iniziare a rinfrescare le tue pagine.
Differenze nell'Internet di oggi
Il web moderno è progredito in modo drammatico dall'inizio del 2000. Ci sono un sacco di nuove funzionalità per i web designer per creare fantastiche opere di grafica, logo, banner e praticamente qualsiasi altra cosa. Il rilascio di specifiche HTML5 e CSS3 ha anche messo il loro pedaggio sul vecchio modo di creare font web.
Ora è del tutto possibile includere i propri caratteri con la proprietà CSS @font-face . È possibile utilizzare qualsiasi file TrueType (.ttf) o OpenType (.otf) e archiviare una copia localmente sul proprio server. Quindi con un po 'di magia CSS3 includere la famiglia ovunque sulla tua pagina web!

Con questa tecnica da solo è possibile vedere come è sviluppata la nostra moderna Internet.
E con la popolarità crescente di jQuery ogni giorno non è una sorpresa che possiamo creare effetti di animazione sorprendenti abbinati a caratteri personalizzati. In alternativa al metodo sopra il plugin TTFGen per jQuery consente di includere qualsiasi carattere TrueType sulla tua pagina web.

Questo metodo è un po 'più affidabile in quanto non è necessario un browser moderno che supporti gli standard CSS3 per farlo funzionare. Ma ovviamente i browser legacy come Internet Explorer 6 difficilmente funzioneranno correttamente.
Ma grazie al cielo, la maggior parte degli utenti è passata ai nuovi software di navigazione che supportano questi standard! E quando sviluppi per il Web dovresti considerare esattamente a chi è rivolto il tuo mercato. Non puoi accontentare tutti per tutto il tempo, ma puoi sicuramente provare ad avvicinarti abbastanza.
Lo scopo della tipografia digitale
Una specie di strana idea da considerare, ma qual è il vero scopo del testo digitale? Per trasmettere informazioni, condividere fonti e offrire la tua opinione al mondo degli utenti di Internet. Il testo è la forma più semplice di media per condividere pensieri e idee . Ma è anche molto complesso e contiene dettagli importanti che foto / video non possono usare.
È probabile che i tuoi visitatori trovino il tuo sito web in base a parole chiave nel testo o nelle intestazioni - solo un'altra ragione per prestare particolare attenzione alla tua copia web. E una volta che hai attirato l'attenzione sul tuo sito web, devi mantenere la concentrazione. Questo è più facile con intestazioni in grassetto e testo di pagina uniforme.

Se stai scrivendo un articolo o un tutorial, devi usare un linguaggio chiaro. È altrettanto importante l'aspetto del testo della pagina e la qualità dei contenuti. Più grande è il testo, più facile sarà leggere e cercare parole chiave. E poiché i paragrafi conterranno la maggior parte dei tuoi contenuti, dovresti dedicare molto tempo alla prototipazione per la giusta misura. I paragrafi vengono utilizzati per trasmettere il messaggio in blocchi di dimensioni ridotte suddivisi in frasi. Scopri come scrivere e pianificare in anticipo per ottenere un layout di pagina adatto.
Inoltre con il testo della tua pagina arrivano contenuti multimediali e secondari. Se i tuoi paragrafi contengono informazioni primarie, forse hai grafici o immagini per rendere più piccante la pagina. Questi accenti sono il giusto tocco per consentire agli utenti di spostarsi attraverso il tuo sito.

Video e immagini sono in grado di suddividere i tuoi contenuti e far sembrare che i lettori si muovano più velocemente attraverso il tuo articolo. Ma usa questi articoli con parsimonia e non lasciare che qualcosa travolga il tuo messaggio principale. Gli utenti (per lo più) vengono sul tuo sito per informazioni e non vogliono troppe distrazioni.
Tutte le altre opzioni di formattazione sono utilizzate per specificare funzionalità o scopo. Ad esempio, il testo del collegamento ipertestuale è spesso un colore diverso dal resto per risaltare come "cliccabile". Puoi lavorare con parole in grassetto o in corsivo aggiungendo enfasi alle tue frasi. E l'uso di blockquotes o testo preformattato può aiutare a delineare le dichiarazioni fondamentali o il codice web, rispettivamente.
Intestazioni di pagine Web
Uno dei beni più importanti per la tua tipografia Web sono i tag di intestazione. Se non conosci le intestazioni HTML da cui proviene
a con il primo che ha più importanza e il secondo meno importante. Questo markup è utile per capire perché Google classifica anche il tuo dominio e le tue pagine web in base alla struttura del contenuto. Quindi, in definitiva, hai il controllo su quali parole chiave utilizzare e su quale livello di titoli desideri.

Anche se la specifica HTML5 standard include fino a 6 diversi stili di titolo, ti consiglio di usare tra 3-4. Non è necessario includerli tutti nelle tue pagine. Ed è anche altamente improbabile che troverai un uso per 6 titoli diversi. Quando ti siedi per la prima volta per costruire i tuoi stili prova a disegnare alcuni esempi di titoli per vedere cosa ti piace.
Photoshop è eccellente per questo scenario. Potresti anche provare a codificare diversi titoli in HTML per vedere come appaiono nel browser. L'importante è lavorare con il flusso della pagina e le intestazioni di progetto in base al loro rango.
Ad esempio, il tuo
i tag dovrebbero stare al primo posto tra tutti i titoli delle pagine. e sono i tag più popolari e consigliati da Google per la scansione dei contenuti della pagina. L'uso di effetti di design come font in grassetto, sottolineatura, bordi tratteggiati o colori diversi aiuterà i tuoi titoli a saltare fuori dalla pagina.
sono i tag più popolari e consigliati da Google per la scansione dei contenuti della pagina. L'uso di effetti di design come font in grassetto, sottolineatura, bordi tratteggiati o colori diversi aiuterà i tuoi titoli a saltare fuori dalla pagina.

La spaziatura è importante anche quando si tratta di titoli o di qualsiasi parte del contenuto. Assicurati di aggiungere margini aggiuntivi tra le intestazioni e l'area del contenuto principale. Se hai reso il tuo carattere abbastanza grande, ogni intestazione dovrebbe risaltare come se fosse un blocco principale. Questo look è ideale se vuoi attirare l'attenzione dei tuoi lettori con un messaggio chiaro.
Costruire collegamenti ipertestuali unici
C'è molto da dire sull'argomento dei link alle pagine. In un modo o nell'altro dovrai utilizzare i collegamenti ipertestuali nel codice. Sono estremamente importanti come l'interfaccia di navigazione principale tra le diverse pagine del tuo sito. Puoi anche collegarti ad altri blog o anche ai tuoi post di blog archiviati per riferimento in un secondo momento.
Dovresti scegliere con attenzione il testo contenente il tuo link. Questo è il contenuto specifico che sarà accentato da uno stile di collegamento. Ad esempio "clicca qui" è molto popolare e viene utilizzato per il download diretto il più delle volte. Cerca di evitare questo approccio sistematico e ottieni un po 'di creatività con il testo del collegamento ipertestuale. I tuoi visitatori sono molto più propensi a fare clic su un link se possono anche riconoscere il contesto e magari capire quale sarà la nuova pagina.
Quando si modificano i collegamenti, è necessario considerare quanto segue: in che modo i cambiamenti appariranno nell'impostazione della pagina, su quale tipo di colore di sfondo si sta lavorando e di quale colore è il testo per il contrasto?

I collegamenti dovrebbero apparire sfacciatamente fuori dalla pagina come elementi cliccabili - dopotutto, questa è la loro funzione. Questo è il motivo per cui il vecchio blu con l'effetto testo sottolineato funziona così bene. Ma se trovi che un colore alternativo funziona meglio, dovresti provarlo. Non esiste una soluzione unica per tutti i progetti di link. Basta navigare un po 'sul web e sicuramente creerai qualcosa di eccezionale.

Un punto di interesse sono alcune funzionalità che dovresti cercare di evitare . Cose come cambiare la famiglia di caratteri del testo o le dimensioni del carattere possono essere molto fastidiose. Ciò causerà la distorsione e lo spostamento del testo, che potrebbe posizionare il cursore del mouse appena fuori dalla zona di collegamento. In un modo simile, dovresti evitare di aggiungere margini / padding extra ai tuoi link o effetti al passaggio del mouse. Funzionano molto meglio quando rimani semplice. Un cambiamento di colore o una sottolineatura aggiunta fanno molta strada nell'esperienza utente.
Costruzione di elenchi di stili
Le probabilità sono buone dovrai lavorare anche con le liste ad un certo punto. Incluso sono liste ordinate e non ordinate in HTML. Questi sono perfetti per offrire una piccola raccolta di idee, prodotti, persone o collegamenti online in una quantità minima di spazio. Lo stile non è poi così diverso da paragrafi o intestazioni.
I tuoi visitatori devono capire immediatamente che stanno guardando un elenco di elementi. Mantieni ogni elemento della lista separato e situato su una nuova riga nella tua pagina. Aggiungi uno spazio aggiuntivo tra loro, se possibile. Questo darà un po 'di respiro e apparirà come una bella rottura per il testo dell'articolo. Se vuoi, puoi persino mettere in grassetto il font o gli elenchi di rientri un po 'per evitare i margini di layout standard.

Aggiungere funzionalità aggiuntive per far risaltare la tua lista non è un requisito. Ma se ti piace lo stile di layout a blocchi, tieni davvero a fuoco le tue liste. Puoi provare ad aggiungere uno sfondo chiaro o icone. A List Apart ha una bella recensione sugli elenchi di domini che, a mio avviso, include alcune potenti informazioni di conoscenza. Tuttavia, se si mantiene il contenuto della pagina in modo lineare e si utilizzano i blocchi di elenco solo quando necessario, non è necessario eseguire alcun ostacolo di progettazione.
Come creare le quotazioni in-page
La comparsa di citazioni e citazioni è molto limitata in questi giorni. Nel primo web non vedresti molti di questi elementi in uso. Forse in editoriali, saggi o documenti educativi. Ma HTML5 ha sicuramente aggiornato le regole un po ', il che rende molto più facile citare i blockquotes.

Il sito Web HTML5 Doctor include un'affascinante risorsa per discutere di questo argomento esatto. Discutono l'uso del contenuto all'interno di blockquotes come se fosse interno alla struttura del documento. In questo modo puoi includere intestazioni, paragrafi e persino elenchi e piè di pagina. L'uso principale di a
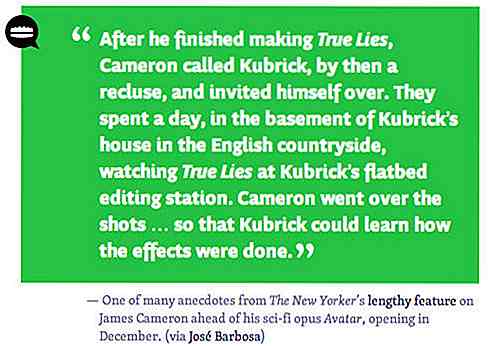
Progettare il tuo elemento blockquote standard non richiede troppa creatività. Il software del forum ha spesso utilizzato un ottimo sistema per le citazioni con uno sfondo in rilievo e una divisione rientrata. Spesso vedrai anche le virgolette utilizzate come sfondo chiaro per rendere più vivace l'elemento del blocco.

Le citazioni sono spesso utilizzate nelle pagine Web per estrarre il contenuto anche dall'articolo corrente e farlo risaltare tra il resto del testo. Usa questo effetto per ripetere informazioni importanti e scavare nel subconscio del tuo lettore.
Utilizzo di caratteri Web personalizzati
È possibile utilizzare la tecnologia di oggi con i caratteri non installati sul computer del visitatore. Puoi includere alcune righe di script per aggiornare il tuo sito web lavorando con quasi ogni tipo di carattere che desideri. Ci sono alcuni servizi online che ti permettono di farlo. Il più popolare è facilmente Google Web Fonts a cui puoi accedere tramite un account Google gratuito.
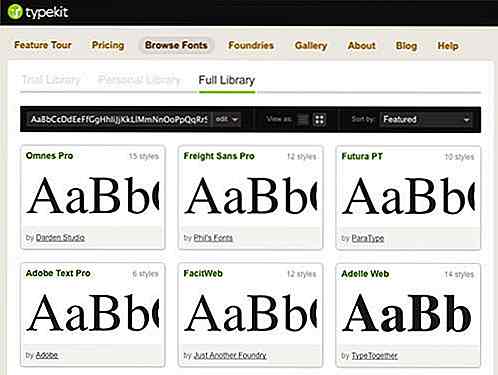
Come un typekit alternativo è un concorrente fantastico che offre un piano gratuito. La tua pagina dovrebbe pubblicare meno di 25k pagine visualizzate mensilmente e avrà accesso solo alla sua libreria di prova dei caratteri. L'accesso membro più alto è una libreria completa che costerebbe $ 49 / anno su siti Web illimitati.
Ti guiderò attraverso una rapida configurazione di entrambi iniziando prima con Typekit.
Typekit
Per iniziare, prima registra il tuo account gratuito. Se sei sicuro di voler spendere denaro, sentiti libero di registrarti sotto un altro piano, tuttavia per questa dimostrazione un account gratuito è più che sufficiente. Dopo alcune pagine ti verrà chiesto di inserire il nome e l'URL del tuo sito.
Se desideri entrare in diretta con il tuo script, inserisci l'URL del tuo dominio principale senza http:// . Puoi anche offrire localhost se effettuerai dei test sul tuo computer.

Una volta impostato tutto, verrai reindirizzato a una pagina in cui puoi prendere il codice web. Sono necessarie solo 2 righe di JavaScript nell'intestazione della pagina. Quando questo è tutto impostato, fai clic sulla relativa pagina e inizia a scegliere la tua libreria. Quando fai clic su un carattere, verrà visualizzata una nuova finestra. Da qui è possibile giocare e includere opzioni aggiuntive per la nuova famiglia di font. Questo include opzioni come grassetto, obliquo, leggero e molti altri.
Per i tuoi stili CSS Typekit creerà automaticamente un selettore. Di default questo è un tipo di classe che include il nome del font preceduto da "tk-". Quindi, per esempio, usando Sovba, includerei semplicemente la classe tk-sovba su qualsiasi contenuto di pagina. Puoi anche aggiungere nuovi selettori specifici per il tuo foglio di stile della pagina.
Tutto quello che devi fare ora è includere questa classe da qualche parte nella tua pagina. Aggiorna e assicurati di aver svuotato la cache se non viene visualizzato nulla subito. Potrebbero essere necessari fino a 5-10 minuti affinché i loro server aggiornino anche il tuo elenco. Per tutti gli utenti di WordPress offrono un plugin gratuito per il typekit che rende molto più semplice l'inclusione dei caratteri.
Google Web Fonts
Web Fonts è un altro grande servizio fornito dal gigante della ricerca su Internet Google. Offrono una vasta collezione di font online assolutamente gratuiti. Ma notano che il loro servizio si comporta in modo leggermente diverso da TypeKit e in realtà funziona un po 'più facilmente.
Inizialmente sei salutato con un muro di testo e molte famiglie di font diversi. Dovresti scegliere i caratteri che desideri includere nel tuo sito web e aggiungerli in un'unica raccolta. Sii prudente con le tue scelte poiché richiede molta larghezza di banda e tempo di caricamento per includere ogni risorsa dai server di Google.

Cerca di limitare l'utilizzo di 1-3 caratteri al massimo, massimo 5. Una volta scelti i tuoi caratteri, Google ti offrirà 3 diversi stili di incorporamento:
- CSS classico,
@importCSS e- JavaScript incluso
@import funziona alla grande direttamente nel tuo foglio di stile principale. Ciò chiarirà anche molto spazio nell'intestazione, in particolare perché la dichiarazione di inclusione di Google verrebbe spostata altrove. Non consiglierei il codice JavaScript poiché è molto lungo e molto più lento di entrambi gli stili CSS. Ma nota come Google non crea selettori e classi predefiniti per te.
Invece ti vengono dati i caratteri come possibili proprietà per gli attributi della tua font-family . La maggior parte delle volte è possibile includere il proprio carattere così com'è con normali virgolette singole.
Come esempio, la famiglia di font Varela Round funzionerebbe come tale: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
Questo è uno dei motivi per cui mi piace il servizio di Google su Typekit. Per non dire che Typekit è privo di opzioni o tattiche di usabilità. Ma Google ha il potere di offrire molti più tipi di volti e puoi scegliere quali classi / ID potranno visualizzarli. Come sviluppatore web ti viene data più creatività e movimento fluido da costruire come meglio credi.
Conclusione + Risorse
Tra i molti argomenti trattati qui spero che ce ne siano alcuni che suscitano il tuo interesse. La tipografia delle pagine Web è una parte estremamente importante per qualsiasi esperienza utente. Internet è una piattaforma in crescita per la creazione di potenti applicazioni web e la comunicazione con chiunque in tutto il mondo. Queste risorse non sono solo gratuite, ma hanno vasti gruppi di supporto di tecnici ovunque.
Se stai cercando contenuti più approfonditi da coprire, di seguito ho condiviso alcuni dei miei link preferiti. Questi includono tutorial e alcuni fantastici articoli che mostrano il design dell'interfaccia correlato alla tipografia. E progettare per il Web crea un'atmosfera completamente nuova per coinvolgere gli utenti in un layout ricco e creativo.
- Plugin di tipografia WordPress per migliorare la leggibilità
- Guida rapida alla tipografia
- Bellissimi caratteri per titoli e titoli
- Progettazione lista menu CSS
- Componi un ritmo verticale
- 32 esempi ispiratori di layout e tipografia stupefacenti
- Facile tipografia Web personalizzata con Google Fonts API
- Tecnica di goffratura del testo con CSS
- 10 principi per la tipografia Web leggibile
- Basi Web Design: perché la tipografia conta
- Vetrina di bella tipografia in Web Design
- Tipografia Web: servizi di inclusione dei caratteri
- 5 semplici modi per migliorare la tipografia Web
- Sostituzione dinamica di testo / immagine

40+ omaggi e gadget per i web designer
UI e elementi completi, trame e pennelli per Photoshop, modelli HTML, disegni di sfondo, icone, tipi di carattere e strumenti semplificano le nostre vite di designer e sviluppatori, risparmiandoci il tempo che altrimenti impiegheremmo per crearli.Fortunatamente, in tutto il mondo, ci sono molti creatori disposti a condividere il loro lavoro gratuitamente, consentendo al resto di noi di usarli

Come creare animazioni e transizioni con l'interfaccia utente di Motion
Le animazioni e le transizioni consentono ai progettisti di visualizzare i cambiamenti e differenziare i contenuti. Le animazioni e le transizioni sono effetti in movimento che aiutano gli utenti a riconoscere quando qualcosa cambia nel sito, ad esempio fanno clic su un pulsante e una nuova informazione appare sullo schermo