 it.hideout-lastation.com
it.hideout-lastation.com
SEO per dispositivi mobili: 9 passaggi da ottimizzare per ulteriori conversioni nel 2018
Il 2018 sarà un anno fondamentale nella storia del SEO, dato che Google ha annunciato che quest'anno passerà a un "primo indice mobile". Le classifiche per i siti Web, una volta implementato l'indice, saranno influenzate dall'esperienza mobile di un sito Web.
Quindi, se il tuo sito web mobile non è grande come la sua versione desktop, puoi provare ad apportare alcune modifiche. In questa guida, illustrerò 9 passaggi che possono aiutarti a ottimizzare il tuo sito web per il SEO mobile nel 2018, in modo da ottenere una maggiore visibilità online e più conversioni. Continuiamo a leggere.
Migliorare continuamente la velocità di caricamento della pagina
La velocità di caricamento delle pagine è importante su tutte le piattaforme, ma aumenta le varietà per i siti Web mobili. Il tempo di caricamento della pagina ideale per un sito Web mobile è inferiore a 3 secondi . Google ti offre uno strumento TestMySite che puoi utilizzare per ottenere un feedback utile sulla velocità di caricamento della pagina per il tuo sito web mobile.
Alcuni suggerimenti comuni per aiutare a combattere i problemi che ingigantiscono il tempo di caricamento delle pagine del sito web per dispositivi mobili sono:
- Minimizza CSS.
- Utilizza la memorizzazione nella cache del browser.
- Ottimizza le immagini.
- Fare uso della compressione dell'immagine.
- Eliminare Javascript e CSS che bloccano il rendering.
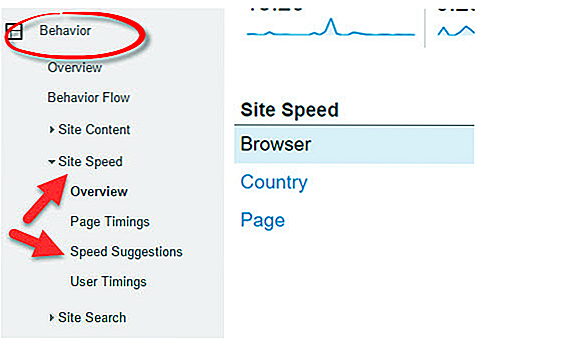
 Ti consiglio anche di consultare Comportamento e Velocità del sito in Google Search Console per ottenere informazioni dettagliate sulla velocità della pagina per il tuo sito web. Con il proliferare del 4G, le aspettative di un caricamento veloce delle pagine web aumenteranno, quindi il caricamento lento delle pagine lo troverà difficile da convertire.
Ti consiglio anche di consultare Comportamento e Velocità del sito in Google Search Console per ottenere informazioni dettagliate sulla velocità della pagina per il tuo sito web. Con il proliferare del 4G, le aspettative di un caricamento veloce delle pagine web aumenteranno, quindi il caricamento lento delle pagine lo troverà difficile da convertire.Concentrati sull'accessibilità dei dispositivi mobili
Si è parlato molto della scelta delle configurazioni mobili "giuste" (design reattivo, URL separati, servizio dinamico ecc.). Considerando che ci sono pro e contro di ciascuno, non c'è nulla di radicalmente diverso in termini di SEO mobile per ciascuno.
Invece della configurazione mobile, dovresti concentrarti sull'eliminazione dei problemi relativi alla facilità di utilizzo del tuo sito .
Qui è dove lo strumento di Google Mobile Friendly Test aiuta. Questa guida di Moz, sebbene vecchia di un paio d'anni, è ancora una delle migliori risorse per aiutarti ad affrontare il Mobile Friendly Test.
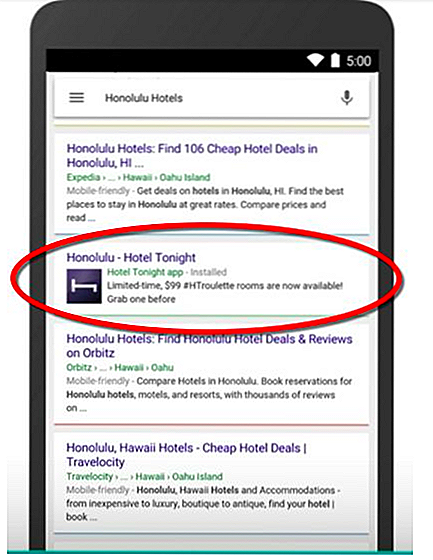
Indicizzazione delle app
Molti marchi integrano il loro sito Web e il contenuto dell'app. Per loro, ci sono tutte le ragioni per investire gli sforzi nell'indicizzazione delle app. Il concetto non è molto vecchio, ma ha iniziato a presentare conversazioni SEO per dispositivi mobili avanzati. In poche parole, l' indicizzazione delle app sta effettivamente facendo SEO per la tua app mobile .
Ecco le regole di base per l'indicizzazione delle app.
- Correggere gli errori di scansione.
- Indicizzazione di quante più pagine di app possibile.
- Utilizzo della ricerca per parole chiave per progettare e creare i contenuti dell'app.
- Eliminazione di fattori negativi come interstitial sovrapposti e mancata corrispondenza dei contenuti.
 Coinvolgi gli utenti attraverso il Tele-call e l'SMS marketing integrati
Coinvolgi gli utenti attraverso il Tele-call e l'SMS marketing integrati Puoi guidare i potenziali clienti attraverso la canalizzazione di vendita creando una mappa completa del percorso del cliente centrata sul cellulare . L'email marketing, ad esempio, diventa il primo punto, spingendo i potenziali clienti sul sito web mobile-ready.
Fornisci un pulsante che consente agli utenti di "inviare un SMS" al tuo numero verde per appuntamenti, preventivi gratuiti, ecc. Sul sito Web per la generazione di lead powered via SMS.
Successivamente, il team di vendita e marketing può subentrare e convertire i lead qualificati in clienti.
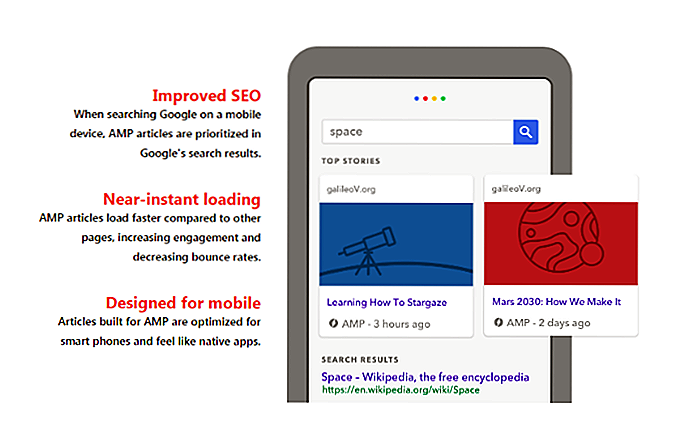
Google AMP
Nel 2016, Google ha implementato il progetto AMP (Accelerated Mobile Pages) per consentire ai siti Web di diventare più mobili . Sono trascorsi quasi 2 anni da allora e i primi utilizzatori di AMP ne hanno già beneficiato. Se non l'hai ancora usato, ora è il momento.
Fornire una spiegazione completa su come implementare AMP per il tuo sito Web sarebbe fuori dallo scopo di questo articolo. Tuttavia, ecco una risorsa piuttosto completa per iniziare.
Google AMP ora supporta oltre 2 miliardi di pagine Web e 900.000 domini ed è ora che il tuo entri a far parte dello stesso. Considera di essere parte di uno degli spettacoli stradali AMP in sospeso per il 2017, per entrare nel vivo delle cose della tecnologia.
 Ottimizza il tuo sito web mobile per SEO locale
Ottimizza il tuo sito web mobile per SEO locale La maggior parte degli sforzi SEO locali specifici per dispositivi mobili iniziali saranno orientati all'ottimizzazione del sito Web per le parole chiave locali. Ecco alcuni must-dos.
- Utilizzando il nome della città e dello stato nel tag del titolo, H1, l'URL, le meta descrizioni e i testi alt dell'immagine potrebbero aumentare le conversioni.
- Incorpora una mappa Google che rimanda alla tua pagina Google Plus Local.
Migliora la UX del tuo sito web
La creazione di un sito Web reattivo non è la fine del gioco di preparazione mobile. È necessario migliorare costantemente l'esperienza dell'utente per guidare il coinvolgimento e quindi le conversioni.
Due terzi del traffico mobile non consente cookie di terze parti. Questo può rendere un incubo per monitorare l'efficacia del tuo sito web mobile. Pertanto, è fondamentale utilizzare il software di analisi in anticipo, in particolare quelli che possono utilizzare cookie di prima parte per tenere traccia dei visitatori del sito web.
Strumenti come ClickTale e Hotjar ti aiutano con mappe di calore e riproduzioni di sessioni, oltre a tenere traccia di gesti mobili come pizzicare, zoomare, toccare, toccare due volte, scorrere e inclinare . Poiché il comportamento dei dispositivi mobili di un utente potrebbe essere molto diverso da quello sul desktop, ha senso comprendere i modelli di utilizzo e migliorare l'esperienza dell'utente sui dispositivi mobili.
Ricerca vocale
Il Rapporto sulle tendenze di Internet 2016 ha chiaramente messo in evidenza il modo in cui la ricerca vocale è stata indirizzata verso le stelle e il 2017 lo ha ampiamente dimostrato. Entro il 2020, le ricerche vocali potrebbero rappresentare una quota importante delle ricerche globali.
La ricerca vocale è simile a una conversazione e, di conseguenza, le query di ricerca sono più lunghe delle query di ricerca del browser desktop. Quindi, ciò richiede un passaggio verso parole chiave long-tail + (il segno + significa aggiungere parole che rendono la parola chiave più adatta per una ricerca vocale).
Le domande rappresentano un'enorme percentuale di parole chiave per la ricerca vocale. Inoltre, le parole chiave suggerite da Google (il blocco da 6 a 8 frasi alla fine della pagina dei risultati) sono una buona fonte.
Cerca parole chiave long tail in Google Search Console, che ritieni si adattino bene alle ricerche vocali.
 Iscriviti ai moduli
Iscriviti ai moduli Quindi pensi che sia giusto pubblicare un abbonamento o iscriversi sul modulo ai visitatori del tuo sito web mobile. Bene, il fatto è che l'86% degli utenti non ama i pop-up e il 23% non si converte nemmeno dopo la registrazione. E questo è principalmente a causa di una forma mal progettata.
Pertanto, durante la progettazione di moduli di iscrizione o di accesso per il tuo sito web o la tua app per dispositivi mobili, tieni presente queste cose.
- Utilizza la convalida in tempo reale per aiutare gli utenti a completare i moduli più rapidamente.
- Mantieni il numero di campi al minimo.
- Offri loro la possibilità di rendere la password visibile mentre digitano, per evitare frustrazioni a causa di una password errata.
- Chiedi un'email o numero di cellulare al posto di nomi utente che dimenticheranno.
Alcune parole finali
La più grande novità per il 2018, dal punto di vista del SEO, è il lancio del primo indice mobile di Google. La migliore decisione che puoi prendere per il tuo sito web è renderla il più pronta possibile per il grande turno.
I suggerimenti discussi in questa guida ti renderanno pronto da una prospettiva SEO mobile e ti aiuteranno a migliorare le conversioni nel processo.

10 Acquisizioni più costose nella storia recente della tecnologia
Ci sono molte ragioni per cui avvengono acquisizioni tecnologiche : acquisire talento, chiudere un concorrente in aumento, ottenere accesso e proprietà a brevetti, attrezzature, tecnologie ecc. E, per lo meno, è un grande foraggio per i media. Queste acquisizioni di solito hanno un prezzo pesante, ma la verità è che non tutti hanno un buon ROI .Non

10 alternative leggere a Bootstrap & Foundation
Scegliere la struttura giusta che è la soluzione perfetta per i tuoi progetti potrebbe essere un po 'travolgente - ci sono molte tra cui scegliere. Forse, vuoi andare con scelte popolari come Bootstrap o Foundation, ma se il tuo sito web sarà abbastanza semplice, non avrai bisogno della maggior parte dei componenti e dei materiali inclusi nel pacchetto predefinito.L



