it.hideout-lastation.com
it.hideout-lastation.com
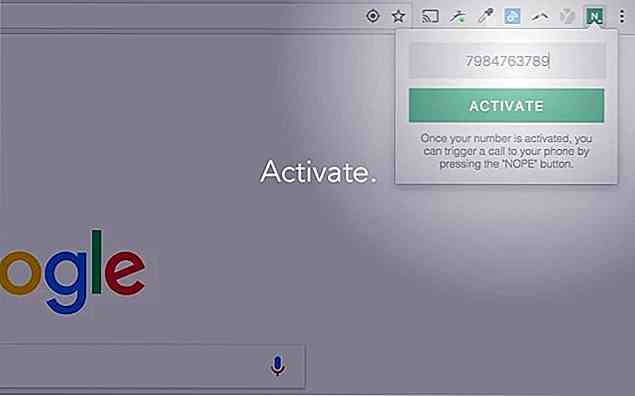
NOPE - Chrome Extension per evitare fastidiose conversazioni
Essere trascinati in una conversazione mentre stai lavorando può essere particolarmente fastidioso . Questo peggiora quando le persone che stanno avendo la conversazione non sono in grado di cogliere l'accenno che sei occupato al momento. Se dici esplicitamente agli altri che sei occupato non ti sta bene, c'è un'estensione di Chrome chiamata NOPE che potrebbe aiutarti.
Avvistato dalla gente di Lifehacker, NOPE è un'estensione che funziona come un pulsante "call-on-demand" . Per utilizzare questa estensione, tutto ciò che devi fare è attivare il tuo numero di telefono con l'estensione . Al termine, facendo clic sull'icona NOPE, riceverai una chiamata da un numero basato su New York.
 Quello che succede dopo è semplice: fingi che la telefonata sia importante e richieda una certa privacy, e le persone che tengono la conversazione ti lasceranno alla tua chiamata. Una volta che se ne sono andati, puoi tornare al tuo lavoro in pace.
Quello che succede dopo è semplice: fingi che la telefonata sia importante e richieda una certa privacy, e le persone che tengono la conversazione ti lasceranno alla tua chiamata. Una volta che se ne sono andati, puoi tornare al tuo lavoro in pace.L'unico requisito che NOPE ha è che funziona solo con un numero di telefono basato negli Stati Uniti, proprio come alcune altre estensioni che richiedono un numero di telefono per funzionare. Ciò significa che l'estensione è inutilizzabile se vivi al di fuori degli Stati Uniti. Per coloro che sono comunque in grado di utilizzare questa estensione, ti consigliamo di utilizzare questa estensione con moderazione, affinché le persone non scoprano i tuoi piccoli trucchi .

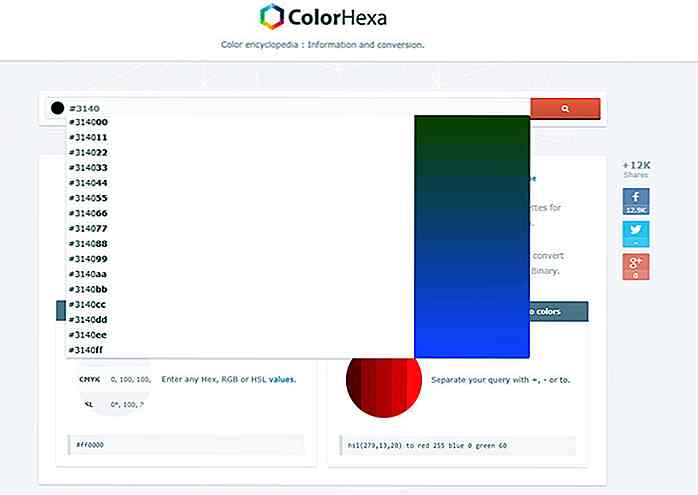
ColorHexa è la tua ultima enciclopedia dei colori
Il colore è una delle caratteristiche più importanti di qualsiasi interfaccia. Scegliere una combinazione di colori eccezionale è difficile, ma man mano che lavori con i colori, otterrai alcune buone pratiche.L' app Web ColorHexa deve essere lo strumento più utile per la scelta del colore. Non è un generatore di schemi o un selettore di colori, ma piuttosto una massiccia risorsa informativa sul colore realizzata per designer e sviluppatori. Si

Aggiungi la tua pagina di caricamento barra di caricamento con Pace.js
Per alcuni utenti, una barra di avanzamento può essere una cosa molto utile. Li informa di quanto sono più vicini al completamento dei compiti. Normalmente, questo è usato per dare un'esperienza più user-friendly. Quando apri una pagina Web sul tuo browser preferito, c'è già una barra di avanzamento predefinita nella scheda del browser per vedere se la pagina è stata caricata completamente.Con Pa