it.hideout-lastation.com
it.hideout-lastation.com
Organizza facilmente le schede del browser con questa estensione di Chrome
Spostare le schede di Chrome in giro usando il mouse, sebbene a portata di mano, può essere piuttosto schizzinoso, soprattutto quando hai un numero piuttosto elevato di schede aperte . Se invece preferisci spostarlo con la tastiera, c'è un'estensione di Chrome che ti consente di farlo.
Chiamata in modo appropriato Tab, questa estensione di Chrome ti consente di spostare le tue schede senza rimuovere le mani dalla tastiera . Una volta installato, tutto ciò che devi fare è tenere premuti i pulsanti designati e toccare i tasti direzionali per spostare la scheda attualmente attiva in giro.
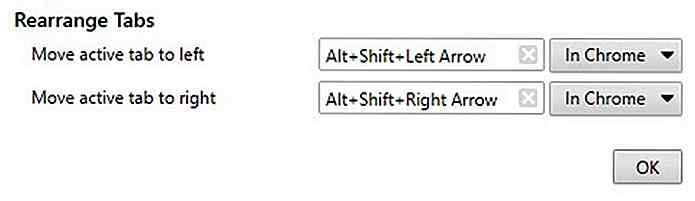
- Per gli utenti MacOS, è necessario tenere premuto il tasto Ctrl + Maiusc mentre si tocca il tasto sinistro o destro per spostare la scheda verso sinistra o destra.
- Per gli utenti di Windows, tenendo premuto il tasto Maiusc + Alt mentre si tocca il tasto sinistro o destro si otterrà la stessa cosa.
 Se ritieni che le combinazioni di tasti predefinite siano sfavorevoli, puoi sempre modificarle accedendo al menu "Scelte rapide da tastiera" nella parte inferiore della pagina Estensioni di Chrome.
Se ritieni che le combinazioni di tasti predefinite siano sfavorevoli, puoi sempre modificarle accedendo al menu "Scelte rapide da tastiera" nella parte inferiore della pagina Estensioni di Chrome.

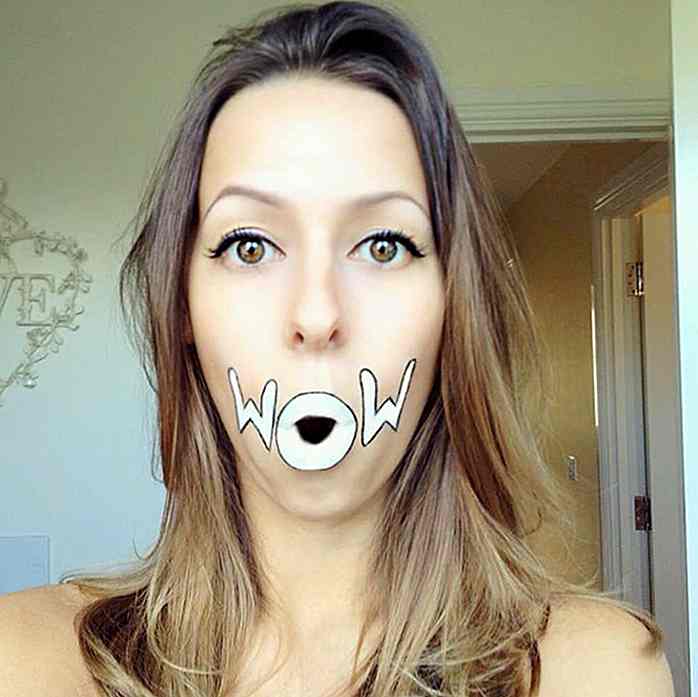
Magia del trucco che ti lascia stupefatto
Un po 'di trucco può fare molto quando si tratta di trasformare l'aspetto di qualcuno. Alcune ragazze lo usano per coprire le loro imperfezioni mentre altri lo usano come una forma di auto espressione . Laura Jenkinson, che è inglese, è una truccatrice che la porta ad un altro livello. Come mai? B

20 account Instagram Gli amanti del cibo devono seguire
Con 50.000 utenti che caricano 5.000 foto all'ora in tutto il pianeta, Instagram rappresenta un enorme movimento di fotografia mobile che stupisce e ispira. E onestamente, qual è l'ispirazione migliore del cibo? Un buon piatto di cibo non soddisfa solo il tuo palato, ma presentato bene può essere anche un piacere per i tuoi occhi.O