 it.hideout-lastation.com
it.hideout-lastation.com
Designer: 15 strumenti UX e UI per aumentare la produttività
Se ti ritrovi a passare troppo tempo a prototipare il tuo prossimo grande progetto, potresti dover fare un passo indietro e valutare gli strumenti e le risorse che hai a portata di mano . Non c'è motivo di attenersi allo stesso strumento di wireframe o di prototipazione quando gli strumenti UX e le risorse di interfaccia utente nuovi e migliorati vengono aggiunti sempre così spesso sul Web. Lavora più velocemente, meglio e più facilmente con strumenti più potenti e kit di interfaccia utente più freschi.
Per aiutarti, abbiamo qui 15 strumenti UX e UI che sono grandi per la prototipazione. Alcuni di essi offrono funzionalità drag-and-drop e potenti funzionalità di collaborazione in team, mentre altri contengono grandi risorse per testare l'usabilità del design nella fase di sviluppo e, in alcuni casi, in tempo reale.
Altro su Hongkiat:
- 20 bei portafogli di designer UI e UX
- (Altro) strumenti di test di usabilità Web utili
- Cosa devi sapere sui test di usabilità
- Risultati dei test A / B e casi studio per la progettazione dell'esperienza utente
- 20 schizzi di concetti dell'interfaccia utente e disegni pronti da vedere
Proto.io
Puoi creare i tuoi prototipi sul browser tramite drag-and-drop e zero-code con Proto.io e, in aggiunta, applicare più eventi touch e mouse a qualsiasi elemento dell'interfaccia utente. Proto.io contiene anche una delle librerie UI interattive più realistiche e utili che troverai in qualsiasi strumento di prototipazione. Metti alla prova il tuo prototipo su un dispositivo reale e discuti le informazioni relative alla progettazione con i membri del team con il suo strumento di collaborazione.

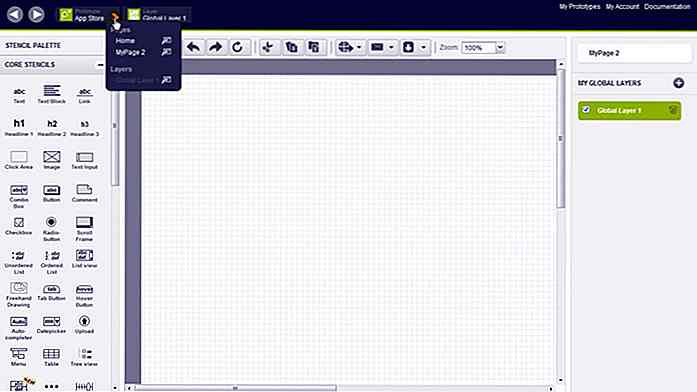
Pidoco
Crea wireframe cliccabili in modo rapido e semplice con la funzione di trascinamento della selezione di Picodo, quindi crea, modifica e condividi un numero illimitato di prototipi di wireframe o prototipi con membri del team e clienti in tempo reale. Le sue potenti funzioni di feedback e discussione facilitano la collaborazione. Salva i tuoi modelli personalizzati per il riutilizzo in seguito e prova i tuoi prototipi sui tuoi dispositivi mobili preferiti.

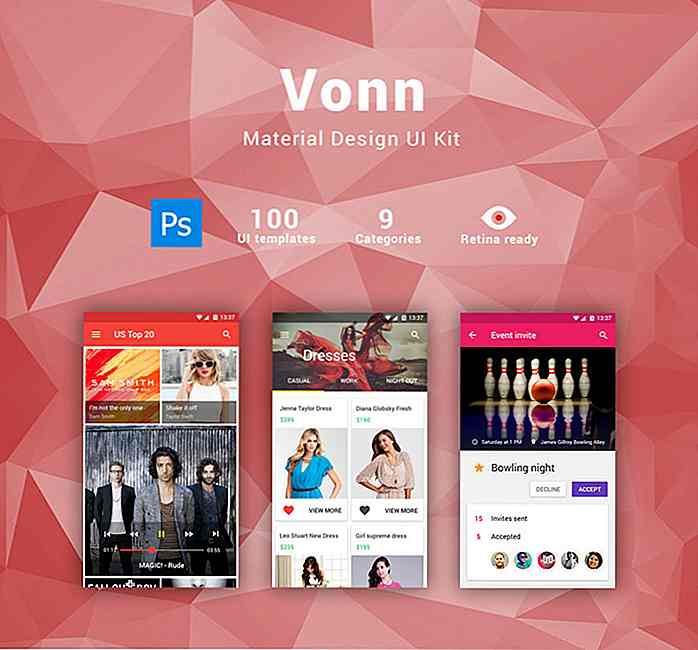
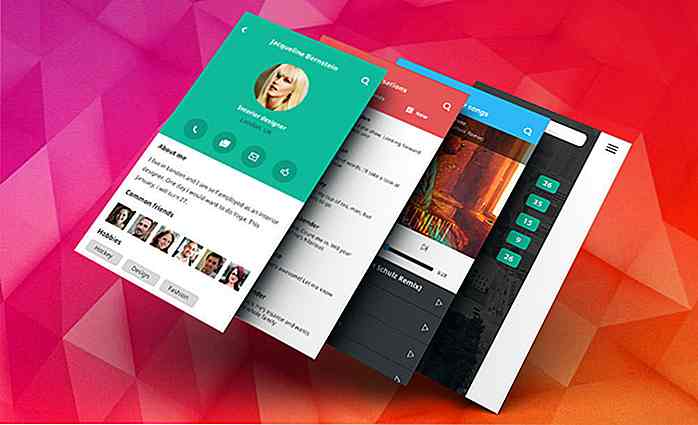
Kit UI Vonn Mobile Material Design
Il kit UI Vonn Material Design di Visual Hierarchy presenta 100 bellissimi template UI drag-and-drop in 8 categorie, perfetti per creare app Android. I modelli sono progettati a 1920 × 1080 pixel per fornire una perfetta vestibilità su un dispositivo mobile. Non è necessaria alcuna codifica. Vonn UI Kit è completamente compatibile con le linee guida di progettazione materiale di Google per stile e layout.

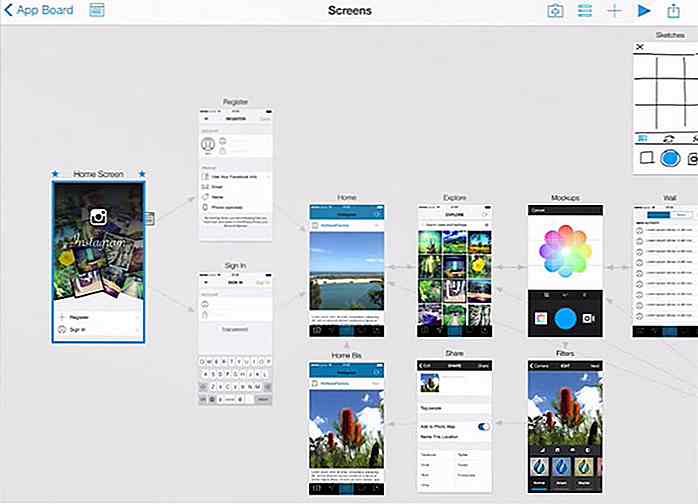
AppCooker
Con le funzionalità avanzate che AppCooker offre al tavolo, risparmierai tempo, denaro e impressionerai i tuoi clienti, mentre progetta e condividi bellissimi prototipi di iPhone e iPad attraverso l'uso di widget iOS nativi. Non hai il tempo di creare un mockup da zero? Quindi, AppCooker è l'app che fa per te.

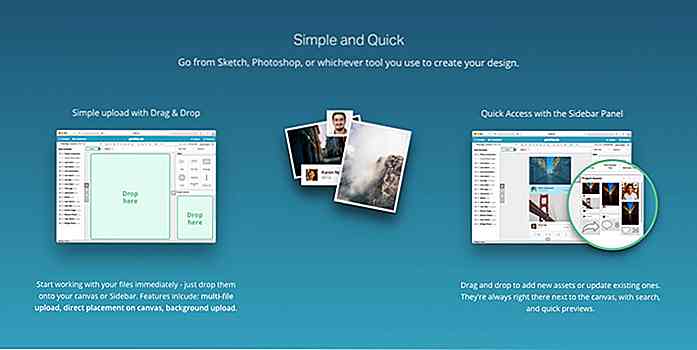
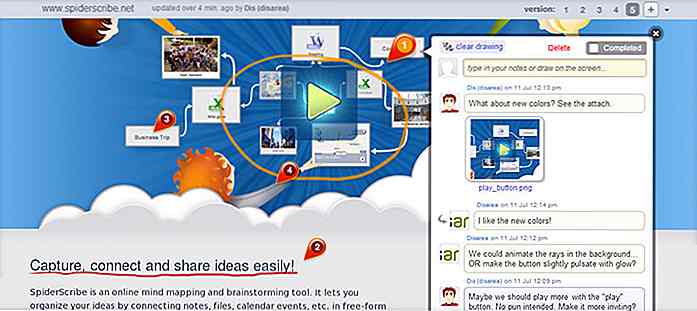
Lucciola
Firefly è uno strumento di sviluppo di app molto pratico che offre un'utile combinazione di funzioni di progettazione, gestione dei dati e collaborazione, ideale per le organizzazioni con team di sviluppo ampiamente dispersi. Con Firefly, è possibile caricare prototipi, progetti di app, immagini e persino intere pagine Web durante il processo di progettazione. Questo strumento ha la capacità di gestire più versioni di design, consentendo nel contempo ai collaboratori di essere immessi nell'immagine in qualsiasi momento durante il processo di progettazione ai fini della condivisione delle informazioni.

InVision
InVision fornisce una piattaforma di prototipazione, collaborazione e flusso di lavoro adatta per le applicazioni in un ambiente di progettazione. Trasforma facilmente e rapidamente schermi statici in prototipi interattivi. La sua funzionalità drag-and-drop rende la prototipazione rapida durante qualsiasi fase di sviluppo. Le caratteristiche delle informazioni che sono state incorporate in questo strumento rendono la presentazione della progettazione in tempo reale, la collaborazione e un feedback comodamente visualizzato in realtà.

Kit di interfaccia utente mobile Ace iOS 8
Il kit UI del modulo Ace è ben organizzato e pronto all'uso per creare prototipi di app per dispositivi mobili iOS 8 a beneficio dell'utente finale. Con 75 modelli PSD e oltre 100 icone a disposizione del designer, il design dell'app per iPhone è più facile che mai. Le schermate disponibili nel kit consentono di creare oltre 1000 diverse app. I modelli sono creati per Retina HD 4.7, e sono la soluzione perfetta per creare fantastiche app su iPhone 6.

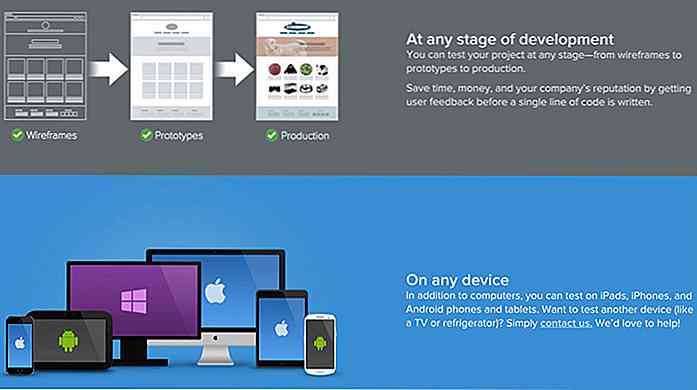
Test utente
User Testing è una piattaforma di ricerca utente che può essere utilizzata per testare app mobili rilasciate o non rilasciate su dispositivi iOS e Android. User Testing progetterà un test per te o puoi progettare tu stesso un test. Puoi eseguire il test in pochi minuti e ottenere i risultati entro un'ora. La cosa interessante di questo è che il feedback non è solo sotto forma di metriche ma anche video di persone reali che commentano l'usabilità della tua app.

Prott
Prott è un potente strumento di prototipazione rapida e di collaborazione progettato appositamente per la creazione di app mobili. Grafici, schizzi e immagini possono essere facilmente animati, gli schermi possono essere sincronizzati insieme e il prototipo risultante può essere visualizzato in anteprima su un dispositivo reale e condiviso con i membri del team per un feedback collettivo. Le risoluzioni e le dimensioni dello schermo iOS e Android sono pienamente supportate.

Optimizely
Ottimamente è una piattaforma di ottimizzazione che offre test A / B rapidi e potenti per le app mobili. Un editor visuale consente di apportare modifiche visive alla tua app in tempo reale e al volo senza attendere la revisione dell'App Store, indipendentemente dalla sua personalizzazione. Una singola riga di codice, generata da Optimizely e inserita nel tuo codice HTML è l'unica codifica necessaria.

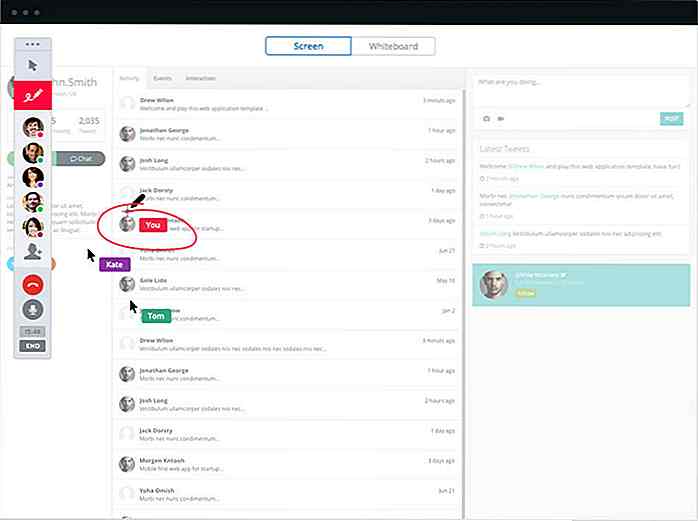
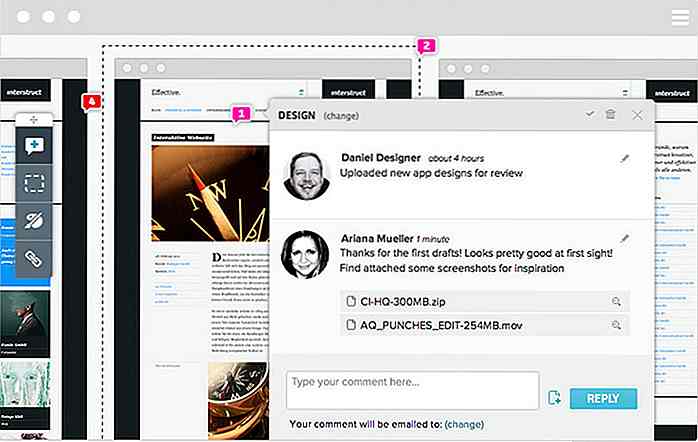
Notism
Notism presenta una funzionalità UX che consente di condividere eventi di progettazione e progressi con notevole facilità e in tempo reale. Ciò si traduce in iterazioni di progettazione più rapide, meno tempo necessario per i sign-off e un processo di test di usabilità semplificato. La caratteristica più significativa che Notism mette in campo è la capacità di collaborare con gli altri tramite video, una funzione considerata da alcuni come un vero punto di svolta.

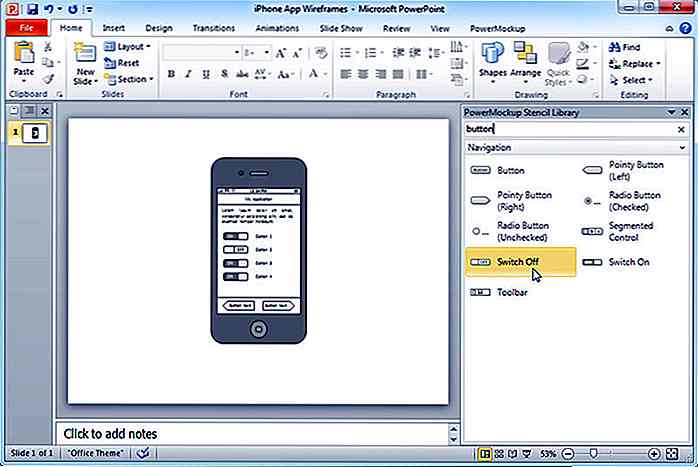
PowerMockup
PowerMockup è un utile strumento di prototipazione che offre una svolta unica. Questo strumento fornisce i modelli e le funzionalità necessari per il wireframing, ma consente di eseguire il wireframing effettivo su PowerPoint. Ciò consente agli utenti finali e ai partecipanti non tecnici di seguire più facilmente il processo di progettazione. PowerMockup itera e ridefinisce i progetti in tempo reale, pur rimanendo focalizzato sull'usabilità del prodotto finale.

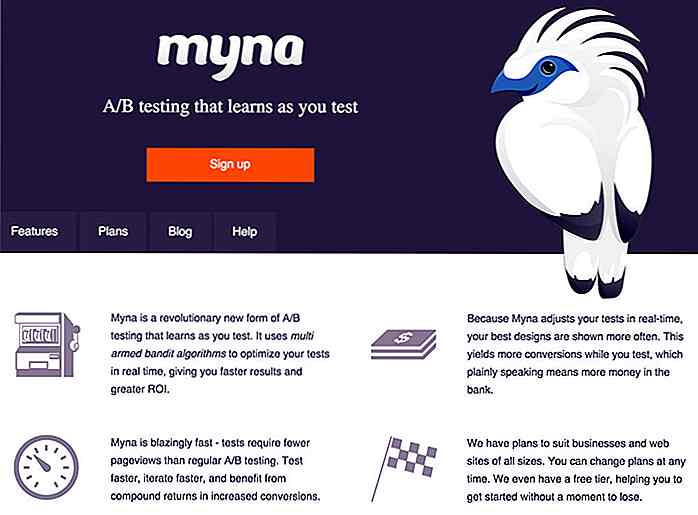
myna
Myna porta in tavola una forma di test A / B che impara in tempo reale mentre esegui il test. Ottimizza i tuoi test al volo, consentendo ai tuoi migliori progetti di essere visti da più dei tuoi clienti o potenziali clienti. I test vengono condotti in base ai singoli visitatori, non alle singole visualizzazioni di pagina. I risultati dei test sono rapidamente disponibili e Myna ti consente persino di apportare modifiche al tuo design mentre i test sono in corso.

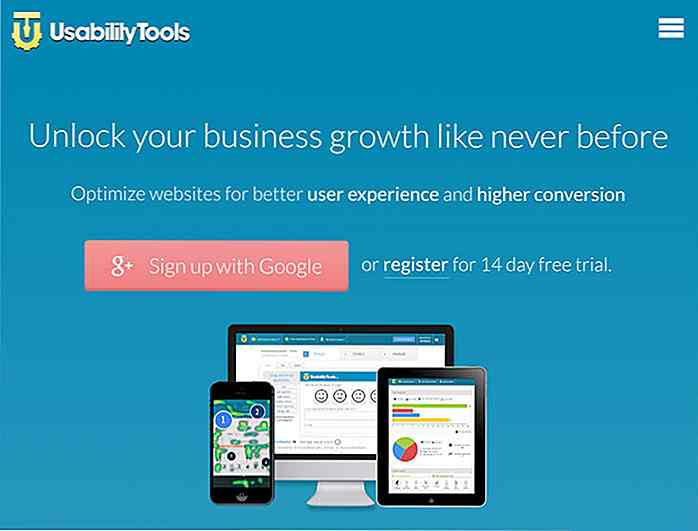
Strumenti di usabilità
Strumenti di usabilità fornisce due set di strumenti utili per testare l'usabilità della tua app. Un set identifica immediatamente i problemi di usabilità e ti dice quali funzionalità della tua app attirano l'attenzione dei tuoi visitatori e quali funzionalità vengono ignorate. Il secondo set fornisce feedback degli utenti relativi all'aspetto della tua app. Entrambi i set offrono una varietà di opzioni di test.

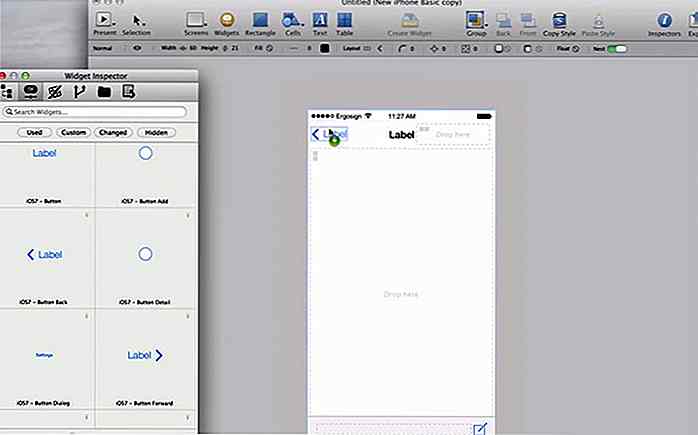
Antetype
Antetype è stato sviluppato dai designer dell'interfaccia utente e fornisce tutti gli strumenti necessari per progettare prototipi ricchi e ad alta fedeltà. Più di 400 widget sono disponibili per tutte le principali piattaforme, ma hai ancora la possibilità di aggiungere altri widget, incluso il tuo. Le funzionalità integrate di interazione e annotazione consentono di dimostrare il lavoro di progettazione in corso e di mettere a disposizione dei membri del team e delle parti interessate commenti e feedback.

Nota del redattore: questo post è stato scritto da Kate Dagli per Hongkiat.com. Kate ama scrivere rastrellamenti per siti web di sviluppo e tecnologia. Attualmente è membro del personale di the-webdesigner.co .

Come creare un blog con Jekyll - Una guida per principianti
WordPress, che umilmente ha iniziato come piattaforma per i blog, ora si è trasformato in un CMS a tutti gli effetti e molto popolare. Con WordPress puoi creare (quasi) qualsiasi tipo di sito web, da un portfolio a un sito Web di e-Commerce.Ma cosa succede se ti preoccupi solo del blogging e non hai bisogno di funzionalità ricche di contenuti in WordPress come la tassonomia personalizzata, la gestione degli utenti, la moderazione dei commenti e un bel uploader multimediale?I

Vetrina di disegni di sito web ecologici (verde)
Qual è la migliore fonte di ispirazione? La natura! Vivendo in questa meravigliosa madre Terra, potremmo trarre così tanta ispirazione dal cielo, dagli alberi, dalle erbe e persino dal terreno, il tuo cervello è il limite! Testimoniando la loro bellezza, è un gioco da ragazzi per i web designer per implementare questi elementi della natura in quello che viene chiamato design web ecologico .In


