it.hideout-lastation.com
it.hideout-lastation.com
Applicazioni Web progressive - Il futuro del Web moderno?
Oggigiorno le Progressive Web Apps (PWA) parlano della città, principalmente per la loro incredibile usabilità e l'esperienza utente unica. Con le funzionalità combinate di siti Web e app native, gli PWA stanno diventando una norma per le applicazioni web multi-dispositivo che consentono agli sviluppatori di creare app dinamiche a caricamento rapido senza utilizzare framework ibridi.
Credo che le Web App progressive siano il futuro dei siti web e nella prossima stesura discuterò dei suoi benefici e dei casi d'uso per darti il quadro completo. Andiamo avanti.
Cosa sono le Web App progressive?
Il termine "Progressive Web Apps" è stato coniato per la prima volta da Alex Rusell (uno sviluppatore di Google Chrome) e Frances Berriman (un designer). Alex ha condiviso la sua idea sulle app Web progressive: " Queste app non sono pacchettizzate e distribuite attraverso i negozi, sono solo siti web che hanno preso tutte le vitamine giuste ".
"I siti che vogliono inviarti notifiche o essere sulla tua schermata iniziale devono guadagnarli nel tempo, man mano che li usi sempre di più. Diventano progressivamente "app" ", scriveva Alex riguardo all'appetibilità di PWA. Infine, ha concluso, " queste app possono offrire un'esperienza utente ancora migliore rispetto alle tradizionali app web ".
 App Web contro App Web progressive
App Web contro App Web progressive Le app Web o le app Web tradizionali sono le app lato client eseguite direttamente in un browser web . Anche se sono migliori dei siti web, hanno i loro problemi. Se non conosci la differenza tra app e siti web, le app web differiscono dai siti web perché le app web sembrano app native.
Detto questo, le Progressive Web App sono la prossima generazione di app Web che funzionano più come app native utilizzando i miglioramenti nativi del dispositivo. Ad esempio, le app Web progressive possono utilizzare funzioni native come telecamera, beacon, ecc. Con funzioni come cache offline, notifiche push, ecc.
Perché abbiamo bisogno di applicazioni Web progressive?
Abbiamo app native, da un lato, incredibilmente veloci e affidabili anche nelle situazioni peggiori come la connettività lenta o assente. Ma poi, abbiamo siti web e applicazioni web, invece, che sono lenti e non funzionano bene in assenza di condizioni di rete. Questo è il motivo per cui la maggior parte delle persone preferisce le app native .
 Accelerated Mobile Pages (AMP), un progetto incoraggiato da Google, è stato avviato nel 2016 per risolvere problemi di connessione lenti, in particolare sugli smartphone, e offrire agli utenti mobili un'esperienza utente migliore. Tuttavia, AMP non risolve problemi di problemi di rete. Inoltre, non velocizza il tempo di caricamento tanto quanto le app native e, ancora una volta, dispone di poche limitazioni per raggiungere questa velocità.
Accelerated Mobile Pages (AMP), un progetto incoraggiato da Google, è stato avviato nel 2016 per risolvere problemi di connessione lenti, in particolare sugli smartphone, e offrire agli utenti mobili un'esperienza utente migliore. Tuttavia, AMP non risolve problemi di problemi di rete. Inoltre, non velocizza il tempo di caricamento tanto quanto le app native e, ancora una volta, dispone di poche limitazioni per raggiungere questa velocità.Ecco perché abbiamo bisogno di app Web progressive. I PWA offrono la migliore esperienza utente possibile in condizioni di rete lente o assenti . Ad esempio, PWA può mostrare una schermata di avanzamento quando sta caricando il contenuto o una schermata iniziale quando non ci sono connettività web rispettivamente.
Perché le app Web progressive hanno senso?
Come specificato nel report US Mobile App 2017 di comScore, gli utenti delle app trascorrono quasi il 77% del loro tempo nelle loro prime tre app, mentre il resto delle app rimane inattivo ma blocca ancora le risorse del sistema, inclusa la memoria. Inoltre, condivide anche il fatto che il 50% degli utenti scarica zero app al mese . Questo fatto suggerisce che gli utenti esitano ad installare nuove app, e quindi PWA ha un vantaggio.
Trovo che le persone preferiscano i siti web sui desktop, ma preferiscono le app sui dispositivi mobili (app native, ovviamente). Il motivo è che i computer offrono molte più risorse di rete rispetto agli smartphone e le app consumano meno risorse rispetto ai loro siti web di contropartita. Inoltre, sono veloci e affidabili.
Inoltre, le app native costano molto di più dei siti Web: fino a cinque o dieci volte o più a seconda del tipo di progetto. Inoltre, il loro costo può moltiplicarsi se è necessario sviluppare app native per più piattaforme (ad esempio Android e iOS) con basi di codice diverse. Tuttavia, PWA può aiutare a minimizzare costi di sviluppo così elevati, grazie al supporto di varie piattaforme.
Funzionalità di applicazioni Web progressive
Le app Web progressive hanno molte funzioni dirette che le rendono distinte rispetto alle loro controparti più semplici, ad esempio le app Web (o più semplici - i siti Web):
- Responsive. Lavora su tutti i dispositivi di qualsiasi dimensione dello schermo.
- Offline-prima. Carico anche in una rete lenta o assente.
- Sensazione app. Guarda e interagisci come un'app nativa.
- Aggiornato. Aggiornamento da soli, quasi in modo trasparente.
- Sicuro e sicuro. Utilizza HTTPS per caricare le risorse della pagina.
- Scopribile. Disponi contenuto per i motori di ricerca.
- Re-inseribile. Coinvolgi nuovamente, ad esempio usando le notifiche.
- Installabile. Può essere posizionato sulla schermata iniziale.
- Collegabile. Carica pagine simili a app, ma con URL.
Ciò che trovo interessante è che le app Web progressive non hanno solo l'aspetto di app native ma hanno anche accesso alle funzionalità native del dispositivo . Ciò significa che un PWA può scattare foto usando la fotocamera del tuo dispositivo. Tuttavia, devo condividere che non ha accesso a funzionalità limitate come posizione, telefono o SMS.
Nota: puoi leggere ulteriori informazioni sulle sue funzionalità e altri dettagli in questo post.
Creazione di app Web progressive?
Google fornisce una "Lista di controllo per app Web progressiva": un elenco di dettagli per aiutare i principianti a creare applicazioni Web progressive. Questa lista senza guida condivide le caratteristiche necessarie per creare PWA - un "PWA di riferimento" e un "PWA esemplificativo"; il primo elenca le cose fondamentali per un'app di base e il secondo per un'app avanzata.
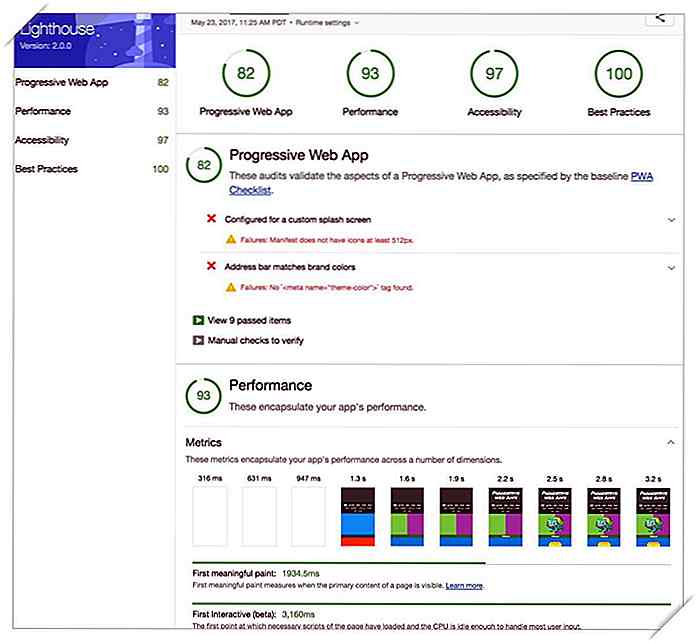
 Inoltre, ci sono vari strumenti per aiutarti a costruire un PWA. Ad esempio, Lighthouse è uno strumento gratuito e open source per migliorare una pagina Web che include controlli di qualità per accessibilità, prestazioni e funzionalità PWA. Un altro strumento funzionale è Workbox, che aiuta a creare app con esperienza non in linea .
Inoltre, ci sono vari strumenti per aiutarti a costruire un PWA. Ad esempio, Lighthouse è uno strumento gratuito e open source per migliorare una pagina Web che include controlli di qualità per accessibilità, prestazioni e funzionalità PWA. Un altro strumento funzionale è Workbox, che aiuta a creare app con esperienza non in linea .Le Web App progressive sono il futuro?
Anche se le Web App progressive potrebbero non risolvere tutti i problemi delle nostre app o sostituire le app native in un futuro prossimo, credo che svolgerà un ruolo significativo, grazie ai suoi benefici che sono molto più dei suoi limiti . E con quasi tutte le piattaforme che iniziano a supportare gli PWA, non è lontano che li vedremo ovunque.
Apple ha introdotto le funzionalità PWA (Web API) in Safari 11.1, tra cui Beacon API, Service Workers, Web App Manifest, ecc .; portando così PWAs a iOS presto se non già. Google ha già supportato PWA in Chrome per Android e sta pianificando di portarlo anche su piattaforme desktop. Microsoft ha inoltre aggiunto il supporto per PWA in Microsoft Edge e li elencherà anche in Microsoft Store.
Cosa ne pensi - sono le Web App progressive il futuro? Fatemi sapere direttamente a @aksinghnet o scrivete un commento attraverso la sezione commenti qui sotto per lasciare la vostra risposta.

Trova l'ispirazione per la progettazione dell'interfaccia utente con UIDB
Con migliaia di gallerie di ispirazione online ci sono molti siti per raccogliere idee. Tuttavia, non tutte le gallerie ti consentono di cercare elementi dell'interfaccia come moduli, accessi, tabelle dei prezzi o UI del dashboard.Ecco dove spicca UIDB. È una galleria di ispirazione gratuita incentrata su tipi di interfacce con una categoria per quasi tutto.

20 fantastici progetti natalizi nascosti in CodePen
CodePen è un parco giochi online per sviluppatori front-end di talento, un luogo in cui puoi sempre trovare progetti interessanti per ampliare i tuoi orizzonti e vedere cosa fanno gli altri sviluppatori. Le vacanze di fine anno sono un ottimo momento per sorprendere i tuoi cari con progetti personali creativi, o per dire grazie ai tuoi clienti con alcuni progetti interessanti e all'avanguardia che aiuteranno l'allegria natalizia.